浅谈产品设计中的初始值
在之前文章中提到了正面和负面反馈式交互设计的概念,从中我们了解到合适的反馈机制在和程序之间的交互行为中从而让用户时刻知道现在发生了什么,通过正面反馈和负面反馈我们可以很清晰的让用户知道当前正在发什么,帮助用户打消疑虑,使用户尽快完成自己的目标,同时也让我们的网站更加易用,更加人性化。
出色设计源于生活,你思考过这些简单的生活原理吗? 我们大家都知道楼房里的声控灯,它有一个非常有趣的现象,那就是当光线充足时,任你发出多大的声音都不亮 。但是在黑夜,你只要轻轻一声它就发出了亮光,这是为什么呢?原来声控灯中有光控电路,使其在光线足够的时候不工作,所以声控灯的控制盒实际上是声、光同时控制的,在光亮度能达到的情况下,灯不会亮。你可以做一个小实验,你可以用手遮挡声控开关的光控原件然后再发出声音,灯就会亮了。 设计者为什么白天不让声控灯发出光亮呢,原因只有一个为了省电。所以说,声控灯在白天或在夜里在没有声音的情况下默认是不亮的。

(声控灯装置)
其实,像这样的默认值在生活中多出可见,比如说水龙头默认是关闭的---节约水资源。我们吃的食物比如说方面便默认是包装好---防止变质。我们要试着把生活中这种常态应用到互联网当中。

(节水龙头)
“Pixar 的 John Lasster 说过这么一段话:(My older brother ) Jim influenced me in other ways too. One day he said something that really hit me: "You know, what I think makes sense in fashion design is to take a really wild fabric and then make a classic pattern or piece of clothing with it. Either that, or you take a classic fabric and make a crazy pattern with it." He said if you design things that way, there is something familiar for people to relate to. But if you do both - take a crazy fabric and make a crazy pattern - people can't make any sense of it.
意思就是,如果你想创造新的形式,你就该用传统的技术实现,如果你想创造新的技术,就该用传统的形式呈现。如果两者都是新的,受众是无法接受的。
豆瓣阿北:用户至少需要在产品、功能、设计三个之中至少一个层面上能够参照她已经熟悉的东西来理解一个新的产品。全都颠覆了,用户没有参照物,会没有信心来弄懂这个东西
我们将在在这篇文章中试着阐述清楚产品设计中的初始值:
1. 产品设计中初始值的概念和作用
2. 网站使用初始值目的什么
3. 产品设计中什么时候需要初始值
4. 对于用户和公司究竟什么价值

