出色用户体验的架构理论
用户体验对广大站长并不陌生,我们平时做项目的时候可能也会想到需要注意这方面的优化,然后网络上面的关于此类的教程也好,讨论也罢可能都是劈天盖地的。对于这些,也可能只会让我觉得,哦,这是一个体验为王的时代!
初次接触这个词,是在WEB前端开发项目里面,也是很久之前,本身这个词并不难理解,只是夹杂在互联网技术类的信息中,显的有些略微不同。那么,先让我们抛开WEB类,互联网类,或者说是科技类的用户体验,我们把它宏观一下,当然,它本生就是一个宏观性的东西,只不过我们都是站长,会偏向技术性科技型的用户体验。
总结百度百科对它的理解,分为三大因素:使用者的状态;系统性能;环境(状况)。其中还举了个通俗易懂的例子,大意是这样,一名女子正乘着公交车在回家的路上,她想知道正在外面出差的丈夫过得怎么样。公交车上十分拥挤,她没有座位,只能站着,但她很想用这段时间打个电话联系她的丈夫。到底有什么影响了她对手机的用户体验呢?使用者的状态:只有一只手可以用来举着电话并且没有座位;环境状况:移动的车辆,路过的景物,灯光,噪音。这个案例牵涉到了两大因素,而作为被体验主体的手机却没有进行分析,但是这足以证明这个用户体验糟糕极了!
前段时间,中国互联网巨头之一的周鸿祎发表了一篇博客,我认为很能代表IT类的用户体验,博客中总结到,好的用户体验,一定得具备下面三点:第一,首先要超出用户预期,能够给用户带来惊喜;第二,好的用户体验要能够让用户有所感知;第三,好的用户体验,是从细节开始,并贯穿于每一个细节。这个与之前宏观性的用户体验有很关键的区别,这类的关键因素是被体验主体,判断成功与否也是被体验主体。其实,周鸿祎博客中讲到的三点都是针对宏观性用户体验的系统性能因素做出的建议。当然,其他两点也很重要,这就要求我们用心去做产品,不仅要把产品本生做好,还得考虑到用户的使用状态和环境,去综合总结出更完美的解决方案。
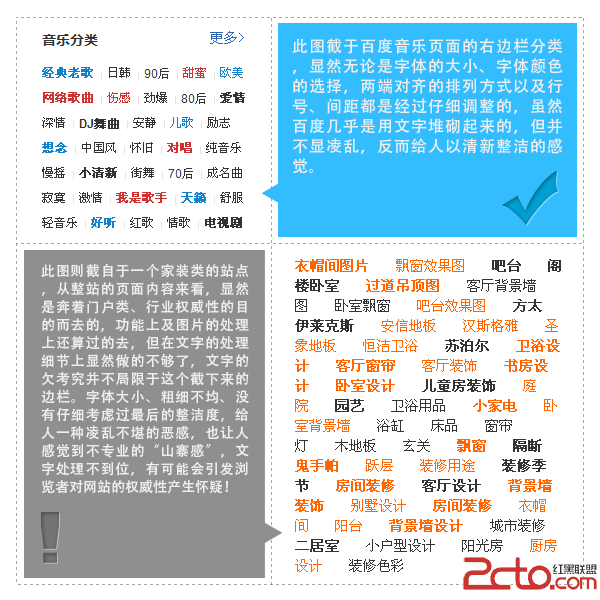
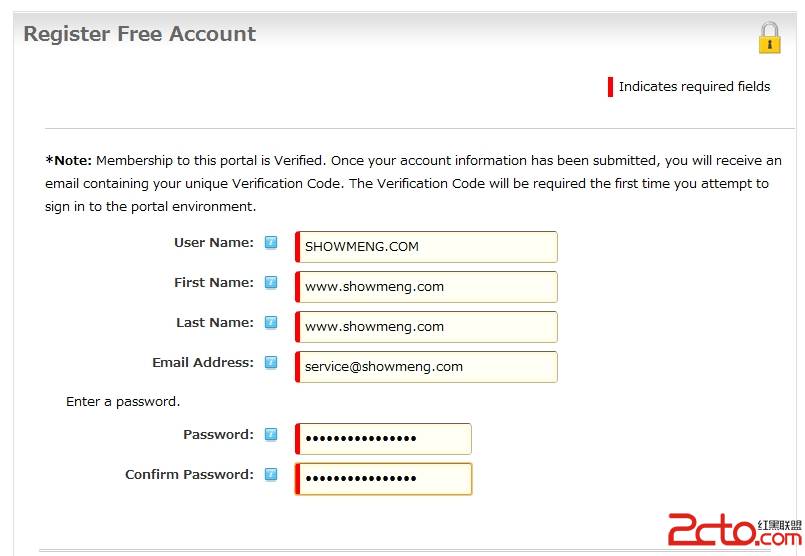
只有当我们把宏观的和个体的实际相结合起来,不断的分析和总结,这样的用户体验才是好的。我就举一个WEB前端开发的个体体验和宏观体验结合的一个例子:Tab标签是当前web设计中比较常用也是效率比较高的交互方式,其方便,快捷,实用和高效的特性吸引着广大前端架构师和设计师,用户只需动动鼠标就可以来回切换不同的内容了。架构师也无时无刻不在想着如何把Tab的切换效果做的更佳的绚丽和如何把代码写的更加的简练,使其更加的出众,用户体验度更高。就如同下图的一款常见Tab标签
但是各色各样的Tab标签所实现的功能都是一样的,这点我们可以看出,其被体验主体也并不能做出更大的在体验方面的改进,那如何把它做的更完美,这就要求我们利用宏观性用户体验原理来实现,我们可以设想一下用户和用户环境,如果用户是一个眼神不好,并且有浏览网页时候乱动鼠标的习惯(这些习惯完全合理),那么这样的Tab标签切换对他无疑是一种折磨。针对这样的情况,我们是否想出了更完美的用户体验,是的,那就是让鼠标停留在标签上面的时间再长一点,只有达到了规定的时间,才进行相关内容切换,这样就避免了因为鼠标乱动产生的非目的性切换,也避免了快速切换对眼神不好的用户的折磨。这样,如此的Tab标签就显的很完美了!
是的,这才是用户想要的,这才是产品人该做的。由此看的出,出色的用户体验不仅要注意每个细节、做好每个细节,还得学会融合贯通宏观性和个体性!原创文章是由:http://www.91hair.com/站长首发,转载请保留有效的链接地址,谢谢!
补充:web前端 , HTML/CSS ,