当前位置:编程学习 > html/css >>
答案:
这是今天有人发邮件问的一个问题,最开始的想法是用ul列表来实现;但是这样用出现两个比较麻烦的地方:
1、如果用UL还布局,右边一栏比较麻烦;
2、文字外边的边框自适应比较麻烦;
3、很可能要定死高度;
所以,细细地看一看这个布局,想一想还是用DL.DT.DD作是合理的:
1、布局合理一些;
2、将来扩展很方便;
3、CSS一定很少;
试着写了写,看一看还行!在可控范围内!
布局布分当然不用说了:复制代码 代码如下:
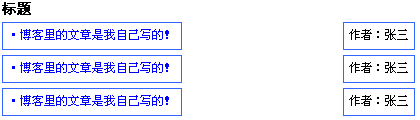
<h1>标题</h1>
<div>
<dl>
<dt><a href=> <dd>作者:张三</dd>
</dl>
<dl>
<dt><a href=> <dd>作者:张三</dd>
</dl>
<dl>
<dt><a href=> <dd>作者:张三</dd>
</dl>...........
</div>
CSS部分:复制代码 代码如下:看一下效果:
<style>
*{ margin:0; padding:0;}
body{ font-size:12px; line-height:1.8; padding:10px;}
dl{clear:both; margin-bottom:5px;float:left;}
dt,dd{padding:2px 5px;float:left; border:1px solid #3366FF}
dd{ position:absolute; right:5px;}
h1{clear:both;font-size:14px;}
</style>
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
如果说定宽?
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
相关的例子,我以前也写过一个:
上一个:用margin和overflow属性实现div间距的方法
下一个:用iframe margin实现调用其他网页的某一区域的方法
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?