(?)
产品设计中初始值的概念和作用:
初始值(default value),通俗来说就是默认值,是指一个属性、参数在被修改前的默认值。也就是说在系统中你没有指定用哪件工具,系统自动提供给你的那个软件就是默认的软件,比如说win系统中的IE浏览器。如果你不想或者不需要作任何特殊的要求,电脑里就按照它已经配置好的参数进行设置。这些配置能满足绝大多数情况下的主流使用者要求,除非你专家级别的用户,要求比较特殊。
初始选项(Default),又称缺省值,也称默认选项,是一种计算术语,指在无决策者干预情况下,对于决策或应用软件、计算机程序的系统参数自动选择。
初始值的目的
初始值的设计可以在用户不需决策的状况下就可以基础地使用上述的软件和程序,帮助用户完成自己的目标,利用初始值可以适当的引导用户,确保用户一直正确的道路前进。即使网站出错,我们也要利用初始值,消除用户的挫败感,同时要辅助用户完成他的访问目标。
产品设计中初始值的应用
之前troy前辈按照作用将网站的初始值分为三类:引导示范类、查漏补缺类、宣传推广类。
一、 引导示范类:
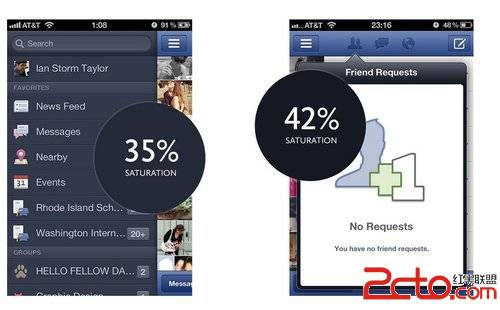
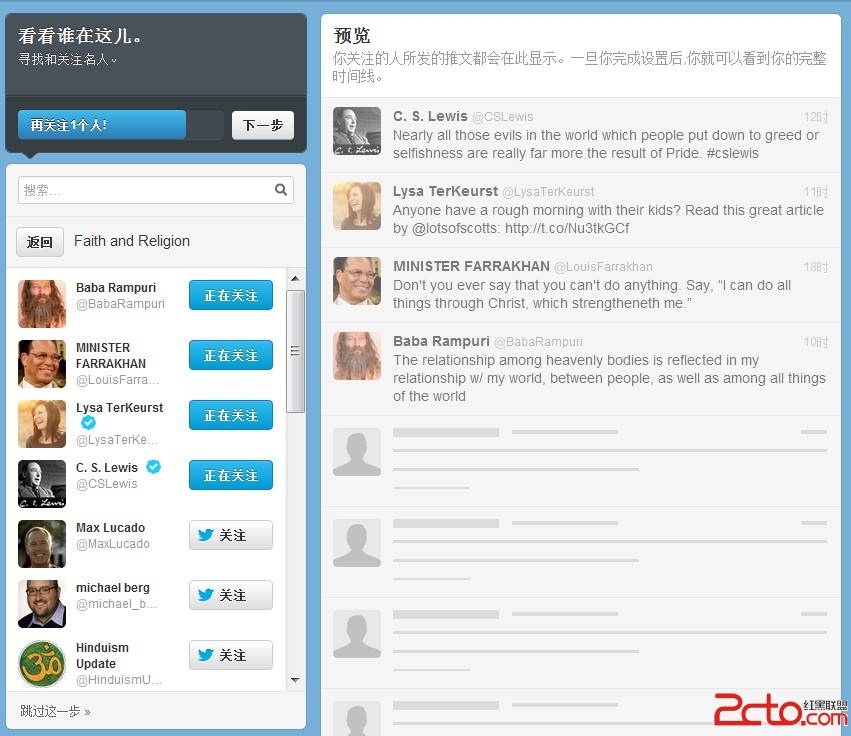
Twitter:在网页版Twitter中用户在初次注册登陆使用Twitter的产品时,系统会默认推荐20个用户,这个20个用户就是初始值,您可以选择关注这些用户,并可以预览看到这些用户的最新一条状态。此外,Twitter还支持通过Gmail、Yahoo、Hotmail、AOL等于邮箱搜索自己的联系人。
原理:“选择一项服务将会打开一个新窗口,让你安全地登录该服务并授权 Twitter 查看你的联系人。你只会看到那些允许通过电子邮箱地址找到他们账号的用户。除非得到你的同意,我们不会给任何人发送邮件,但我们可能使用联系人信息以推荐值得关注的账号给你,你可以随时从 Twitter 上移除你的联系人”

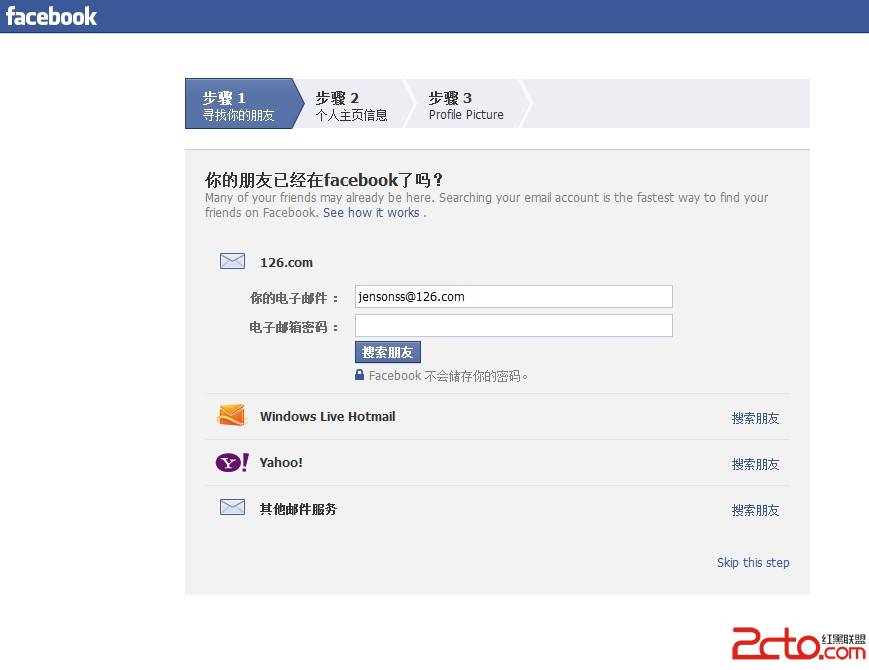
Facebook:通过邮箱来发现自己的好友,一般来说完成此步骤者,通常已找上20位朋友,而你会发觉在facebook,你与友人会有更多的乐趣。

