极力推荐一个del.icio.us书签浏览小工具
介绍名称:del.icio.us direc.tor
网址:http://johnvey.com/features/deliciousdirector/
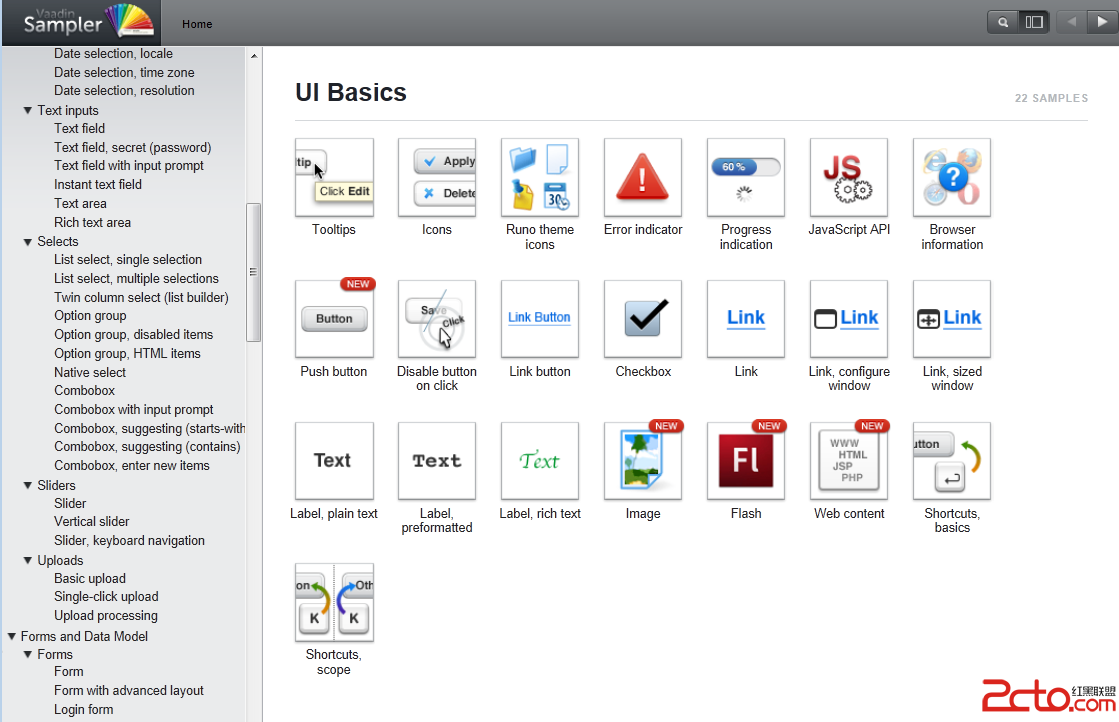
介绍:del.icio.us direc.tor是一个用来查询用户从del.icio.us收录的网摘得快速浏览工具,这个工具基于AJAX技术,无须安装客户端(比那个tagSense要好的多了),界面和易用性非常好(看我的截图)。
功能:
快速抓取del.icio.us中的所有链接,测试数据为12000条。
具有本地搜索功能,本地搜索是指发送命令不经过网络,全部从已打开的浏览器里快速响应
搜索支持tag和description,经我测试连描述和标题中的中文也支持,这是del.icio.us一直没有解决的问题
最棒的还是对tag的支持,可以在选择定某个tag后快速列出相关tag,一共支持4级
可以从列表中直接点击Edit对书签进行修改操作
排序、排序,可以对tag、title、postTime进行排序,而且速度非常快
安装:
将这个链接加入到浏览器的快捷书签上,就像del.icio.us的post书签一样的添加方法del.icio.us direc.tor
打开del.icio.us随便进入一个页面(这是必须,当页面的url不属于del.icio.us时无法执行)
这时浏览器可能会出现无响应,请不要急于关闭,这表明程序正在从del.icio.us中将你的书签全部下载到本地,请耐心等待
如果弹出登录框,输入del.icio.us的帐号密码即可(如果你没有del.icio.us的帐号那就点这个看看demo吧)
等待几秒钟(视你的书签数量不等)后页面将装载完毕,OK!输入一个查询或者点击tag列表进行享受性的书签浏览吧
其他:
搜索上支持三种方式:
t:<tagName>——这个用来搜索tag,如“t:blog”
d:<Description>——这个用来搜索标题和描述,支持中文,如“d:书签”
-t|d|keywords——用"-"号可以实现不包含查询,如要查询不包含"blogchina",即“-blogchina”
直接输入关键字就从url、title、description三个字段中进行查询
遗憾:
本工具只支持IE和FireFox浏览器,对于小部分的Safari用户,因为Safari本身不支持javascript端的XSLT,所以无法使用
搜索输入框实现了按键响应,即从搜索框中每次敲击键盘,就进行一次查询,这样虽然看似方便,但对于大量书签的用户,会产生片刻的输入拖延和停顿,我的机器是xp2500,也许高配置的机器操作时感觉会好点
目前打开一次这个工具就需要重新从del.icio.us的服务器上下载所有书签,所以显得不够即时,这也没办法,浏览器本身不支持数据的脚本对数据的本地保存
没有提供对tag的修改功能,其实通过那4个relate tag列表,已经给用户提供了非常良好的tag视察功能,如果用户能通过列表找到tag的不足进行即时修改岂不更好?
