基于.NET三种Ajax技术的运用
在进行ASP.NET开发时,我们需要用越来越多的Ajax技术,以丰富用户交互界面,不断提高用户体验。
第一种方式是我们亲自手动编写Javascript代码实现,关于这个方式我前面有一篇博文 《跟我一起创建一个简单的javascript ajax对象》介绍过了。具体实现在此不再赘述。那么使用这样的方式的一大好处是使用灵活,便于我们自己把握整个异步通信的过程,但是要求开发人员具备较好的Javascript基础,另外一点就是要创建编写新的Handler.ashx文件或者一个ASPX文件。
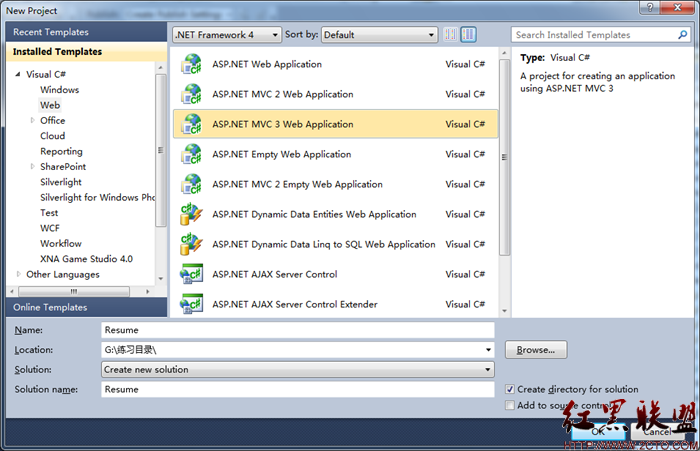
微软向来都是喜欢降低开发入门门槛,因而在.NET2.0之后就发布了他们的ASP.NET AJAX框架,该框架使得我们可以像开发webform一样简单的拖放一些控件就能实现AJAX,下面引出一个例子说明。ASPX页面代码如下
View Code
<form id="form1" runat="server"> <div> <asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptManager> <p> <asp:Label ID="lblNonAjax" runat="server" Text="No Ajax"></asp:Label> </p> <hr /> <asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> <asp:Label ID="lblText" runat="server"></asp:Label> <p> <asp:Button ID="btnAjax" runat="server" Text="Ajax Event" onclick="btnAjax_Click" /> <asp:Button ID="btnNonAjax" runat="server" Text="Post Black Event" onclick="btnNonAjax_Click" /> </p> </ContentTemplate> <Triggers> <asp:PostBackTrigger ControlID="btnNonAjax" /> </Triggers> </asp:UpdatePanel> </div> </form>
虽然我们对ScriptManager控件未做任何改动,该控件也不显示任何信息,但是我们要使用ajax框架就必须将该控件拖放到其他ajax控件之前。然后我们用得最多的莫过于UpdatePanel控件了,该控件也确实非常令人振奋。我们可以在该控件里面指定那些事件需要局部刷新与整页刷新,默认是异步的局部刷新。如果要想实现整页刷新提交,像平时不用ajax控件的效果,只需要在<Triggers>标签里面指定<asp:PostBackTrigger ControlID="btnNonAjax" />,ControlID就是不需要异步提交的控件,如此指定后该控件的任何事件都是整页刷新提交。
接下来看cs代码如下
View Code
public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (IsPostBack) { //因为以下控件不在Update内,所以触发Ajax事件时无法对其进行更新 lblNonAjax.Text = "触发了回发事件!"; } } protected void btnAjax_Click(object sender, EventArgs e) { this.lblText.Text = "这是一个Ajax事件的触发"; //Response.Write("<script>alert('这是一个Ajax事件的触发')</script>"); //触发AJAX事件,不能使用该方式或其他方式向页面输出,除非使用下面的方式 //触发的是UpdatePanel里的控件的事件,输出脚本必须使用以下方式 ScriptManager.RegisterStartupScript(this.UpdatePanel1, this.GetType(), "ajaxScript", "alert('这是一个Ajax事件的触发');", true); } protected void btnNonAjax_Click(object sender, EventArgs e) { this.lblText.Text = "这是一个页面回发刷新事件的触发"; Response.Write("<script>alert('这是一个页面回发刷新事件的触发')</script>"); } }
使用这个第二种Ajax技术开发效率较高,而且几乎不需要任何Javascript基础就可以实现。但是不好之处就是生成HTML代码量较大,而且我们不好掌握细节的实现,灵活性也不高,发布的时候可能会有些莫名其妙的错误。
最后呢我们来看下回调技术实现Ajax。先贴代码,ASPX页面代码如下
View Code
<html xmlns="http://www.w3.org/1999/xhtml" ><head runat="server"> <title>无标题页</title> <script type="text/javascript"> function setCallback(value,dom){ dom.style.color = "red"; dom.innerHTML = "正在请求..........."; var aa = "123"; <%= ClientScript.GetCallbackEventReference(this,"aa", "successCallback","dom") %> } function successCallback(result,dom){ dom.style.color = "red"; dom.innerHTML = result; } </script></head><body> <form id="form1" runat="server"> <div> <input type="text" id="txt1" onblur="setCallback(this.value,document.getElementById('lblMsg'));" /> <label id="lblM
补充:Web开发 , ASP.Net ,