Android ApiDemos示例解析(128):Views->Layout Animation->3. Reverse Order
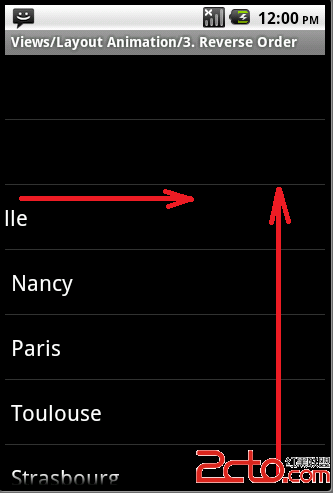
上一篇:http://www.zzzyk.com/kf/201208/148861.html本例显示ListView将从下到上(Reverse Order)显示列表项。本例的用法在Android ApiDemos示例解析(95):Views->Animation->3D Transition 已有说明:
看一下@anim/layout_bottom_to_top_slide” 的定义:
[html]
<layoutAnimation xmlns:android=”http://schemas.android.com/apk/res/android”
android:delay=”130%”
android:animationOrder=”reverse”
android:animation=”@anim/slide_right” />
<layoutAnimation xmlns:android=”http://schemas.android.com/apk/res/android”
android:delay=”130%”
android:animationOrder=”reverse”
android:animation=”@anim/slide_right” />
对应LayoutAnimation 可以定义:
delay: 定义每个子View开始动画延迟时间。
animationOrder: 枚举Layout中子View的顺序,可以为normal (正序),reverse(倒序),random(随机顺序)。
animation: 每个子View 所采用的动画效果,本例为@anim/slide_right,效果是文字从左到右移动。
interpolator:帧插值算法,定义了动画的变化速率,动画的各帧的显示可以加速,减速,重复显示等。
@anim/slide_right 的定义如下:
<set xmlns:android=”http://schemas.android.com/apk/res/android”
android:interpolator=”@android:anim/accelerate_interpolator”>
<translate android:fromXDelta=”-100%p” android:toXDelta=”0″
android:duration=”1000″ />
< /set>
修改了一下duration 的值1 秒,使的更容易看到动画效果。

补充:移动开发 , Android ,