原理:
这项技术基本上是靠AJAX实现,即利用javascript和xmlhttprequest进行异步的数据交互,不过这其中和以往的AJAX有一点小差别,那就是这个小工具利用的是一个叫做client-side web service broker的技术,具体分析见我下一段,除过AJAX,在数据交互上还利用了服务端的XMLHttpRequest组件,这也属于一个关键应用。至于操作时的无刷新更改列表数据这就全靠javascript了,对tag相关性的检索、书签的检索以及列表排序,这就全靠XSLT的数据组织功能了。AJAX、XMLHttpRequest组件、XML+XSLT,这是实现本工具的三个重要技术,缺一不可。至于如何读出用户的del.icio.us书签列表,这是del.icio.us开放API中提供的服务,你只要Get这个url即能看见你的所有书签http://del.icio.us/api/posts/all,返回的是一组utf-8编码,xml组织的数据。
技术:
客户端AJAX,或站内AJAX:此AJAX的特点是执行脚本所在的浏览页面和装载脚本代码的地址必须是同一站点,或者是脚本代码本身就放在客户端本地。比如我的站点想应用AJAX技术提供给浏览用户,这个实现AJAX的脚本代码必须放在我的域名地址下或者是由客户下载代码到本地后执行,这本来就是XMLHTTP规范的东西,即xmlhttprequest不能进行跨域操作。(我的AJAX翻译小工具即出自这个原理)
服务器端代理AJAX:用户利用AJAX可以实现跨域的读取数据,其实数据不是直接由客户端发往请求服务器的,而是通过代码所在的站点进行转接请求操作,如我的那个Google排名查询工具,用户打开了我服务器上的执行页面,对Google的服务器进行数据请求,其实这其中是通过我的web所在的服务器进行转接的,客户发出命令,命令发到我的web上,web服务端脚本利用本身的xmlhttprequest(注:对于服务器,这时调用xmlhttprequest组件其实属于本地操作)对google进行数据查询,得到查询结果在返回给客户端,起到了媒人的作用。(看出不爽的地方了吗?没看出看下面的解释)
客户端代理AJAX:这个想法真的很棒,太有创意了。本篇介绍的这个工具就是利用了这一条。我在安装那段第二条中写道:打开del.icio.us随便进入一个页面,为什么要必须打开一个del.icio.us的页面呢?因为只有打开这个页面你的浏览器当前域就属于del.icio.us了,这时候点击快捷栏上的书签时调用AJAX其实就赋予了代码的del.icio.us域的权利,所以才能实现从web1取代码后和web2进行通讯(以往这就属于跨域了),关键就是先要打开一个del.icio.us的页面
利用第三个客户端代理技术最大的好处就是减轻了服务端的WebServices请求压力,我写的那个Google排名查询系统很多网友反映数据老是出错,这我也没办法,就是因为服务器压力过大再加上XMLHttpRequest组件的不稳定所致,现在通过客户端代理,压力全部放在了用户自己的机器上,出错几率当然降为最低了。其实在知道这个工具之前,我也曾想做个基于浏览器的tag浏览小工具,但是还是技术不行啊,想法也没人家大胆,经验也不足,我怎么没想到利用url实现远程跨域操作呢?不得不承认,这个工具所应用的技术和实现创意是我至今见过对AJAX驾驱最强的,尤其是利用url进行跨域操作以及通过XSLT实现超轻量级的数据库,堪称经典。相比之下,那些用AJAX只是实现无刷新读取数据的应用现在看起来是那么的粗陋。
转自:http://www.duduwolf.com/post/176.asp --------------------编程问答-------------------- 关注 --------------------编程问答-------------------- 好像没那么简单,呵呵.
补充:云计算 , OpenAPI