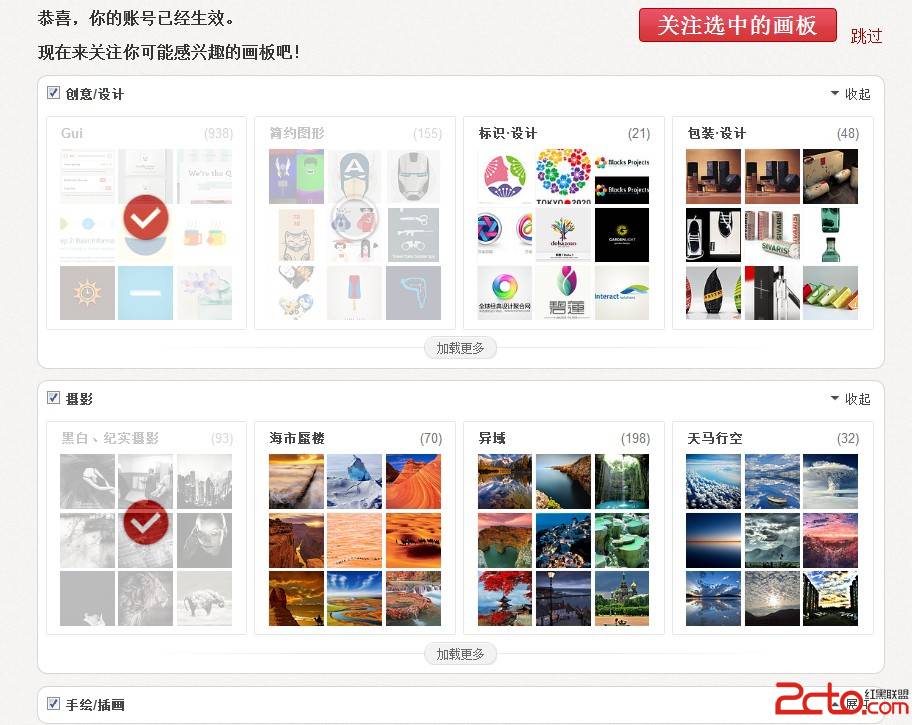
花瓣网:关注你感兴趣的花瓣

引导的默认存在和选择都是符合用户预期的,需要我们自己来判断主流用户喜欢什么,我们就给用户呈现什么?要确保推荐的内容是用户喜欢的。除此之外在现在微博中新手引导会推荐你关注一些感兴趣的达人或明星,这么做的目的是能让用户快速的融入到这个产品氛围当中,不会让用户有冷清孤独的感觉。所以这里的初始值是明星和达人。
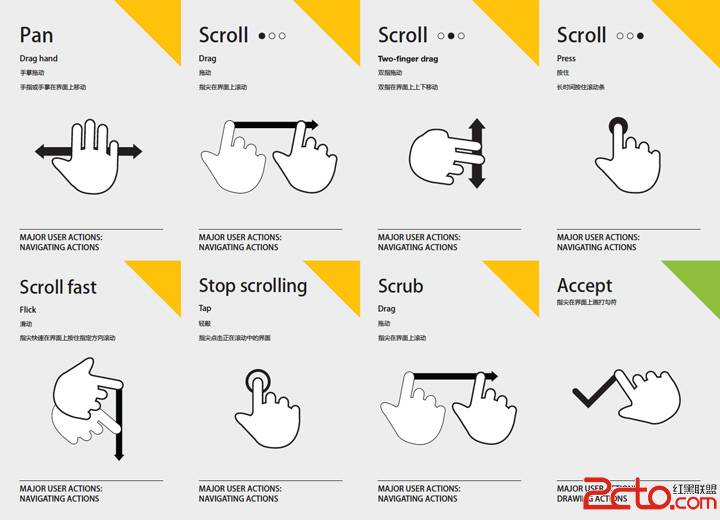
交互设计中的初始值在android比较常见,以至于交互设计人员都几乎认识不到它们的存在。比如说长按侧键弹出关机弹窗,手指触摸图标默认是打开文件等等,两个手指从中间向两边滑开默认是放大图片。

