MVC3+Entity Framework 实现投票系统(三)
接上一节,我们通过控制器来添加视图页面:
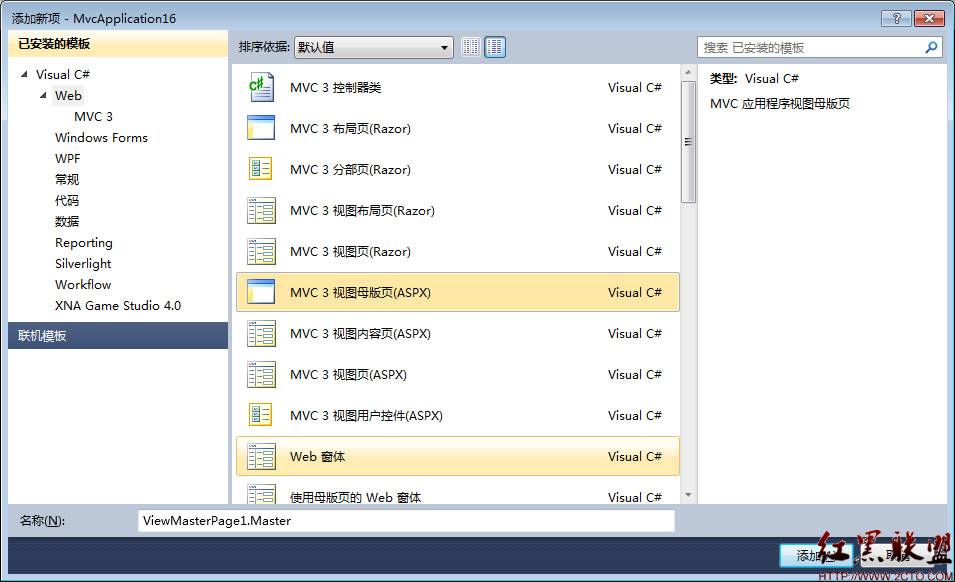
1.着先在view目录中的Shared(共享)目录中添加新建项,MVC视图母版页:

2.添加完成后如下:

3.打开控制器目录中的HomeController类,对着Index方法点右建,添加视图,并选择“强类型”,添写内容为List<MvcApplication16.Models.Users>,选择母板页为刚刚添加的ViewwMasterPage.Master页面。生成如下代码:
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/ViewMasterPage.Master" Inherits="System.Web.Mvc.ViewPage<List<MvcApplication16.Models.Users>>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Index
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<script type="text/javascript">
var i = 0;
function MyVote(id) {
$.get("Vote.ashx?i="+i, { id: id }, function (data) {
if (data != "0") {
$("#a" + id).html(data);
alert("投票成功!");
} else {
alert("投票失败!");
}
i++;
});
}
</script>
<h2>Index</h2>
<a href="/Admin/Index/">管理投票</a>
<table bgcolor="#3333ff" cellpadding="1" cellspacing="1" width="95%" align="center" >
<tr>
<% foreach (var v in Model)
{ %>
<td align="center" bgcolor="white">
<img src="/Content/<%=v.UserPicPath %>" width="110" height="110" /><br />
姓名:<%=v.UserName %> 票数:<span id="a<%=v.id %>"><%=v.VoteCount %></span><br />
<input type="button" id="tp" onclick="MyVote(<%=v.id %>)" value="投票" />
</td>
<%} %>
</tr>
</table>
</asp:Content>
4.为AdminController控制器Index方法添加视图,并指定强类型MvcApplication16.Models.Users,生成代码如下:
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/ViewMasterPage.Master" Inherits="System.Web.Mvc.ViewPage<MvcApplication16.Models.Users>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Index
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>添加要参与投票的用户:</h2>
<% List<MvcApplication16.Models.Users> list = (List<MvcApplication16.Models.Users>)View.List; //获取list集合,并转换为List<Users>类型
%>
<table bgcolor="#3333ff" cellpadding="1" cellspacing="1" width="95%" align="center" >
<tr><th>用户名</th><th>票数</th><th>头像</th><th>操作</th></tr>
<%foreach (var v in list)
{%>
<tr><td bgcolor="white"><%=v.UserName %></td><td bgcolor="white"><%=v.VoteCount %></td><td bgcolor="white"><%=v.UserPicPath %></td><td bgcolor="white"><a href="/Admin/Delete/?id=<%=v.id %>">删除</a> <a href="">修改</a></td></tr>
<% } %>
</table>
<%using (Html.BeginForm("Create", "Admin", FormMethod.Post, new { enctype = "multipart/form-data" }))
{%>
<table bgcolor="#3333ff" cellpadding="1" cellspacing="1" width="95%" align="center" >
<tr height="40"><td bgcolor="white">用户名:</td><td bgcolor="white"><%=Html.TextBoxFor(m => m.UserName)%></td></tr>
<tr height="40"><td bgcolor="white">头像:</td><td bgcolor="white"><input type="file" name="up" /> </td></tr>
<tr height="40"><td bgcolor="white">票数:</td><td bgcolor="white"><%=Html.TextBoxFor(m => m.VoteCount)%></td></tr>
<tr height="40"><td bgcolor="white">操作:</td><td bgcolor="white"><input type="submit" value="添加用户" /></td></tr>
</table>
<%} %>
</asp:Content>
6.为AdminController控制器中Edit(GET)方法添加视图,并指定强类型MvcApplication16.Models.Users,代码如下:
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/ViewMasterPage.Master" Inherits="System.Web.Mvc.ViewPage<MvcApplication16.Models.Users>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Edit
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Edit</h2>
<%using (Html.BeginForm("Edit", "Admin", FormMethod.Post, new { enctype = "multipart/form-data" }))
{%>
<table b
补充:Web开发 , ASP.Net ,