Android ApiDemos示例解析(191):Views->Seek Bar
SeekBar 为ProgressBar 的子类,和ProgressBar 不同的是,SeekBar添加了一个可以拖动的滑块,用户可以按住滑块左右移动,为SeekBar设置当前的值,因此最好不要在SeekBar左右放置可以获取焦点的其它控件。
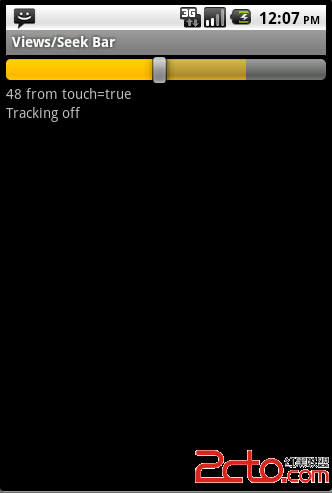
本例介绍了SeekBar的基本用法和支持的事件SeekBar.OnSeekBarChangeListener
[java]
public void onProgressChanged(SeekBar seekBar,
int progress, boolean fromTouch) {
mProgressText.setText(progress + " " +
getString(R.string.seekbar_from_touch)
+ "=" + fromTouch);
}
public void onStartTrackingTouch(SeekBar seekBar) {
mTrackingText
.setText(getString(R.string.seekbar_tracking_on));
}
public void onStopTrackingTouch(SeekBar seekBar) {
mTrackingText
.setText(getString(R.string.seekbar_tracking_off));
}
public void onProgressChanged(SeekBar seekBar,
int progress, boolean fromTouch) {
mProgressText.setText(progress + " " +
getString(R.string.seekbar_from_touch)
+ "=" + fromTouch);
}
public void onStartTrackingTouch(SeekBar seekBar) {
mTrackingText
.setText(getString(R.string.seekbar_tracking_on));
}
public void onStopTrackingTouch(SeekBar seekBar) {
mTrackingText
.setText(getString(R.string.seekbar_tracking_off));
}
SeekBar也可以设置android:secondaryProgress,拖动滑块改变的是主Progresss的值。
[html]
<SeekBar android:id=”@+id/seek”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:max=”100″
android:progress=”50″
android:secondaryProgress=”75″ />
<SeekBar android:id=”@+id/seek”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:max=”100″
android:progress=”50″
android:secondaryProgress=”75″ />

补充:移动开发 , Android ,