步步为营 SharePoint 开发学习笔记系列 三、创建Web Application和创建Site
摘要
体验完看到治理界面的惊喜后,我们将着手创建自己的网站了,这可是多么让人骄傲的目标啊!呵呵,不过别骄傲,SharePoint之旅布满了无数的挑战和困难,我们得做好相当的思想预备哦:)
要想创建自己的网站,就需要先创建一个Web Application和Site。在创建的过程中我们会碰到一个小小的困难,不过还好,我们有足够的信心去解决它!
创建Web Application
要想创建Web Application,需要Windows SharePoint Services Web Application服务处于启动状态,不过由于默认情况下,该服务并非处于启动状态,因此在创建Web Application之前,我们需要把它启动。
因此,实际上创建Web Application的过程将分为两个部分,一个是启动Windows SharePoint Services Web Application,另外一个是创建Web Application。
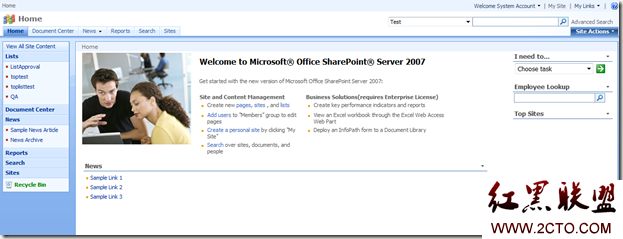
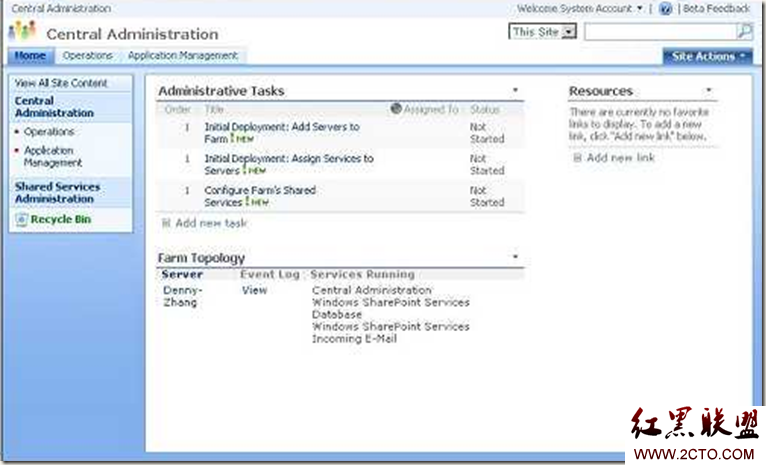
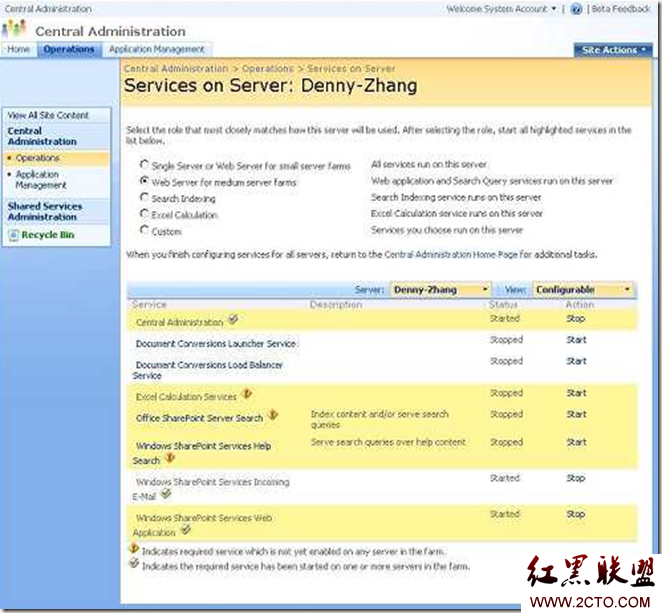
一、让我们重温一下看到治理界面的惊喜:

