Android初级教程_图片混排效果和ViewPager的使用
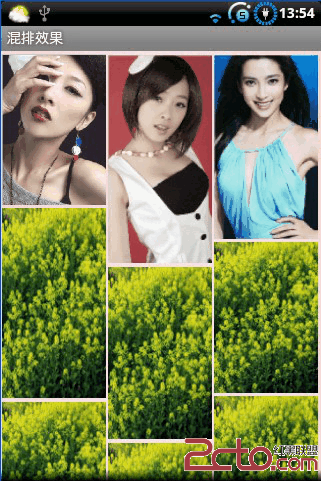
前段时间公司需要实现图片混排的效果,类似"美丽说"那样,宽度一样,高度不一.总共有3列.每次加载更多的时候都是往最低的那列添加图片,这样就不会出现有的列非常多的图片,而有的列图片很少,效果如下图所示:

当滑倒底部的时候如果还有图片则自动加载下一页.
代码实现如下:
首先自定义布局:
[java]
public class MyLinearLayout extends LinearLayout {
private Map<Integer, Integer> map;
private ArrayList<LinearLayout> wate易做图ll_items;
private Context context;
private Display display;
private int itemWidth;
public MyLinearLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyLinearLayout(Context context) {
super(context);
}
/**
* 初始化容器
* @param columnCount
* 列数
* @param paddingLeft
* @param paddingTop
* @param paddingRight
* @param paddingBottom
*/
public void initLayout(int columnCount, int paddingLeft, int paddingTop,
int paddingRight, int paddingBottom) {
if (columnCount < 1)
columnCount = 3;
Constans.COLUMN_COUNT = columnCount;
wate易做图ll_items = new ArrayList<LinearLayout>();
map = new HashMap<Integer, Integer>();
for (int i = 0; i < columnCount; i++) {
map.put(i, 0);
}
context = getContext();
WindowManager windowManager = (WindowManager) context
.getSystemService(Context.WINDOW_SERVICE);
display = windowManager.getDefaultDisplay();
itemWidth = display.getWidth() / columnCount;// 根据屏幕大小计算每列大小
for (int i = 0; i < columnCount; i++) {
LinearLayout itemLayout = new LinearLayout(context);
LinearLayout.LayoutParams itemParam = new LinearLayout.LayoutParams(
itemWidth, LayoutParams.WRAP_CONTENT);
itemLayout.setPadding(1, 2, 1, 2);
itemLayout.setOrientation(LinearLayout.VERTICAL);
itemLayout.setLayoutParams(itemParam);
wate易做图ll_items.add(itemLayout);
this.addView(itemLayout);
}
}
/**
* 贴图
* @param article 文章实体
* @param columnIndex 列索引
*/
private void addImage(final Article article, int columnIndex) {
ImageView item = (ImageView) LayoutInflater.from(context).inflate(
R.layout.wate易做图llitem, null);
wate易做图ll_items.get(columnIndex).addView(item);
//int inSampleSize = 1;
int h = 0;
// int originalWidth = article.getWidth();
int originalHieght = article.getHeight();
//
// int screenHeight = display.getHeight() / 7;
// int screenWidth = display.getWidth() / 7;
// float heightRatio = (float) Math.ceil(article.getHeight()
// / screenHeight);
// float widthRatio = (float) (Math.ceil(originalWidth / screenWidth));
// if (heightRatio >= 1 && widthRatio >= 1) {
// if (heightRatio > widthRatio) {
// inSampleSize = (int) heightRatio;
// } else {
// inSampleSize = (int) widthRatio;
// }
// h = originalHieght;// inSampleSize;
// } else {
// h = originalHieght;
// }
h = originalHieght;
int value = map.get(columnIndex);
map.put(columnIndex, value+h);
TaskParam param = new TaskParam();
param.setItemWidth(itemWidth);
Bitmap defaultImage = BitmapFactory.decodeResource(getResources(),
R.drawable.loading);
ImageLoaderTask task = new ImageLoaderTask(item, display,
article.getImage(), article, defaultImage, param);
补充:移动开发 , Android ,