Android中ViewFlipper详解
前面已经讲过ImageSwitcher和TextSwitcher。ImageSwitcher用来切换ImageView的,TextSwitcher是用来切换TextView的。但是我们现在要切换自定义View怎么办?
ImageSwitcher和TextSwitcher已经不能满足我们的需求。ViewFlipper可以在任意View之间切换。下面我们就来讲解它。
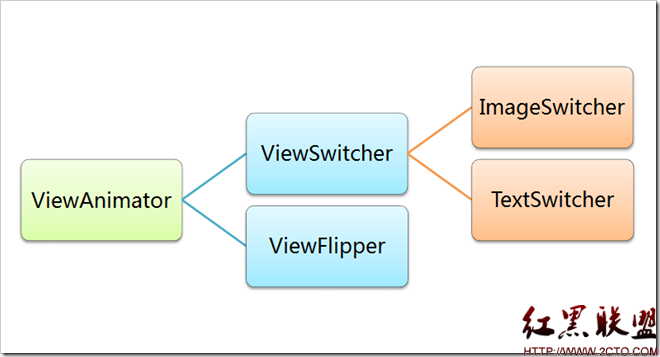
先看一下结构图

可以看到ViewSwitcher和ViewFlipper都是继承自ViewAnimator。
下面通过一个Demo了解一下ViewFlipper的用法
main.xml
[html] <?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ViewFlipper
android:id="@+id/viewFlipper"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<include
android:id="@+id/layout01"
layout="@layout/layout01" />
<include
android:id="@+id/layout02"
layout="@layout/layout02" />
</ViewFlipper>
</LinearLayout>
layout01.xml
[html]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:text="一个TextView"
android:textSize="40dip" />
</LinearLayout>
layout02.xml
[html]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:orientation="vertical" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="一个TextView + 一个ImageView"
android:textSize="20dip" />
</LinearLayout>
</LinearLayout>
ViewFlipperDemoActivity.java
[java]
package com.tianjf;
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.view.animation.AnimationUtils;
import android.widget.ViewFlipper;
public class ViewFlipperDemoActivity extends Activity implements
OnTouchListener {
private ViewFlipper viewFlipper;
// 左右滑动时手指按下的X坐标
private float touchDownX;
// 左右滑动时手指松开的X坐标
private float touchUpX;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
viewFlipper = (ViewFlipper) findViewById(R.id.viewFlipper);
viewFlipper.setOnTouchListener(this);
}
@Override
public boolean onTouch(View v, MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
// 取得左右滑动时手指按下的X坐标
touchDownX = event.getX();
return true;
} else if (event.getAction() == MotionEvent.ACTION_UP) {
// 取得左右滑动时手指松开的X坐标
touchUpX = event.getX();
// 从左往右,看前一个View
if (touchUpX - touchDownX > 100) {
// 设置View切换的动画
viewFlipper.setInAnimation(AnimationUtils.loadAnimation(this,
&nbs
补充:移动开发 , Android ,