HTML+CSS实例——漂亮的查询部件(一)
二、效果:
三、HTML
[html]
<div id="search-box">
<asp:TextBox ID="txtSearch" runat="server" class="searchTextBox" />
<asp:Button ID="btnSubmit" runat="server" class="submitButton" Text="Search" />
</div>
<div id="search-box">
<asp:TextBox ID="txtSearch" runat="server" class="searchTextBox" />
<asp:Button ID="btnSubmit" runat="server" class="submitButton" Text="Search" />
</div>
四、CSS
[css]
#search-box
{
position: relative;
float: left;
width: 265px;
height: 55px;
background: url(Images/search-bg.gif) top right no-repeat;
}
.searchTextBox
{
position: relative;
float: left;
margin-top: 14px;
margin-right:14px;
padding: 5px 5px 0 5px;
height: 22px;
width: 141px;
border: 1px solid #000;
background: #915735;
margin-left: 14px;
color: #fdf086;
}
.submitButton
{
position: relative;
height: 29px;
margin-top: 14px;
width: 70px;
background: #D2B277;
border: 1px solid #3E1210;
letter-spacing: 1px;
text-transform: uppercase;
cursor: pointer;
font-size: 11px;
}
.submitButton:hover
{
text-decoration: underline;
}
#search-box
{
position: relative;
float: left;
width: 265px;
height: 55px;
background: url(Images/search-bg.gif) top right no-repeat;
}
.searchTextBox
{
position: relative;
float: left;
margin-top: 14px;
margin-right:14px;
padding: 5px 5px 0 5px;
height: 22px;
width: 141px;
border: 1px solid #000;
background: #915735;
margin-left: 14px;
color: #fdf086;
}
.submitButton
{
position: relative;
height: 29px;
margin-top: 14px;
width: 70px;
background: #D2B277;
border: 1px solid #3E1210;
letter-spacing: 1px;
text-transform: uppercase;
cursor: pointer;
font-size: 11px;
}
.submitButton:hover
{
text-decoration: underline;
}
五、说明:
1、 文本框预编译后是" type="text"的标签input,代码如下:
[html]
<input name="txtSearch" id="txtSearch" class="searchTextBox" type="text">
<input name="txtSearch" id="txtSearch" class="searchTextBox" type="text">
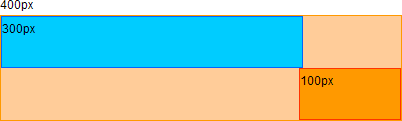
2、 文本框的大小和div类似,盒子模型如图示:
3、 按钮预编译后是标签type="submit"的标签input
[html]
<input name="btnSubmit" value="Search" id="btnSubmit" class="submitButton" type="submit">
<input name="btnSubmit" value="Search" id="btnSubmit" class="submitButton" type="submit">
4、 按钮的width和height是包括边框的,CSS中设置的width: 70px; height: 29px;,实际盒子模型如图示:

补充:web前端 , HTML/CSS ,