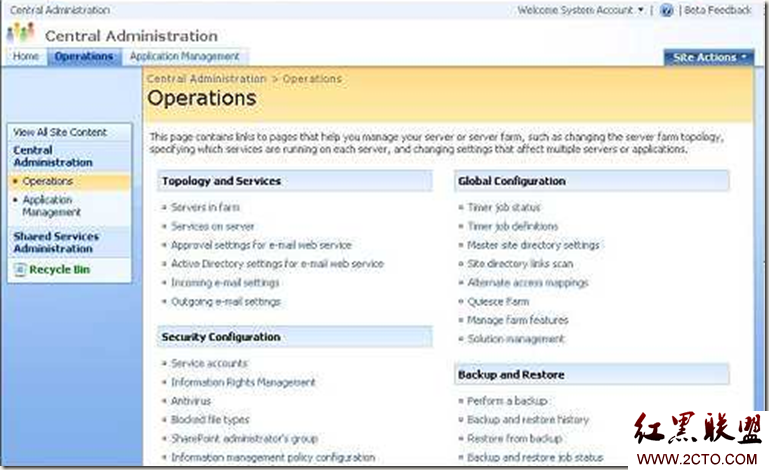
二、首先我们来着手启动Windows SharePoint Services Web Application。在治理界面中点击Operations,进入Opertions列表页面。

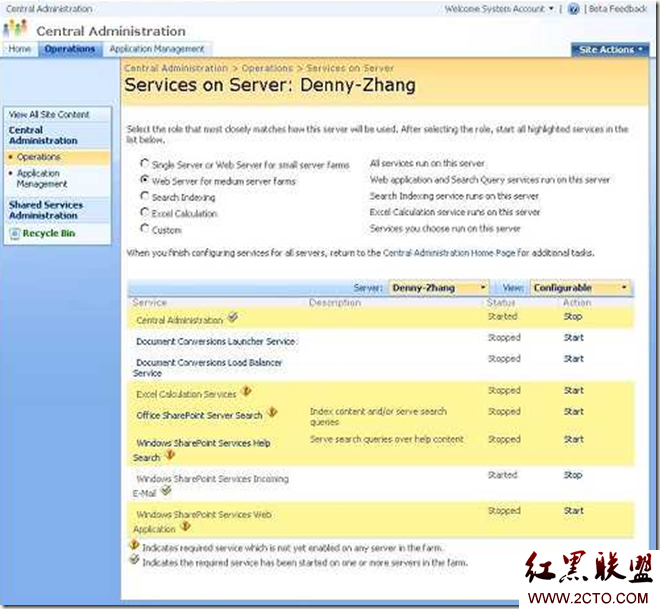
三、在Opertions页面中点击Services on server,进入Services on server治理界面。

四、在Services on server治理界面中的Windows SharePoint Services Web Application那一行中点击Start,就可以启动该服务。

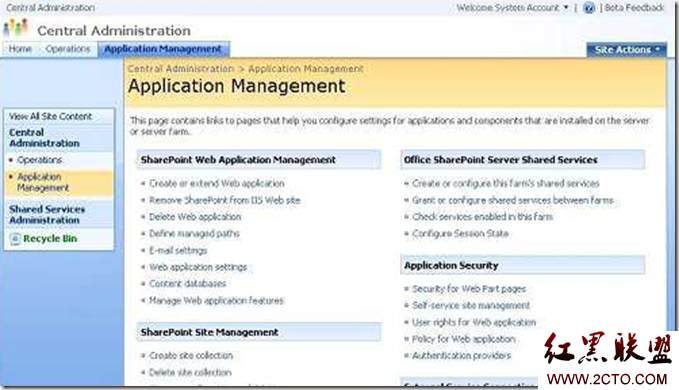
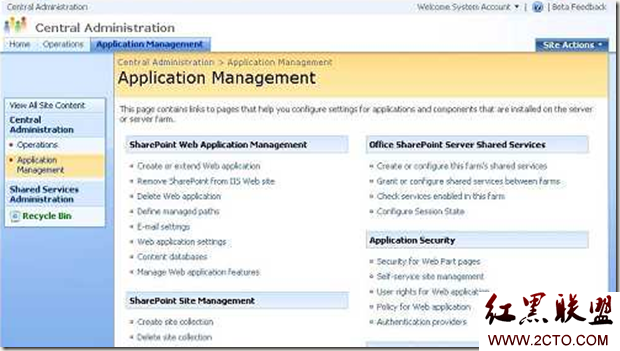
五、接着我们就开始着手创建Web Application。点击主菜单中的Application Management,进入Application Management界面。

