Android 自定义的dialog显示不正常呢,怎么回事???
用android的自定义布局文件:<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#b5555555"
android:gravity="center"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_margin="40dip"
android:padding="10dip"
android:background="@color/white"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dip"
android:text="温馨提示:"
android:textColor="#ff666666"
android:textSize="16sp" />
<ImageView
android:layout_width="match_parent"
android:layout_height="2dip"
android:layout_marginLeft="5dip"
android:layout_marginRight="5dip"
android:background="#ff666666" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="30dip"
android:layout_marginTop="20dip"
android:text="确认删除此商品"
android:textColor="#ff666666"
android:textSize="20sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:orientation="horizontal" >
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@null"
android:src="@drawable/alert_delete_btn_focus" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@null"
android:src="@drawable/alert_cancel_btn_normal" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
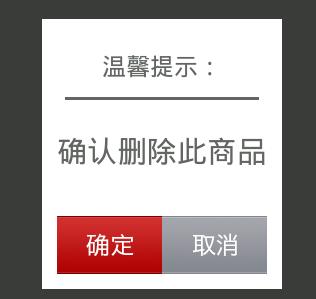
布局在xml中显示的效果:

但是我用下述的代码:
Dialog dialog = new Dialog(this, R.style.dialog);
dialog.setContentView(R.layout.delete_confirm_dialog);
dialog.show();
这样用主要是去掉黑底白框,
theme文件:
<style name="dialog" parent="@android:style/Theme.Dialog">
<item name="android:windowFrame">@null</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowNoTitle">true</item>
<item name="android:background">@android:color/transparent</item>
<item name="android:windowBackground">@null</item>
<item name="android:backgroundDimEnabled">true</item>
</style>
出来的效果:怎么变成 了这样:

同时我也用了另外一种方法:
View dialogView = LayoutInflater.from(this).inflate(R.layout.delete_confirm_dialog, null);
AlertDialog alertDialog = new AlertDialog.Builder(this).create();
alertDialog.setView(dialogView, 0, 0, 0, 0);
alertDialog.show();
但是结果:

边框还是没有去掉,两个按钮还是在一起,这时怎么回事呢? --------------------编程问答-------------------- 你的xml布局不对,用的时候是把 你褐色部分的布局也用进去的 --------------------编程问答-------------------- 额,那个背景其实影响不大,我试过去掉之后,还是两个按钮紧挨着 --------------------编程问答-------------------- 设定一下ImageButton的大小
补充:移动开发 , Android