Android学习笔记之ImageView
ImageView类可以加载各种来源的图片(如资源或图片库),需要计算图像的尺寸,比便它可以在其他布局中使用,并提供例如缩放和着色(渲染)各种显示选项。<1>
属性
属性名 对应的方法 描述
android:adjustViewBounds setAdjustViewBounds(boolean)
设置该属性为真可以在ImageView 调整边界时保持图片的纵横比例。(需要与maxWidth、MaxHeight一起使用,否则单独使用没有效果。)
android:baseline setBaseline(int)
视图内基线的偏移量
android:baselineAlignBottom setBaselineAlignBottom(boolean)
如果为true,图像视图将基线与父控件底部边缘对齐。
android:cropToPadding 如果为真,会剪切图片以适应内边距的大小。
android:maxHeight setMaxHeight(int) 为视图提供最大高度的可选参数
android:maxWidth setMaxWidth(int)
为视图提供最大宽度的可选参数。
android:scaleType setScaleType(ImageView.ScaleType) 控制为了使图片适合ImageView 的大小,应该如何变更图片大小或移动图片
android:src setImageResource(int)
设置可绘制对象作为ImageView 显示的内容
android:tint setColorFilter(int,PorterDuff.Mode) 为图片设置着色颜色
<2>
方法:
public void setMaxHeight (int maxHeight)
用于设置该视图支持的最大高度的可选参数。只有setAdjustViewBounds(boolean) 为真时有效。要设置图像最大尺寸为100×100,并保持原始比率,做法如下:
1) 设置adjustViewBounds 为真;
2) 设置maxWidth 和maxHeight 为100;
3) 设置宽、高的布局参数为WRAP_CONTENT。
注意,如果原始图像较小,即使设置了该参数,图像仍然要比100×100 小。如果要设置图片为 固定大小,需要在布局参数中指定大小,并使用setScaleType(ImageView.ScaleType) 函数来检测,如何 将其调整到适当的大小。
参数
maxHeight 该视图的最大高度。
相关XML 属性
android:maxHeight
public void setMaxWidth (int maxWidth)
用于设置该视图支持的最大宽度的可选参数。只有setAdjustViewBounds(boolean) 为真时有效。要设置图像最大尺寸为100×100,并保持原始比率,做法如下:
4) 设置adjustViewBounds 为真;
5) 设置maxWidth 和maxHeight 为100;
6) 设置宽、高的布局参数为WRAP_CONTENT。
注意,如果原始图像较小,即使设置了该参数,图像仍然要比100×100 小。如果要设置图片为 固定大小,需要在布局参数中指定大小,并使用setScaleType(ImageView.ScaleType) 函数来检测,如何 将其调整到适当的大小。
参数
maxWidth 该视图的最大宽度。
相关XML 属性
android:maxWidth
public void setScaleType (ImageView.ScaleType scaleType)
控制图像应该如何缩放和移动,以使图像与ImageView 一致。
参数
scaleType 需要的缩放方式。
相关XML 属性
android:scaleType
public void setSelected (boolean selected)
改变视图的选中状态。视图有选中和未选中两个状态。注意,选择状态不同于焦点。 典型的选中的视图是象ListView 和GridView 这样的AdapterView 中显示的 内容;选中的内容会显示为高亮。
参数
selected 为真,将视图设为选中状态;否则为假。
public void setImageURI (Uri uri)
设置指定的URI 为该ImageView 显示的内容。
该操作读取位图,并在UI 线程中解码,因此可能导致反应迟缓。 如果反应迟缓,可以考虑用setImageDrawable(Drawable)、setImageBitmap(Bitmap) 或者BitmapFactory 代替。
参数
uri 图像的URI。
public void setImageBitmap (Bitmap bm)
设置位图作为该ImageView 的内容。
参数
bm 设置的位图。
public void setImageDrawable (Drawable drawable)
设置可绘制对象为该ImageView 显示的内容。
参数
drawable 设置的可绘制对象。
public void setAdjustViewBounds (boolean adjustViewBounds)
当你需要在ImageView 调整边框时保持可绘制对象的比例时,将该值设为真。
参数
adjustViewBounds 是否调整边框,以保持可绘制对象的原始比例。
相关XML 属性
android:adjustViewBounds
public void setAlpha (int alpha)
设置透明度
<3>
ScaleType属性:
public static final ImageView.ScaleType CENTER
在视图中使图像居中,不执行缩放。 在XML 中可以使用的语法:android:scaleType="center"。
public static final ImageView.ScaleType CENTER_CROP
均衡的缩放图像(保持图像原始比例),使图片的两个坐标(宽、高)都大于等于 相应的视图坐标(负的内边距)。图像则位于视图的中央。 在XML 中可以使用的语法:android:scaleType="centerCrop"。
public static final ImageView.ScaleType CENTER_INSIDE
均衡的缩放图像(保持图像原始比例),使图片的两个坐标(宽、高)都小于等于 相应的视图坐标(负的内边距)。图像则位于视图的中央。 在XML 中可以使用的语法:android:scaleType="centerInside"。
public static final ImageView.ScaleType FIT_CENTER
使用CENTER 方式缩放图像。 在XML 中可以使用的语法:android:scaleType="fitCenter"。
public static final ImageView.ScaleType FIT_END
使用END 方式缩放图像。 在XML 中可以使用的语法:android:scaleType="fitEnd"。
public static final ImageView.ScaleType FIT_START
使用START 方式缩放图像。 在XML 中可以使用的语法:android:scaleType="fitStart"。
public static final ImageView.ScaleType FIT_XY
使用FILL 方式缩放图像。 在XML 中可以使用的语法:android:scaleType="fitXY"。
public static final ImageView.ScaleType MATRIX
绘制时,使用图像矩阵方式缩放。图像矩阵可以通过setImageMatrix(Matrix) 设置。在XML 中可以使用的语法:android:scaleType="matrix"。
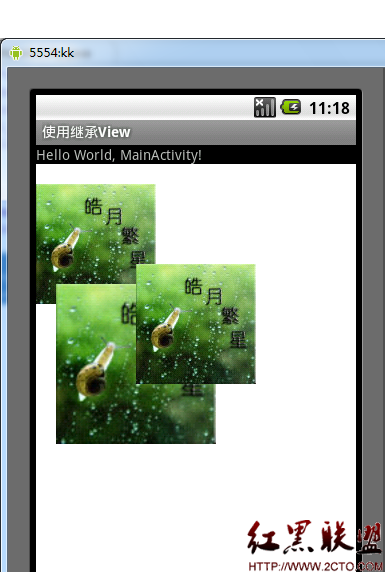
案例:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="scaleType:fitXY"/>
<ImageView
android:id="@+id/image1"
android:adjustViewBounds="true"
android:layout_width= "300dp"
android:layout_height="100dp"
android:src= &qu
补充:移动开发 , Android ,