wordpress添加lazyload图片延时加载效果
所谓图片延迟加载,就是打开一个网页的时候, 并不需要把所有的图片都加载过来,只有鼠标滑动到具体的位置的时候,才载入,这样既能节省网页打开的速度。也能提高用户体验。特别是哪些爱配图,配多图的网页或博客,显得相当的实用。lazyload.js其实是jQuery的一个插件,全称是jquery.lazyload.js,看它的名字就知道它的作用了——就是偷懒载入的意思。由于它是javascript写的,所以适用于所有网页,包括Wordpress。
想要使用lazyload,得先载入jQuery,它是依靠jQuery来实现效果的。至于jQuery,大家不用去下载了,可以直接连接存放在Google服务器上的jQuery文件,也可以把谷歌的jQuery下载过来,放到目录里本地加载。
点击这里下载需要的jquery.lazyload
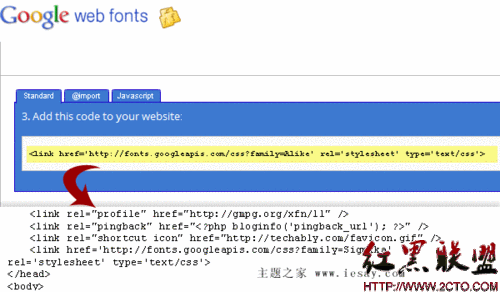
Grey.gif图片的作用是,当页面上图片未载入时,就显示这张图片。将JS文件与图片传到你的空间,然后在你主题的header.php文件中加入代码:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript" src="http://www.huqiang.name/wp-content/themes/twentyeleven/js/jquery.lazyload.js"></script>
<script type="text/javascript">
jQuery(document).ready(
function($){
$(".entry-content img,.comment-meta img").lazyload({
placeholder : "http://www.huqiang.name/wp-content/themes/twentyeleven/images/grey.gif", //加载图片前的占位图片
effect : "fadeIn" //加载图片使用的效果(淡入)
});
});
</script>
然后在后台保存你的header.php就行了,具体的效果可以看我的博客有图片的地方。
摘自:神刀blog
补充:web前端 , HTML/CSS ,