论坛调查:加载 分页 你会选择哪个
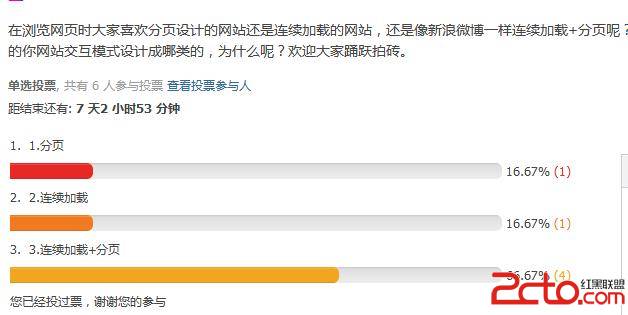
做网页设计多年总被一个问题困扰,那就是你是该选择连续加载的交互模式呢还是分页的交互模式,还是折中的模式,于是就在站长集中的28推论坛上发布了一个讨论:浏览网站时喜欢分页还是连续加载?结果是大家比较喜欢连续加载+分页的折中办法。如图所示:
本人在大量的研究调查总结后发现:搜索引擎选择的是分页,社交类的网站电子商务类的网站选择的是连续加载,新媒体web2.0类的平台选择的是连续加载+分页的折中办法。你的网站你会选择哪种交互模式呢?
分页与连续加载的区别:浏览到页面的底部时,凡是看到分页时需要顺手点一下才能进入下一页,凡是遇到连续加载时网页就会自动加载内容用户可以继续阅读,无停顿。分页用户获得信息是用户主动请求的。连续加载的信息用户是被动的接受。
分页的优缺点与连续加载的优缺点分别是什么呢?当网页有很多内容无法全部呈现给读者时,就会把大篇幅的内容分割成各个小块,每个小块显示在单独的页面上,整体内容却是连续的,这样不仅方便用户理解、查找、浏览自己需要的部分而且还可以自由的前进与后退。分页的优点:1.让用户知道要看的信息量,要看的内容有多少、已经看了多少、还剩多少。2. 让用户能自由的跳转,前进与后退,选择想要看的内容,跳过不想看的内容3.让用户方便定位与回找。
分页的缺点:选择分页的交互模式时会给给网站内容造就一个短暂的停顿,用户看完一页内容时,需暂停下,通过点击跳转到下一页来获取更多的内容。因为停顿会打断用户的思路,往往仅仅是一个小小的点击动作反而会让网站流失一部分用户。
连续加载的优缺点有哪些呢?连续加载是当页面滚动到底部时新的信息就会被自动加载进来,信息之间没有明显的停顿。连续加载的优点:用户在看信息时可以顺畅的一直看下去。连续加载的缺点:不知道自己要看得信息到底有多少,因为信息是自动加载的。想要找到之前看到的有用的内容好比大海捞针。折中的方式会不会是一个更好的选择呢?因为分页和连续加载各有利弊,所以如今很多网站采取一些折中的方式:分页加载一起使用。
比如现在的新媒体新浪微博就是使用了折中方式,一般在自动连续加载两次后就会出现分页选项。比如搜索引擎百度,谷歌,360图片搜索为了使用户可以快速看到更多图片,这些图片搜索也采用连续加载的方式+固定页码,在搜索图片时,用户需要知道自己所在位置,这些搜索在同一页中会标出页码,便于定位和查找。这也是另一种折中的方式。
作为网页设计者在网页在交互设计时,根据网站类型根据具体内容,根据使用群体的习性,采用适合网站发展的交互模式,是分页还是加载,还是折中的方式,根据用户的需求而设置。本文来源于深圳网站建设http://www.0755hsl.com/,转载请保留作者链接,谢谢。
补充:web前端 , HTML/CSS ,