Android ApiDemos示例解析(139):Views->Layouts->Baseline->Nested Example 2
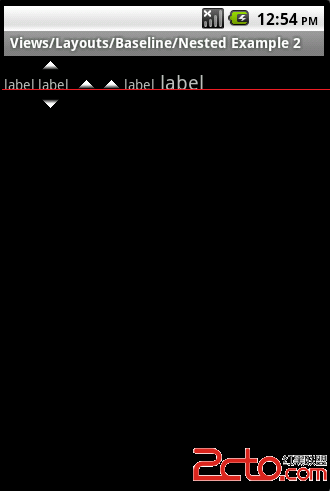
本例和上例类似,只是将其中一个子LinearLayout的orientation从vertical 改成horizontal,同样去掉android:layout_gravity=”center_vertical”
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:orientation=”horizontal”
android:layout_width=”match_parent”
android:layout_height=”match_parent”>
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_marginRight=”3dip”
android:text=”@string/baseline_nested_1_label” />
<!– We want the middle textview of this vertical linear layout to
be baseline aligned with the others.–>
<LinearLayout
android:orientation=”vertical”
android:baselineAlignedChildIndex=”1″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
>
<ImageView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:src=”@drawable/arrow_up_float”/>
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_marginRight=”5dip”
android:text=”@string/baseline_nested_1_label” />
<ImageView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:src=”@drawable/arrow_down_float”/>
</LinearLayout>
<!– We want the third index textview of this vertical linear layout to
be baseline aligned with the others.–>
<LinearLayout
android:orientation=”horizontal”
android:baselineAlignedChildIndex=”2″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”>
<ImageView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:src=”@drawable/arrow_up_float”/>
<ImageView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:src=”@drawable/arrow_up_float”/>
<TextViewwww.zzzyk.com
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_marginRight=”5dip”
android:text=”@string/baseline_nested_1_label” />
</LinearLayout>
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:textSize=”20sp”
android:text=”@string/baseline_nested_1_label” />
</LinearLayout>

补充:移动开发 , Android ,