CSS+div问题
margin定位是以什么为参考
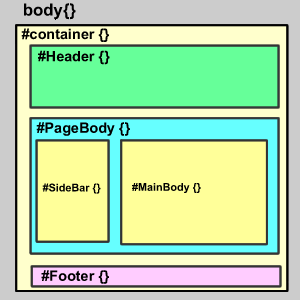
追问:<div class="bigbox">
<div class="box1">
</div>
<div class="box2">
</div>
<div class="smbox">
</div>
<div class="box3">
</div>
</div>
像这样,大盒子里面又有其它的盒子,小盒子会以其它盒子定位吗??答案:定位一定是要父级和子级的,父级是相对,子级是绝对!记住这句话就对了!比如:
<div class="bigbox">
<div class="smbox">
</div>
</div>
你想要里面的小盒子在大盒子里面的某一个位置,这时候大盒子bigbox定位里面设置为相对,小盒子设置为绝对,再分别设置上下左右的距离(所谓这个距离是说以大盒子为准,离大盒子四周的距离,如果大盒子不设置相对,会以整个页面为准)!
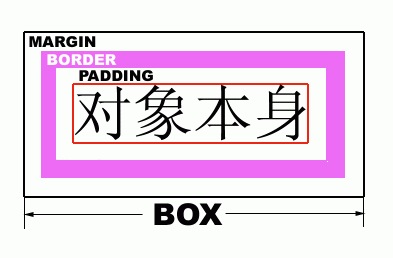
这是我学习定位总结出来的,希望对你有用!其他:以模块的边缘做参考的。。。。你加个边框就看出来了 margin 即外边据,
围绕在元素边框的空白区域是外边距,
设置外边距会在元素外创建额外的“空白”。 以这个div本身的最外边的边框为参考
外边距的意思!
让其他单位距离此div边框的边距!
上一个:如果网页用的是HTML、CSS、javaScrip写的要选用ASp的、php的还是纯文本的?另外要
下一个:请问能否用css代码实现不点击任何菜单,其中一个菜单就显示的功能?