添加X-UA-Compatible标签,提示用户安装GFC, 兼容 IE浏览器
源码中添加:
| 代码如下 | 复制代码 |
|
<meta http-equiv=”X-UA-Compatible” content=”IE=edge,chrome=1″ /> |
|
IE=edge告诉IE使用最新的引擎渲染网页,chrome=1则可以激活Chrome Frame。
这样写可以达到的效果是如果安装了Google Chrome Frame(谷歌内嵌浏览器框架GCF),则使用GCF来渲染页面,如果为安装GCF,则使用最高版本的IE内核进行渲染。
Chrome Frame可以让旧版IE浏览器使用Chrome的WebKit渲染引擎处理网页,因此旧版IE用户可以体验到包括HTML5在内的众多现代网页技术。
标记用法(给网站添加X-UA-Compatible标签):
1.最基本的用法:在页面的头部加入
| 代码如下 | 复制代码 |
|
<meta http-equiv=”X-UA-Compatible” content=”chrome=1″ /> |
|
用以声明当前页面用chrome内核来渲染。
复杂一些的就是本文一开始看到的那中用法:
| 代码如下 | 复制代码 |
|
<meta http-equiv=”X-UA-Compatible” content=”IE=edge,chrome=1″ /> |
|
这样写可以达到的效果是如果安装了GCF,则使用GCF来渲染页面,如果为安装GCF,则使用最高版本的IE内核进行渲染。
使用CFInstall.js检测当前的IE浏览器是否安装了GCF?
利用IE的奇怪特性,如果DOM字典里不存在此标签,可使用js的document.createElement来创建,它就会添加到DOM字典里即可识别;
淘宝是添加注释的时候
| 代码如下 | 复制代码 |
|
<!–[if IE]> |
|
我是这样写的:
| 代码如下 | 复制代码 |
| <!–[if IE]> <script type=”text/javascript” src=”http://ajax.googleapis.com/ajax/libs/chrome-frame/1/CFInstall.min.js”></script> <style> .chromeFrameInstallDefaultStyle { /* default is 800px width: 800px; */ border: 5px solid blue; .chromeFrameOverlayContent .chromeFrameOverlayContent iframe .chromeFrameOverlayCloseBar .chromeFrameOverlayUnderlay } </style> <script> // The conditional ensures that this code will only execute in IE, // Therefore we can use the IE-specific attachEvent without worry window.attachEvent(“onload”, function() { CFInstall.check({ mode: “overlay”, node: “prompt”, destination: “http://clin003.com” }); }); </script> <![endif]–> |
|
以上代码可以自动检测是否安装了GCF,如果没安装,则会提示用户安装,安装完成后,或自动跳转到http://www.hzhuti.com。
更详细可以参考
chrome的开发文档 Chrome Frame: Developer Guide
微软官方文档 Specifying Document Compatibility Modes
X-UA-Compatible是IE8的专用标记,它告诉IE8采用何种IE版本去渲染网页(比如人见人烦的IE6)。不过在IE6测试的时候也是能够“提示用户安装GFC”的。
IE版本:ie6.0.0.2900.5512.xpsp_sp3_gdr.101209-1647

IE6下提示用户安装GFC页面

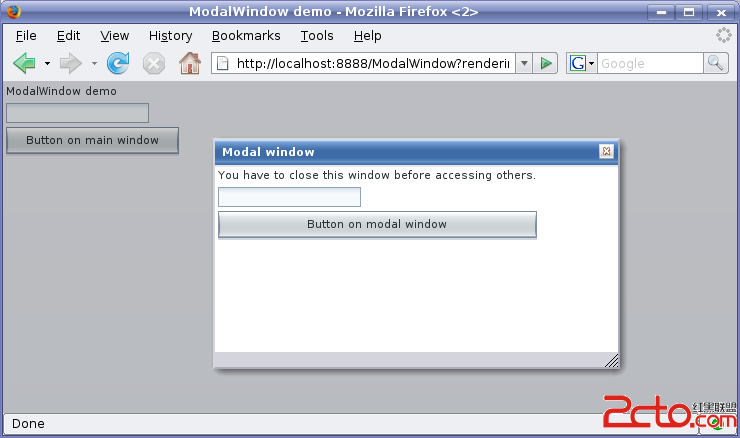
安装成功后自动转到指定页面,看到chrome渲染效果
补充:网页制作,设计基础