Android帧布局实现霓虹灯的效果
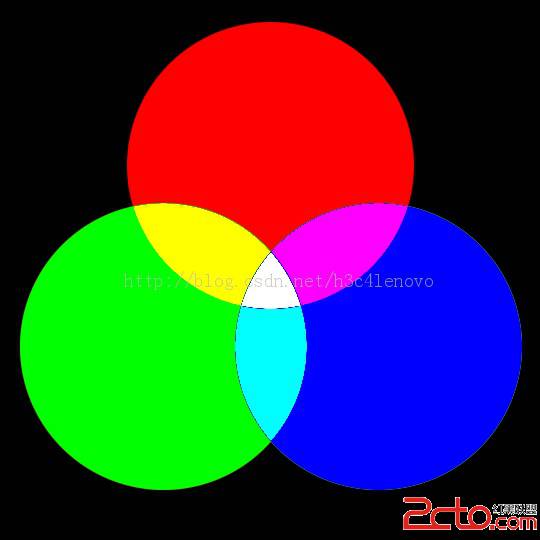
效果图:
1、首先是main.xml文件的代码
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:id="@+id/view0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="#ff0000"
android:height="200dp"
android:width="200dp" />
<TextView
android:id="@+id/view1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="#ff00ff"
android:height="180dp"
android:width="180dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:width="160dp"
android:height="160dp"
android:background="#bb0000"
android:id="@+id/view2"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="140dp"
android:height="140dp"
android:layout_gravity="center"
android:background="#990000"
android:id="@+id/view3"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="120dp"
android:height="120dp"
android:layout_gravity="center"
android:background="#770000"
android:id="@+id/view4"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="100dp"
android:height="100dp"
android:layout_gravity="center"
android:background="#550000"
android:id="@+id/view5"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:width="80dp"
android:height="80dp"
android:layout_gravity="center"
android:background="#330000"
android:id="@+id/view6"/>
</FrameLayout>
强调:android:layout_gravity="center" textview中的内容居中
2、创建一个colors.xml文件
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="color1">#330000</color>
<color name="color2">#550000</color>
<color name="color3">#770000</color>
<color name="color4">#990000</color>
<color name="color5">#bb0000</color>
<color name="color6">#dd0000</color>
<color name="color7">#ff0000</color>
</resources>
3、源代码LayoutChen.java
package cn.csdn.activity;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.widget.TextView;
public class LayoutChenActivity extends Activity {
final int[] colors=new int[]{
R.color.color7,
R.color.color6,
R.color.color5,
R.color.color4,
R.color.color3,
R.color.color2,
补充:移动开发 , Android ,