[.NET]XAML(1)--物件生成
前言
XAML是微软推出的一种宣告式标记语言,采用XML的格式让开发人员设计应用程序编程接口。在微软近期推出的各种开发平台,例如WPF、Silverlight、WP7、甚至Win8的Metro style app开发上都可以看到XAML的身影。XAML可以这么的神奇的跨平台运作,是因为XAML不涉足执行平台的运作、机制...等等,只单纯的依照开发人员的设计,建立对应的对象让执行平台使用。例如:
XAML范例
<phone:PhoneApplicationPage
x:Class="XamlSample.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="800">
<TextBlock x:Name="ShowTextBlock" Text="Hello World" FontSize="72"/>
</phone:PhoneApplicationPage>
namespace XamlSample
{
public partial class MainPage : PhoneApplicationPage
{
public MainPage()
{
// Base
InitializeComponent();
}
}
}
Code范例
<phone:PhoneApplicationPage
x:Class="XamlSample.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="800">
</phone:PhoneApplicationPage>
namespace XamlSample
{
public partial class MainPage : PhoneApplicationPage
{
public MainPage()
{
// Base
InitializeComponent();
// Create
TextBlock showTextBlock = new TextBlock();
showTextBlock.Name = "ShowTextBlock";
showTextBlock.Text = "Hello World";
showTextBlock.FontSize = 72;
this.Content = showTextBlock;
}
}
}
执行结果

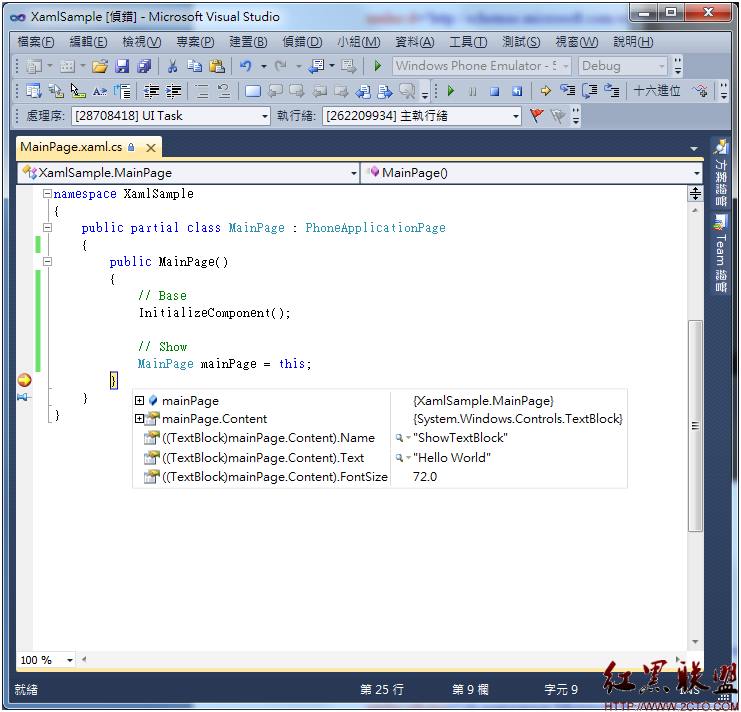
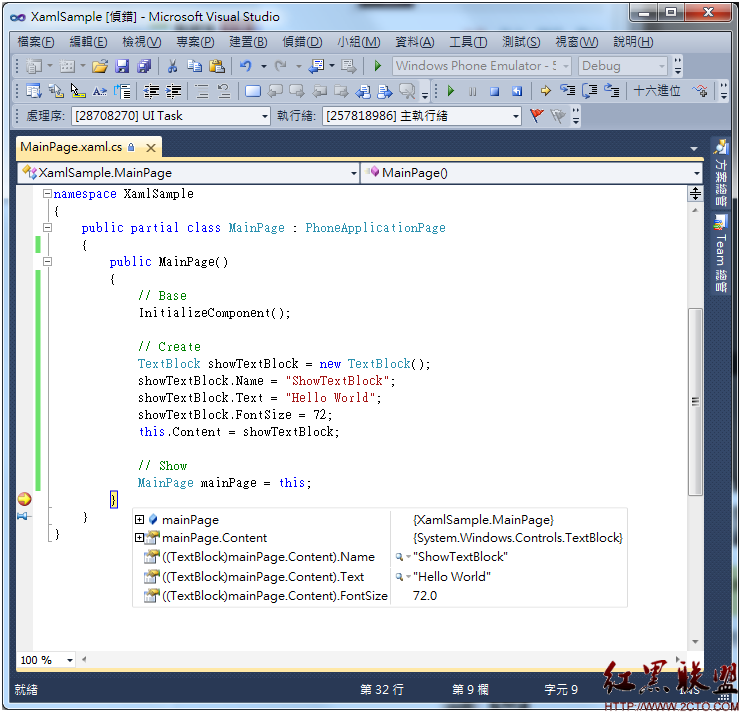
这两个WP7的范例程序,执行结果都是在画面上显示Hello World。而我们在程序代码里加入断点,来检视执行结果的对象(如下图),可以看出两个范例最终产生的对象结构是相同的。也就是说,不管是使用XAML或是使用程序代码的方式来建构画面对象都是相同的。.NET会依照开发人员设计的XAML内容建立对象,就像是开发人员使用程序代码建立对象一样。理解这个范例之后,可以简单的说,XAML是用来产生对象的配置文件、执行平台使用XAML产生的对象。而.NET依照设定来产生对象是采用Reflection,我们也可以更广义的说「XAML是用来产生对象的Reflection配置文件」。
XAML范例中断

