如何在WP7上用XNA写2D游戏(四)
第 3 章 创建XNA 游戏菜单
3.1 WP7里XNA游戏的触控操作
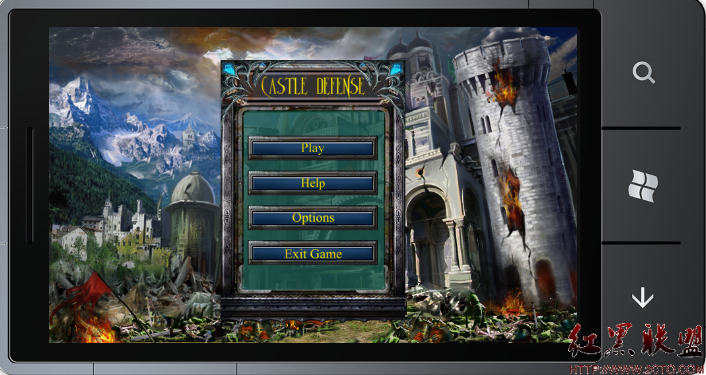
上一章节,我们了解了制作XNA 2D游戏的常用组件已及使用ScreenManage管理场景。可以说对XNA 2D游戏有了入门,不过我们玩游戏不会一开始就进入到游戏场景里的,总是会有启动界面,loading界面,然后到了游戏菜单。然后让用户选择“开始”,“继续”,“帮助”等选项,如下图3-1,就是一个常见的游戏界面。

图3-1
和PC上的运行的XNA游戏不同,我们在WP7上是靠触摸屏操作的,这和用鼠标操作还是不同的。那么我们就需要先了解WP7里XNA的触控操作。
现在的触摸屏手机基本都支持“多点触控”,比如拉伸,缩放,玩过Iphone上《愤怒的小鸟》就明白游戏画面可以用两个手指拉伸和缩放。还有很有名的《水果忍者》也是“多点触控”的好游戏,你用三个手指在屏幕上划拉,屏幕上就显出三个爪子印。
当然啦"单点触摸"也是支持的,你用一个指头也能操作的,比如你用一个指头在《愤怒的小鸟》里拉动弹弓。我们就从简单的“单点触控”开始了解吧。
当我们把一个指头在屏幕上操作,可能会有这样三种动作:按,移动,移开。就拿《愤怒的小鸟》里拉动弹弓这个动作,首先我们是按下一个指头,然后向后移动,然后在屏幕上移开这个手指。
那么这三个操作在WP7的XNA里如何获取呢?我们就需要了解XNA里的TouchPanel和TouchCollection这两个类。
TouchCollection touchState= TouchPanel.GetState();
Foreach(TouchLocation location in touchState)
{
switch(location.State)
{
case TouchLocationState.Pressed://按下
……
break;
case TouchLocationState.Moved://移动
……
break;
case TouchLocationState.Released://释放
……
break;
}
}
和触控操作类似的还有叫“手势”的,也算复杂的触控吧。
TouchPanel.EnabledGestures = GestureType.FreeDrag;//用来指定手势,必须要先设定,否则报错
if (TouchPanel.EnabledGestures != GestureType.None)
{
switch (TouchPanel.ReadGesture())
{
case GestureType.Tap: //单击
break;
case GestureType.DoubleTap://双击
break;
case GestureType.FreeDrag://自由拖动
break;
case GestureType.DragComplete://拖动完成
break;
case GestureType.Flick://轻弹
break;
case GestureType.Hold://按住不动
break;
case GestureType.HorizontalDrag://横向拖动
break;
case GestureType.None://无手势
break;
case GestureType.Pinch://捏
break;
case GestureType.PinchComplete://捏完
break;
case GestureType.VerticalDrag://纵向拖动
break;
}
}
3.2 编写MenuEntry类
如图3-1每一个菜单界面里都有多个菜单项,为了表示单个菜单项,我们就需要写一个MenuEntry类。
菜单项可以在屏幕上输出文字来表示,为了美化还可以绘制图片来完成。菜单项一般都是纵向排列的,每个菜单项的坐标都不同,所以有这样两个属性:
/// <summary>
/// 菜单项文本内容
/// </summary>
public string Text
{
get { return text; }
set { text = value; }
}
/// <summary>
/// 菜单项文本的位置
/// </summary>
public Vector2 Position
{
get { return position; }
set { position = value; }
}
由于每个菜单项都会响应点击事件,所以我们需要声明一个事件:
/// <summary>
///菜单项的选
补充:移动开发 , Windows Phone ,- 更多wap疑问解答:
- 新人求助QPainter
- 为什么程序都退出了还可以收到推送?如果大多设备都可以推送那运营商怎么办?
- qt 4.7 sqlserver2000 存储过程调用
- 关于ANDROID4.0.1编译问题!
- Android FrameBuffer读屏幕30秒后mmap失败
- 联通粗定位用java程序如何来请求和接受数据
- 为什么QT运行Android平台的程序时,mouseMoveEvent事件响应的间隔时间很长??????????
- android与PC蓝牙通讯
- 指定大小的label 内容可变,如果内容超出label的宽度,将未能显示的部分显示在另一个label上
- Android调试
- android如何通过wifi连接无线打印机
- 运行程序,release目录下产生一个乱码文件夹
- 分享个某机构最新安卓资料,自己验证了
- service启动不起来,掉不了service connection
- 求助:QT5.0 没有QPrinter吗