.net WinForm用户控件开发--(1)带按钮的textbox控件
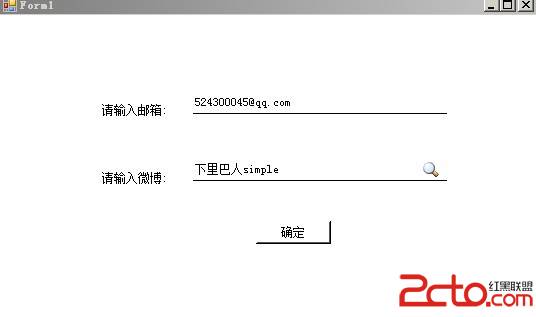
今天大家一同学习下.net winform中用户控件的开发,这一节给大家演示一个带下划线和按钮的textbox控件,我们先来看下效果图吧!

下面我们来演示下怎么实现这样一个用户控件
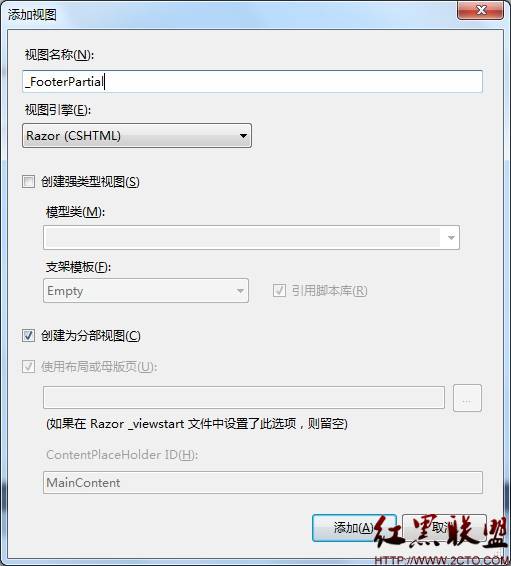
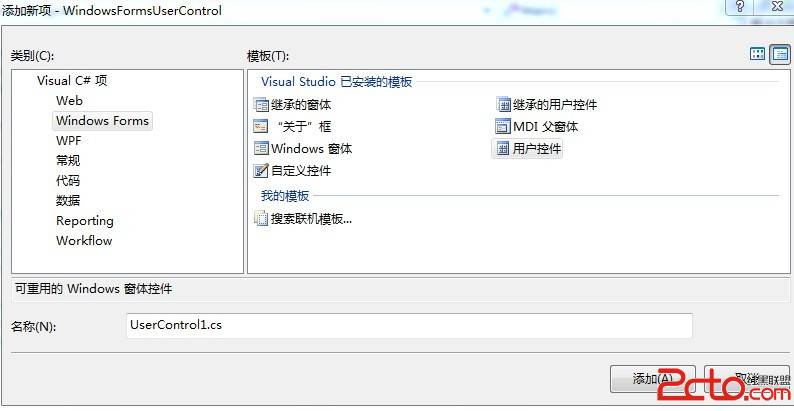
1.创建用户控件
通过添加新项--用户控件

2. 在用户控件上拖放一个label,一个textbox,一个按钮
并设置控件的属性如下:
label:设置lable的width:260,height:1 backcolor为黑色,这样label就变成了一条黑色下划线
textbox:设置boderstyle的属性为none
button:设置按钮的image为一张搜索图片

3.编译该控件,然后在工具箱中就可以看到此控件,然后把该控件托到界面上,就可以看到效果了
主要代码:
[csharp]
public partial class UCLineTextBox : UserControl
{
public UCLineTextBox()
{
InitializeComponent();
}
[Category("自定义"),Description("显示文本内容")]
public override string Text
{
get
{
return tb.Text;
}
set
{
tb.Text = value;
}
}
public delegate void ButtonClick();
public event ButtonClick ButtonSelectClick;
private void tb_Enter(object sender, EventArgs e)
{
//当鼠标进入文本框的时候,按钮可见
btn.Visible = true;
}
private void tb_Leave(object sender, EventArgs e)
{
//当鼠标离开文本框的时候,按钮消失
btn.Visible = false;
}
private void UCLineTextBox_Load(object sender, EventArgs e)
{
btn.Visible = false;
}
private void btn_Click(object sender, EventArgs e)
{
try
{
ButtonSelectClick.DynamicInvoke(null);
}
catch (Exception)
{
return;
}
}
}
作者:zx13525079024
补充:Web开发 , ASP.Net ,