程序人员该如何设计清晰的导航
清晰明了的导航结构,无论是对于用户还是搜索引擎都十分重要。用户可以通过优良的站点导航系统快速便捷地找到他们所需要的信息,而搜索引擎则可以通过合理的导航对网站的页面进行高效索引,所以清晰的导航系统是程序人员设计网站的重要目标,下面笔者就对如何设计清晰的导航结构谈谈个人看法。希望对大家有所帮助。
关于导航的设计可能我们需要考虑的是导航我们该放些什么内容?对于这个我们应该这样考虑用户来到我们网站需要看到什么?所以我们导航的设计可以从用户体验和搜索引擎角度出发。
1、网站内容排序合理化
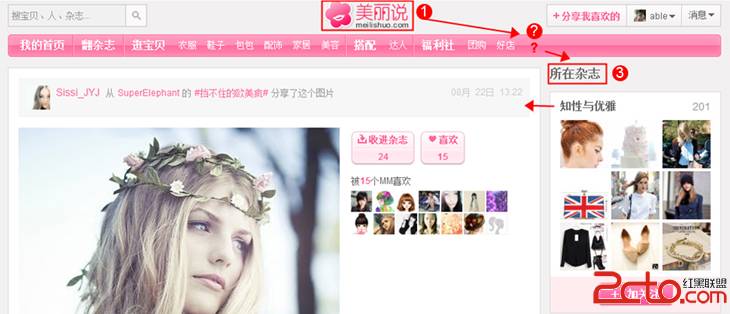
导航是一个网站的重要组成部分,如果把它比喻成一个人,那么导航就是一个人的头部。所以在导航我们要放置网站的核心模块,核心模块就是指网站主要的特色和优势服务或者产品。然后点击相应的链接可以抵达对应的栏目专题页面,同时导航的位置一般位于网页头部或者头部下方的左右侧位置。一般用户是以左往右,从上往下浏览的。所以重要的尽量放在左上角,不重要的就在右下角。
2、网站导航建议使用文字标识
这个是搜索引擎的角度来进行设计的,很多程序设计人员喜欢用图片、flash做导航的链接、有时候为了程序的方便而使用一些javascript,这对搜索引擎的爬行是十分不利的,所以为了减少对于搜索引擎的爬行阻碍。笔者建议使用HTML文本导航,同时运用CSS样式同样可以设计成我们想要的视觉效果从而达到良好的用户体验。
3、导航关键词的布局很重要
很多SEOER都知道,一个网站的导航关键词的布局是十分重要的,它的权重也是相对首页来说也是比较高的,所以如果在导航布局好关键词的设置,可以提升栏目页的权重和实现栏目页目标关键词的排名。
4、网站面包屑的使用很重要
网站使用面包屑导航可以清晰的判断页面在网站整个结构中的位置,所以正确的使用面包屑导航对于网站结构的建立有着很好的帮助,特别是对于大中型网站,尤其重要。同时也有利于易做图对相应栏目的抓取和跟踪。
5、导航点击距离的预设
优化中,我们经常会听到这样的一个词叫做点击距离,良好导航是使所有页面与首页点击距离越近越好,内页距离首页不要超过四五次点击。所以程序人员在设计过程中也需要考虑的问题,为了实现内页距离首页不要超过四五次点击的说法,就要求我们网站的结构尽量的扁平化,什么是结构的扁平化,下面大家看一个例子:例如:xdjrwcom/1.html、xdjrw.com/2.html…等这些网页直接在网站主目录下面,搜索引擎很容易的就能够抓取到,网站结构层次很浅,让网站尽量形成一个扁平化的物理结构,可以利于网站收录。
总结:
一个网站清晰的网站导航,可以让用户快速明了的找到自己想要的商品。对于网站架构信息以及用户的体验有着密不可分的关系,同时它也是衡量一个网站的专业度和可用度的一个重要标准。关于如何设计清晰的导航结构今天就写到这里,本文由www.dxjrw.com 整理。笔者:梅建伟,希望对大家有所帮助,谢谢!转载请注明网址谢谢!
补充:web前端 , HTML/CSS ,