ASP.NET MVC Razor视图引擎攻略
--引子
看下面一段MVC 2.0的代码。
<%if (Model != null)
{%>
<p><%=Model%></p>
<%}%>
<%else
{%>
//Do something
<%}%>
我们站在一个读者的立场上来看,”<% %>“这种标记C#代码的方法是十分蛋疼的。
如果写这段代码的人没有良好的缩进和对齐习惯的话,一段逻辑较为复杂的代码就会堆砌着杂乱无章的"<%“和"%>"--匹配它们就是一件头疼的事情,会让读者望而生畏。
即使是写代码的本人,闭合也是一件麻烦的事情,并且VS对”<% %>“的自动缩进和对齐支持不很友好,看惯了整齐的代码,面对自己写出的凌乱的东西会很不爽。
随着MVC 3.0的发布,新的Razor视图引擎解决了这个问题。
Razor的意思的就是 剃刀,可见它灰常犀利。引言中的代码,我们用Razor的语法来写的话:
@if (Model != null)
{
<p>@Model</p>
}
else
{
//Do something
}
Razor使用了"@"来标记一段C#代码,并帮我们进行了内部的闭合,是不是感觉清爽多了?
Razor在减少代码冗余、增强代码可读性和vs 智能感知方面,都有着很大的优势。下面我们来具体的介绍如何在ASP.NET MVC 3.0中使用Razor。
---------------------------------------------引言End----------------------------------------------
一,创建基于Razor的Web程序
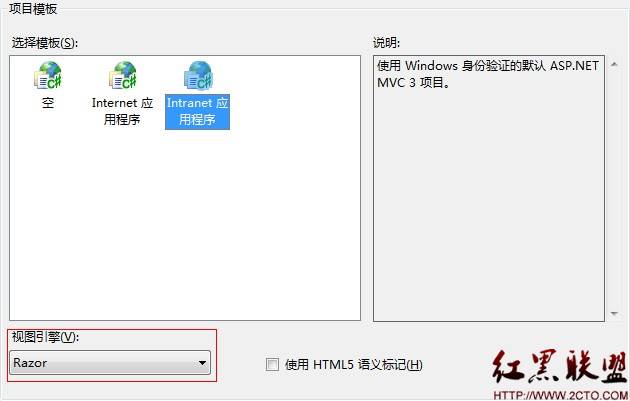
首先你的开发环境必须安装.NET Framework4.0,然后在VS中新建项目时选择ASP.NET MVC 3 应用程序,在选项页面中选择视图引擎为Razor,如图1:
 图1
图1
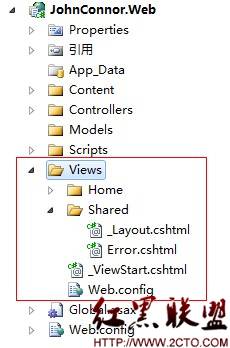
然后创建项目,就会得到一个基于Razor的Web项目了,如图2。
 图2
图2
相信熟悉MVC的看官们对此结构并不陌生。注意红框部份,Razor的页面是以cshtml为后缀的,下面我们来讲下如何使用Razor来进行页面布局。
二,使用Razor来进行页面布局
UI设计师们现在也讲究页面设计的语义化和结构化,把一个页面分成很多个模块,使用语义化的类名或id来标识这些模块。Razor推出了新的布局解决方案来迎合这一潮流。
这里涉及到Razor的一些语法,大家可以不深究"@"后面的内容,讲到页面布局,你只要专注与HTML代码就可以了。语易做图在后面补充。
1.指定母版与加载机制
首先我们来看_ViewStart.chhtml页面,它的内容很简单:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
这句代码指定了默认的母版的位置: 当前应用程序根目录下<"~"的含义>的Views/Shared/_Layout.cshtml
除非特殊情况,比如视图是Partial视图,或显示的在视图中添加以下代码指示不使用母版:
@{
Layout = null;
}
其他情况下,该指定页就是视图的母版页。
然后我们来看看Razor母版页_Layout.cshtml的内容:
View Code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
</head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<body>
<div class="page">
<div id="header">
<div id="title">
<h1>我的 MVC 应用程序</h1>
</div>
<div id="logindisplay">
欢迎 <strong>@User.Identity.Name</strong>!
</div>
<div id="menucontainer">
<ul id="menu">
<li>@Html.ActionLink("主页", "Index", "Home")</li>
<li>@Html.ActionLink("关于", "About", "Home")</li>
</ul>
</div>
</div>
<div id="main">
@RenderBody()<!--一般视图内容的占位符-->
</div>
<div id="footer">
</div>
</div>
</body>
</html>
注意@RenderBody()这个方法相当于一个占位符,假如我们的首页视图Index.cshtml是这样,
View Code
@{
ViewBag.Title = "主页";
}
<h2>@ViewBag.Message</h2>
<p>
若要了解有关 ASP.NET MVC 的更多信息,请访问 <a href="http://asp.net/mvc" title="ASP.NET MVC 网站">http://asp.net/mvc</a>。
</p>
一般的视图处理,比如当服务器响应一个HomeController.Index()请求的时候,需要返回Index视图,
• 首先会加载母版页_Layout.cshtml的内容,
• 遇到@RenderBody()时,就用首页视图的内容置换到这里,最后处理完成返回静态页面。
2.使用Partial视图 www.zzzyk.com
MVC 2.0中,你需要使用<asp:Content></asp:Content>标签来进行页面分割,太多的话自己都忘记了哪个对应的是哪个部份。
在Razor中,可以将需要剥离出来的部份作为一个单独的Partial视图,比如网站的头部(Logo,导航等等..),底部(友情链接,版权声明等等..),或是某个功能模块(登陆框等等..)。
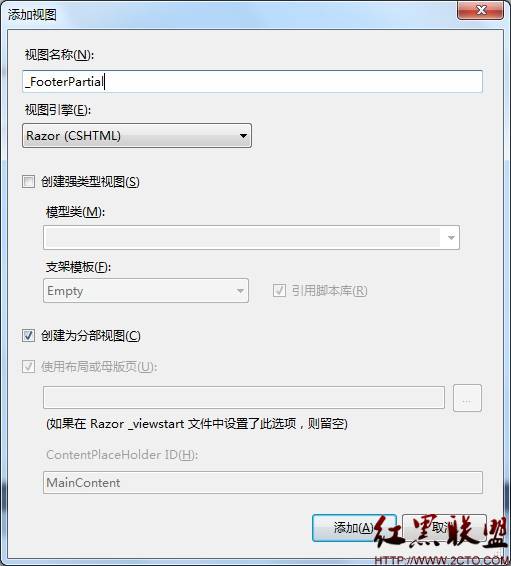
比如上面的母版页,我们可以把它的头部和底部剥离出来,在Share文件夹下右键添加/视图,选择创建为分部视图,如图3:
 图3
图3
依照上述步骤创建”_HeaderPartial.cshtml“和"_FooterPartial.cshtml"两个视图:
<!--_HeaderPartial.cshtml-->
<div id="header">
<div id="title">
<h1>我的 MVC 应用程序</h1>
</div>
<div id="logindisplay">
欢迎 <strong>@
补充:Web开发 , ASP.Net ,