Code范例中断

本篇文章采用「XAML是用来产生对象的Reflection配置文件」,这样的角度剖析XAML。来辅助开发人员理解XAML,并且知道是如何透过XAML来产生对象。
Object-Element
下面这段XAML,代表一个TextBlock对象。当程序执行的时候,.NET会剖析XAML Element来产生一个TextBlock对象。像这样会产生一个对象的XAML Element称为「Object-Element」。
<sample:TextBlock x:Name="ShowTextBlock" Text="Hello World" FontSize="72" xmlns:sample="clr-namespace:System.Windows.Controls;assembly=System.Windows" />
有用过Reflection的开发人员,会知道组件名称、命名空间、类别名称,有这三项字符串数据就可以反射生成一个对象出来。在Object-Element里,这三项数据也有各自设定的规范。依照XAML的规范来解读上面这个Object Element,可以得到:「组件名称」是System.Windows、「命名空间」是System.Windows.Controls、「类别名称」则是TextBlock。.NET剖析Object Element之后,就会依照这些字符串数据,反射生成出一个TextBlock对象。将这个XAML Element取代Hello World范例里的TextBlock依然可以正常的显示Hello World。
<phone:PhoneApplicationPage
x:Class="XamlSample.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="800">
<sample:TextBlock x:Name="ShowTextBlock" Text="Hello World" FontSize="72" xmlns:sample="clr-namespace:System.Windows.Controls;assembly=System.Windows" />
</phone:PhoneApplicationPage>
当然这样的XAML内容,看起来跟一般常见的XAML有所出入,一整个复杂了许多。因为XAML是由XML发展出来的,很多的格式沿用XML的规范。许多命名空间可以由上层的Element所提供,这样的规范大量减少XAML需要设定的数据内容。这部分有兴趣的开发人员可以参考XML的相关技术资料。另外各种开发平台也定义了一些默认的关键词,让XAML的设计可以变得更简洁,这部分有兴趣的开发人员可以参考开发平台的相关技术资料。以上面这个范例来说,因为是要产生开发平台预设的TextBlock,而这个开发平台预设的命名空间已经在PhoneApplicationPage做过宣告,所以可以将组件名称、命名空间都省略掉。XAML经过这些规范的简化之后,就可以产生出一般常见的XAML数据内容。
Property-Attribute
下面这段XAML,代表一个TextBlock对象, TextBlock对象有一个Text属性。当程序执行的时候,.NET会剖析XAML Element来产生一个TextBlock对象,并且将这个TextBlock对象的Text属性设定为Hello World、FontSize属性设定为72。像这样会设定一个对象属性的设定,称为「Property-Attribute」。
<TextBlock x:Name="ShowTextBlock" Text="Hello World" FontSize="72"/>
查询MSDN可以发现
补充:Web开发 , ASP.Net ,