Vaadin Web应用开发教程(5):Vaadin Web应用的基本组成部分
Windows 每个Web应用都有一个主窗口。主窗口(Main windows) 为应用程序级窗口,或是指UI层次的根元素。实际上Web应用可以包含多个应用程序级(application level)窗口,这些窗口都和Application对象关联。 每个根窗口还可以包含多个子窗口。
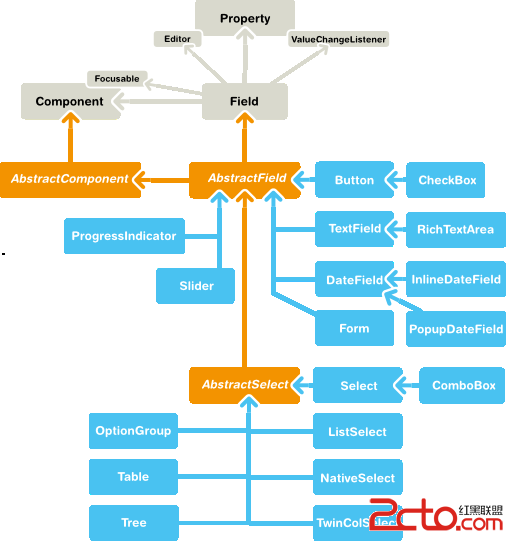
UI组件 ,每个应用的用户界面都由这些UI组件组合而成,用户通过这些UI组件和应用程序交互,用户通过UI组件触发事件,Web应用通过事件处理函数来响应用户。大部分的UI组件支持数据绑定。这些UI组件包括Label,Button,Checkbox等,程序员可以通过继承或组合来定义用户界面。
Events和Listener Event为事件,Listener用来处理事件。
资源 应用程序可以在页面上显示图像,超链接等,这些为资源文件,Vaadin支持多种资源种类。
显示主题 Vaadin将UI显示的表述(Presentation)和逻辑(Logic)分开. 其中UI逻辑由对应的Java代码处理。而采用主题通过CSS来定义UI显示。Vaadin内置多种显示主题,开发人员也可自定义主题。
数据绑定 Vaadin 定义了数据模型,使用这种数据模型,UI组件可以绑定到数据源,比如变量,数组,数据库的表。
主窗口
一般来说一个Vaadin Web应用只有一个主窗口(Main Windows)。 一般在Application对象中通过setMainWindow() 设置主窗口。
[java]
import com.vaadin.ui.*;
public class HelloWorld extends com.vaadin.Application {
public void init() {
Window main = new Window("The Main Window");
setMainWindow(main);
... fill the main window with components ... }}
import com.vaadin.ui.*;
public class HelloWorld extends com.vaadin.Application {
public void init() {
Window main = new Window("The Main Window");
setMainWindow(main);
... fill the main window with components ... }}定义了主窗口之后,可以通过主窗口的addComponent 为主窗口添加其它UI组件。这些UI组件将使用主窗口的缺省布局来排列UI组件,如果你需要使用其它布局方法,可以通过setContent()定义新的布局。
子窗口
Vaadin 的窗口有两种类型,一种为应用程序级(Application level)的窗口,如上面的主窗口,另外一种为子窗口,显示在某个应用程序级的窗口中。
子窗口的创建和关闭,子窗口也是Window对象,通过addWindow 添加到主窗口中,关闭子窗口是通过Application对象的removeWindow() 方法。
[java]
//open a window
mywindow = new Window("My Window");
mainwindow.addWindow(mywindow);
...
//close a window
myapplication.removeWindow (mywindow);
//open a window
mywindow = new Window("My Window");
mainwindow.addWindow(mywindow);
...