六、点击Application Management页面中的Create or extend Web Application,就可以进入
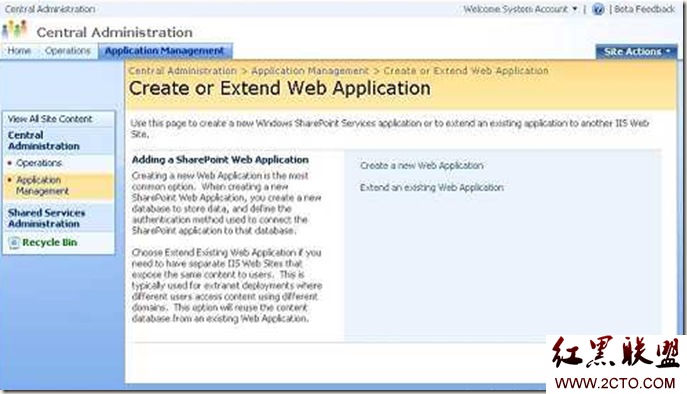
创建Web Application页面。

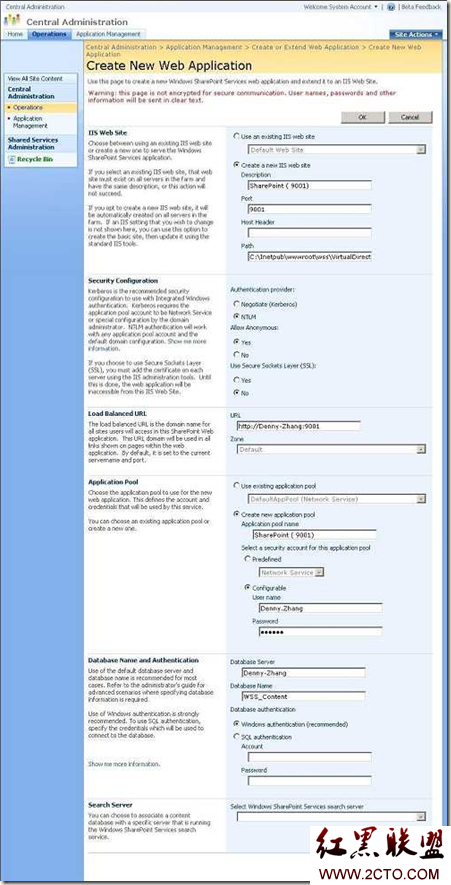
七、在上面的页面中,我们选择Create a new Web Application,就可以进入创建设置页面。哇塞,这个页面可真长啊:)呵呵,为了方便大家阅读,笔者费了好大的心思把两个屏幕的截图拼接起来。哎呀,真是辛劳,大家推荐一下,有没有什么软件能自动拼接的啊?
同样,我们需要为Web Application设置一个端口,默认的端口非常不便于记忆,请您记住这个端口哦,不然可能找不到您以后创建的网站了。仍然是同样,我们需要在Application Pool中输入您的域用户名和密码。(为什么要说“同样”呢?)
值得注重的是,笔者在Security Configuration中选择了Allow Anonymous,这样的话,我就不用每次输入域用户名和密码才能查看我以后创建的网站了。

八、开始等待了,这次不用去上厕所了,很快就可以完成了:

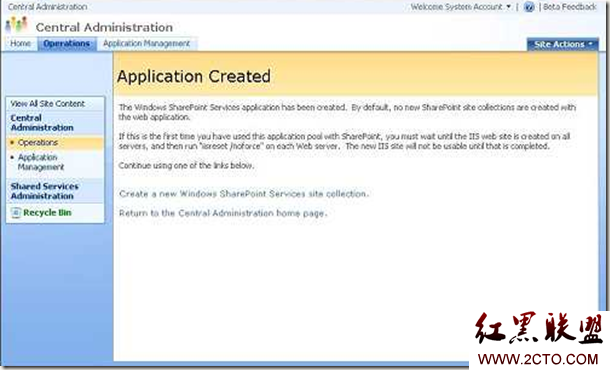
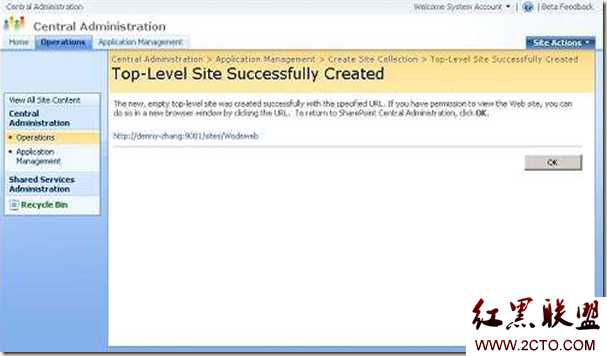
九、恭喜您创建成功了哦。

创建Site
所有的前期预备工作已经结束了,我们开始创建我们的杰作——Site了。真正到了创建Site这一步,事情就变得简单了。
那么,就让我们怀着无比激动的心情,开始创建我们的第一个Site吧!幸运的是,大多数目前流行的网站类型,Microsoft都给我们考虑到了(呵呵,比尔那孩子还是瞒乖的嘛),我们只需要选择相应的模板,就可以创建合适的网站了。
一、让我们重温一下看到Application Management界面。

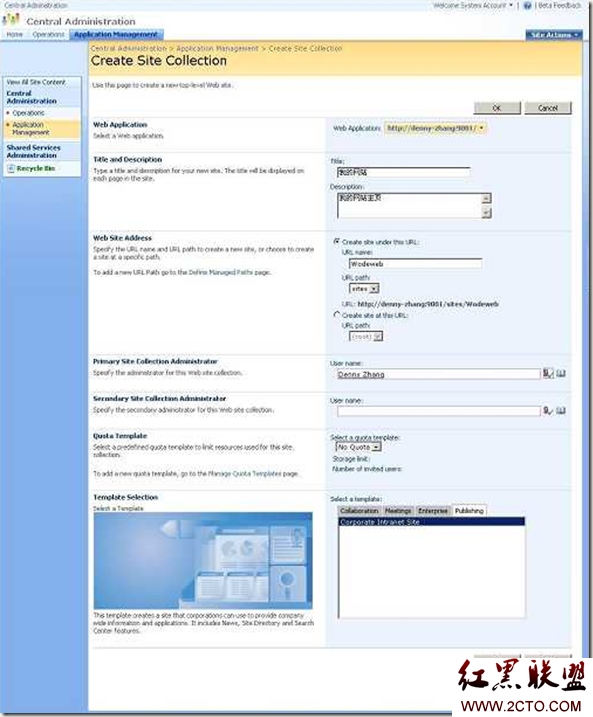
二、在Application Management界面,点击Create site collection,就可以进入创建设置界面。在这里,我们可以指定网站的标题等,当然最重要的是指定网站的模板,在这里,笔者选择创建企业内部网站的模板。同样,在Primary Site Collection Administrator的User name中,我们需要输入域用户名。

三、接下来就是等待过程,不用走开哦,很快就可以结束了:

四、恭喜您创建成功了哦。记得在您的收藏夹中保存您的网站主页的网址哦:

五、让我们来欣赏一下我们的杰作吧:)是不是非常漂亮呢!