(手势操作示意图)
二、 查缺补救类
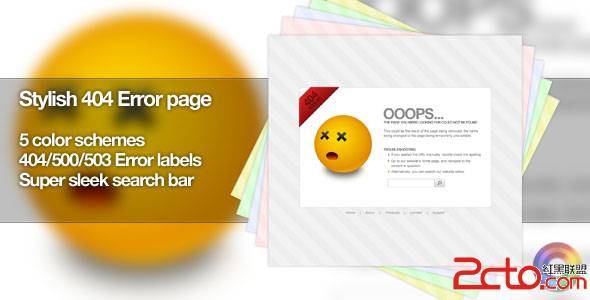
404页面:当网站错误或者链接不存在时,我们告诉浏览者其所请求的页面不存在或链接错误,同时引导用户使用网站其他页面而不是关闭窗口离开。常见的方法404页面,对于404页面设计要遵循几条原则。
1. 提供简明的问题描述,消除访客的挫败感觉。
2. 提供合理的解决方案,辅助访客完成访问目标。
3. 提供个性化的好友界面,提升访问体验
404的由来,据说在第三次科技易做图之前,互联网的形态就是一个大型的中央数据库,这个数据库就设置在404房间里面。那时候所有的请求都是有人工手动完成的,如果在数据库中没有找到请求者所需要的文件,或者由于请求者写错了文件编号,用户就会得到一个返回信息:room 404 : file not found。后来互联网兴起后,人们也就习惯了用404作为服务器未找到文件的错误代码了。

(404 页面)
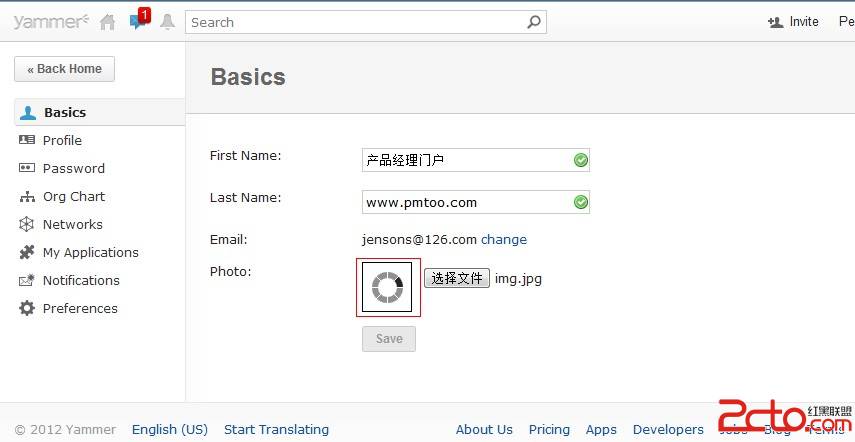
上传头像:当头像的文件将较大,服务器需要一段时间来处理,由于中国带宽限制,很难做到上传既完毕,当用户用户需要等待时,我们需要告诉用户,您的头像正在上传。在这里面可以参考前面提到反馈式交互设计当中的正面反馈。

(Yammer上传头像等待提示)
三、 宣传推广类
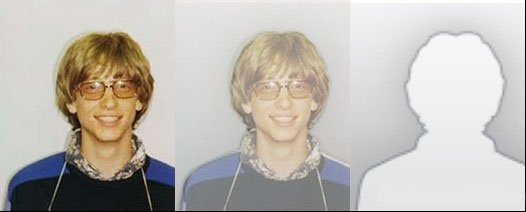
例如Outlook 2010中的 “人物窗格”会提供每个联系人的头像,如果你的联系人在Outlook中上传了自己的头像,那毋庸多说,你在浏览邮件时“人物窗格”会提供这张头像。如果没有(相信大多数人都懒得这样做),那么Outlook 2010还会通过OSC从其社交网站上抓取头像。 如果你的联系人在社交网站上都懒得上传头像,那Outlook也没有办法了,只好为其提供一个默认的头像。学问就出在这里,这个默认头像是一个人的剪影。

微软会随便用一个人的剪影吗?当然不会,这正是微软创始人比尔·盖茨年轻时候的一张照片。说起这张照片还有一个故事,盖茨虽然有一个异常聪明的大脑,但是年轻时候对开车却不怎么在行。1977年的一天,美国新墨西哥州阿尔伯克基市,他违反了交通规则而被捕,入监登记时拍下了这张存档照片。

Outlook 2010中使用的这张默认头像正是盖茨当年的存档照片处理后所得,不信自己看:

总结:
产品设计中的初始值我们应当尽可能解决用户的需求,不要忘记你的用户都是最懒的,不要去易做图他们去做
补充:web前端 , HTML/CSS ,