//close a window
myapplication.removeWindow (mywindow);子窗口缺省可以通过右上方的关闭按钮关闭,可以通过将子窗口设为readonly禁止用户提供关闭按钮关闭子窗口。
可以通过setHeight, setWidth ,setPositionX,setPositionY 来设置窗口的大小和在屏幕的位置。
[java]
/* Create a new window. */
mywindow = new Window("My Dialog");
/* Set window size. */
mywindow.setHeight("200px");
mywindow.setWidth("400px");
/* Set window position. */
mywindow.setPositionX(200);
mywindow.setPositionY(50);
/* Create a new window. */
mywindow = new Window("My Dialog");
/* Set window size. */
mywindow.setHeight("200px");
mywindow.setWidth("400px");
/* Set window position. */
mywindow.setPositionX(200);
mywindow.setPositionY(50);如果子窗口的大小为固定或者通过比例定义,当它显示的内容过大时,会自动出现滚动条。但如果子窗口某方向大小为定义时,则其大小会自动适应需显示的内容而不会出现滚动条。
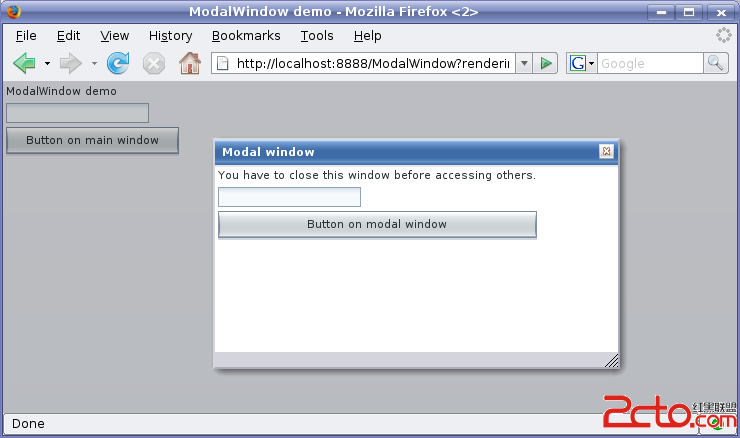
Vaadin的窗口也支持所谓模式窗口,通常对话框显示为模式窗口。下图为一模式窗口,其父窗口为灰色显示:

事件处理
Vaadin 事件处理也是通过为UI组件添加Listener的方法来实现的,使用Listener有三种基本用法,下面以一个Button为例来说明这几种基本用法。
这里定义一个事件处理类来处理Button的Click事件
[java]
public class TheButton implements Button.ClickListener {
Button thebutton;
/** Creates button into given container. */
public TheButton(AbstractComponentContainer container) {
thebutton = new Button ("Do not push this button");
thebutton.addListener(this);
container.addComponent(thebutton);
}
/** Handle button click events from the button. */
public void buttonClick (Button.ClickEvent event) {
thebutton.setCaption ("Do not push this button again");
}
}
public class TheButton implements Button.ClickListener {
Button thebutton;
/** Creates button into given container. */
public TheButton(AbstractComponentContainer container) {
thebutton = new Button ("Do not push this button");
thebutton.addListener(this);
container.addComponent(thebutton);
}
/** Handle button click events from the button. */
public void buttonClick (Button.ClickEvent event) {
thebutton.setCaption ("Do not push this button again");
}
}一个应用中通常需要处理来自同一个类的多个UI对象触发的事件,比如多个Button,此时在Listener中需要区分事件是由哪个Button触发的。Vaadin支持多种方法来解决这个问题。一是通过event的getButton 方法,如下:
[java]
public class TheButtons implements Button.ClickListener {
Button thebutton;
Button secondbutton;
/** Creates two buttons in given container. */
public TheButtons(AbstractComponentContainer container) {
thebutton = new Button ("Do not push this button");
thebutton.addListener(this);
container.addComponent(thebutton);
secondbutton = new Button ("I am a button too");
secondbutton.addListener(this);
container.addComponent (secondbutton);
}
/** Handle button click events from the two buttons. */
public void buttonClick (Button.ClickEvent event) {
if (event.getButton() == thebutton)
补充:Web开发 , 其他 ,