我们制作这款游戏首先要学会使用Titled 地图编辑器,我在这里就不在详细讲解如何使用地图编辑器了,himi
和子龙山人的博客中都有教程,有兴趣的童鞋可以去看看。
我们的地图制作完成后的截图如下:
我们的游戏地图有8个图层截图如下
heroPoint:英雄楼层传送点,door:门 ,downfloor:向下楼梯 ,upfloor:向上楼梯 ,enemy:敌人 ,
item:物品 ,road:路 ,wall:墙
准备工作就到这里了,下面我们开始新建项目
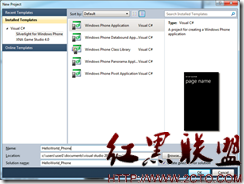
新建项目名称为:磨塔
如下图所示:
建好项目之后运行一下,运行成功之后把HelloWorldLayer文件删除
然后在建两个文件Menu和Scenemanager如下图所示:
Menu.h文件代码:
#import<Foundation/Foundation.h>
#import"cocos2d.h"
#import"Scenemanager.h"
//菜单
@inte易做图ce Menu :CCLayer {
}
@end
Menu.m文件代码
#import"Menu.h"
@implementation Menu
-(id) init
{
if ((self = [super init]))
{
CGSize size = [[CCDirector sharedDirector] winSize];//获取屏幕大小
//背景图
CCTMXTiledMap *tilemap = [CCTMXTiledMaptiledMapWithTMXFile:@"background.tmx"];
tilemap.scale =1.5;
tilemap.anchorPoint =CGPointZero;
[selfaddChild:tilemap];
//设置菜单项样式
CCSprite *mota = [CCSprite spriteWithFile:@"魔塔.png"];
mota.position =ccp(size.width /2 +15, size.height -150);
[selfaddChild:mota];
CCSprite *magic = [CCSprite spriteWithFile:@"magic.png"];
magic.position =ccp(size.width /2, size.height -280);
[selfaddChild:magic];
//添加菜单项
CCSprite *playsp1 = [CCSprite spriteWithFile:@"playGame.png"];
CCSprite *playsp2 = [CCSprite spriteWithFile:@"playGame.png"];
playsp2.position =ccp(-20, -10);
playsp2.scale =1.1;
CCMenuItemSprite *play = [CCMenuItemSpriteitemFromNormalSprite:playsp1selectedSprite:playsp2target:selfselector:@selector(Play)];
CCSprite *introducesp1 = [CCSprite spriteWithFile:@"gameintroduce.png"];
CCSprite *introducesp2 = [CCSprite spriteWithFile:@"gameintroduce.png"];
introducesp2.position =ccp(-20, -10);
introducesp2.scale =1.1;
CCMenuItemSprite *introduce = [CCMenuItemSpriteitemFromNormalSprite:introducesp1selectedSprite:introducesp2target:selfselector:@selector(Pntroduce)];
CCSprite *exitsp1 = [CCSprite spriteWithFile:@"exitGame.png"];
CCSprite *exitsp2 = [CCSprite spriteWithFile:@"exitGame.png"];
exitsp2.position =ccp(-20, -10);
exitsp2.scale =1.1;
CCMenuItemSprite *exit = [CCMenuItemSpriteitemFromNormalSprite:exitsp1selectedSprite:exitsp2target:selfselector:@selector(Exit)];
CCMenu *menu = [CCMenu menuWithItems:play,introduce,exit, nil];
//
[menualignItemsVertically];
[selfaddChild:menu];
play.position =ccp(0,0);
introduce.position =ccp(0, -100);
exit.position =ccp(0, -210);
}
returnself;
}
-(void) Play
{
[ScenemanagergoPlay];
}
-(void)Pntroduce
{
}
-(void) Exit
{
[[CCDirectorsharedDirector]end];
#if (CC_TARGET_PLATFORM == CC_PLATFORM_IOS)
exit(0);
#endif
}
@end
Scenemanager.h 文件代码
#import<Foundation/Foundation.h>
#import"cocos2d.h"
//场景管理器
@inte易做图ce Scenemanager :CCLayer
{
CCScene *scene;
}
//切换场景
+(void) goMenu;
+(void) goPlay;
@end
Scenemanager.m 文件代码
#import"Scenemanager.h"
#import"Menu.h"
//定义私有的类方法
@inte易做图ceScenemanager()
+(void) go:(CCLayer*) layer;
+(CCScene*) wray:(CCLayer*) layer;
@end
@implementation Scenemanager
//进入菜单
+(void) goMenu
{
CCLayer *layer = [Menu node];
[Scenemanagergo:layer];
}
//开始游戏
+(void) goPlay
{
}
//切换场景
+(void) go:(CCLayer*) layer
{
CCDirector *director = [CCDirector sharedDirector];
CCScene *newScene = [Scenemanager wray:layer];
if ([director runningScene])
{
[director replaceScene:newScene];
}else
{
[director runWithScene:newScene];
}
}
//初始化场景
+(CCScene*) wray:(CCLayer *)layer
{
CCScene *newScene = [CCScene node];
[newScene addChild:layer];
return newScene;
}
@end
接下来找到AppDelegate.m文件
找到代码修改成
找到代码修改成
完成之后运行一下就会出现开始菜单了: