答案:常泡在网上的朋友对“弹出窗口”一定不会陌生,像新浪、163等网站,一进入首页立刻就会弹出一个窗口,里面通常是一些告示信息,或者FLASH广告等等。其实这样的效果很容易实现,大家随我一起动手吧!
不加修饰的弹出窗口
将下面这段代码插入你的页面中,在页面加载时就会自动弹出一个窗口,并打开Google搜索引擎,是不是很简单啊!将代码放置在〈!—XXX--〉中间是为了兼容较低版本浏览器的需要,在低版本的浏览器中标签内的内容将被视作注视。
打开的页面使用绝对路径(http://)或相对路径(../page.htm)都可以。
示例代码1:
〈SCRIPTLANGUAGE="javascript"〉
〈!--
window.open('http://www.google.com');
//--〉
〈/SCRIPT〉修饰弹出窗口
使用下面这段代码,我们可以对弹出窗口做更多的控制,包括窗口大小、窗口位置、是否带工具栏、是否可以改变大小等等。示例代码2:
〈scriptlanguage="javascript1.2"type="text/javascript1.2"〉
varpopUpWin=0;
functionpopUpWindow()
{
//判断该窗口(popUpWin)是否已经存在,如果已经存在,则先关闭窗口,然后再打开新窗口
if(popUpWin)
{
if(!popUpWin.closed)popUpWin.close();
}
//根据参数定位弹出窗口的展示位置
popUpWin=window.open(‘page.htm’,'popUpWin','易做图=no,location=no,
directories=no,status=no,menubar=no,scrollbar=no,resizable=no,copyhistory=yes,width=100,height=100,
left=100,top=100,screenX=100,screenY=100’);
}
〈/script〉弹出窗口参数一览
弹出窗口的命令格式:“window.open(‘URLStr’,‘WindowName’,‘Property’);”,其中:
1.window.open命令用于在网页上弹出一个新窗口。
2.URLStr:弹出窗口所显示的页面
3.WindowName:弹出窗口的名称,可以任意指定,也可以用’’来代替
4.Property:用于控制弹出窗口显示的属性,具体可控制的参数有:
5.Toolbar:是否显示浏览器工具栏,yes为显示,no为不显示
6.Location:是否显示游览器地址栏,yes为显示,no为不显示
7.Directories:是否显示目录按钮,yes为显示,no为不显示
8.Status:是否显示状态栏,yes为显示,no为不显示
9.Menubar:是否显示菜单条,yes为显示,no为不显示
10.Scrollbar:是否激活水平和垂直流动条,yes为显示,no为不显示
11.Resizable:是否可以改变窗口大小,yes为显示,no为不显示
12.Width:指定窗口的宽度,以像素为单位
13.Height:指定窗口的高度,以像素为单位
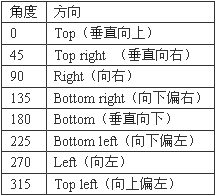
14.Left:指定窗口距屏幕左端的距离,以像素为单位
15.Top:指定窗口距屏幕顶端的距离,以像素为单位
16.screenX:等同于Left属性
17.screenY:等同于Top属性
特效窗口示例
了解了窗口属性的定义,我们一起来看一些特殊应用,原来还真有些学问在里面。通过函数调用控制弹出窗口
如“示例代码2”所定义的弹出窗口,在没有调用popUpWindow方法之前,该窗口是不会自动弹出的,下面我们来看几种常用的调用方法:页面加载时自动弹出窗口
〈bodyonLoad=”javascript:popUpWindow();”〉页面关闭时自动弹出窗口
〈bodyonUnLoad=”javascript:popUpWindow();”〉通过链接或者按钮触发弹出窗口
〈ahref=>〈inputtype=”button”name=”弹出窗口”onClick=”javascript:popUpWindow();”〉弹出窗口定时关闭
在弹出的窗口中加入下面一小段代码,弹出的窗口就会在20秒后自动关闭。(这段代码要加在弹出窗口中,而不是主页上)
〈scriptlanguage="javascript"〉
functioncloseit()
{
setTimeout("self.close()",10000)//毫秒
}
〈/script〉将这段代码加入〈head〉标签内,然后再修改〈body〉标签为〈bodyonLoad=”closeit()”〉就可以了。
为弹出窗口加上一个关闭按钮
在弹出的窗口中加入下面代码,页面上会多出一个按钮,单击这个按钮,弹出窗口会自动关闭,而不会有任何提示。
〈INPUTTYPE='BUTTON'VALUE='关闭'onClick='window.close()'〉小结
了解的弹出窗口的属性,发挥你的想象,就可以创造出更酷效果的弹出窗口了。
匆匆提示:请自行替换〈为<,〉为>。
上一个:玩转”弹出窗口“之大揭秘
下一个:常用代码
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?