android 瀑布流效果(仿蘑菇街)
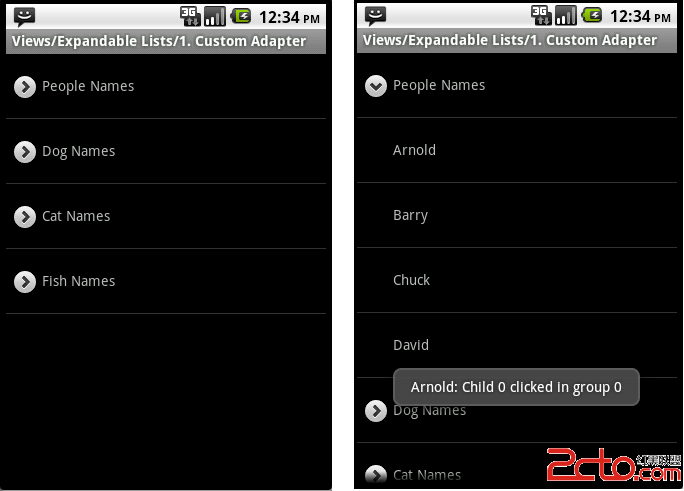
首先我们还是来看一款示例:(蘑菇街) 
看起来很像我们的gridview吧,不过又不像,因为item大小不固定的,看起来是不是别有一番风味,确实如此.就如我们的方角图形,斯通见惯后也就出现了圆角.下面我简单介绍下实现方法.
第一种:
我们在配置文件中定义好列数.如上图也就是3列.我们需要定义三个LinearLayout,然后把获取到的图片add里面就ok了.
main.xml
[java]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@android:color/background_light"
android:orientation="vertical" >
<include
android:id="@+id/progressbar"
layout="@layout/loading" />
<com.jj.wate易做图ll.LazyScrollView
android:id="@+id/lazyscrollview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:scrollbars="@null" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@android:color/background_light"
android:orientation="horizontal"
android:padding="2dp" >
<LinearLayout
android:id="@+id/layout01"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:orientation="vertical" >
</LinearLayout>
<LinearLayout
android:id="@+id/layout02"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:orientation="vertical" >
</LinearLayout>
<LinearLayout
android:id="@+id/layout03"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
android:orientation="vertical" >
</LinearLayout>
</LinearLayout>
</com.jj.wate易做图ll.LazyScrollView>
<TextView
android:id="@+id/loadtext"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/loading_bg"
android:gravity="center"
android:padding="10dp"
android:text="Loading..."
android:textColor="@android:color/background_dark" />
</LinearLayout>
在这里因为图片很多就把图片放在assets文件中,如果想从网上拉取数据,自己写额外部分.
[java]
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
InitView();
assetManager = this.getAssets();
// 获取显示图片宽度
Image_width = (getWindowManager().getDefaultDisplay().getWidth() - 4) / 3;
try {
image_filenames = Arrays.asList(assetManager.list("images"));// 获取图片名称
} catch (IOException e) {
e.printStackTrace();
}
addImage(current_page, count);
}
[java]
/***
* 加载更多
*
* @param current_page
* 当前页数
&nb
补充:移动开发 , Android ,