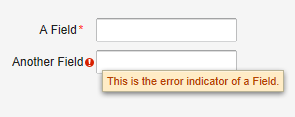
用mootools插件类方式实现遮罩层新手引导
公司项目有这个需求,刚好这段时间在学习了mootools,于是把功能写成了mootools插件,个人感觉mootools在这方面比jquery强多了。
插件代码
1 /*
2 ---
3
4 name: UserGuider
5
6 authors:
7 - Garland Yang
8
9 requires: [Core/Class, Core/Element.Style, Core/Element.Event, Core/Element.Dimensions]
10
11 version:
12 - 1.0
13 ...
14 */
15
16 var UserGuider = new Class({
17
18 Implements: [Options, Events],
19
20 options: {
21 UserGuideList: new Array(),
22 step: 0
23 },
24
25 initialize: function (options) {
26 this.setOptions(options);
27 this.step = this.options.step;
28 },
29 createGuide: function () {
30 var self = this;
31 $$('.userGuide').dispose();
32 var UserGuideList = this.options.UserGuideList;
33 var config = UserGuideList[this.step];
34 if (config == null) {
35 return;
36 }
37 var ele = $$('.' + config.className)[0];
38 if (ele == null) {
39 return;
40 }
41 $$('.' + config.className + ' a').set('target', '_blank');
42 var top = ele.getCoordinates().top;
43 var right = ele.getCoordinates().right;
44 var bottom = ele.getCoordinates().bottom;
45 var left = ele.getCoordinates().left;
46 var width = ele.getCoordinates().width;
47 var height = ele.getCoordinates().height;
48 var x = window.getScrollSize().x;
49 var y = window.getScrollSize().y;
50 this.createShadowDiv('shadowTop', left, 0, width, top);
51 this.createShadowDiv('shadowRight', right, 0, x - right, y);
52 this.createShadowDiv('shadowButtom', left, bottom, width, y - bottom);
53 this.createShadowDiv('shadowLeft', 0, 0, left, y);
54 if (config.src != null) {
55 this.createUserGuideImg(left + config.imgLeft, top + config.imgTop, config.src);
56 }
57 if (config.navUrl != null) {
58 this.createUserGuideNavImg(right - 50, bottom, config.navUrl);
59 }
60 if (this.step > 0) {
61 this.createUserButton('userguide_undo', 'UserGuide/undo.png', this.step - 1);
62 }
63 if (this.step < UserGuideList.length - 1) {
64 this.createUserButton('userguide_next', 'UserGuide/next.png', this.step + 1);
65 }
66 this.createUserButton('userguide_finish', 'UserGuide/finish.png', 10000);
67 this.changeUserGuideButton();
68 if (config.src2 != null) {
69 this.createUserGuideImg(left + config.imgLeft2, top + config.imgTop2, config.src2);
70 }
71 return this;
72 },
73 createShadowDiv: function (id, left, top, width, height) {
74 var self = this;
75 var div = new Element('div');
76 div.set('id', id);
77 div.addClass('userGuide');
78 div.setStyles({
79 left: left + 'px',
80 top: top + 'px',
81 width: width + 'px',
82 height: height + 'px',
83 position: 'absolute',
84 'background-color': '#000',
85 'z-index': 100,
86 opacity: 0.5,
87 filter: 'alpha(opacity=50)'
88 });
89 $$('body').adopt(div);
90 return this;
91 },
92 createUserGuideNavImg: function (left, top, nav) {
93 var self = this;
94 var img = new Element('img');
95 &nb
补充:Web开发 , 其他 ,