Android应用--QR的生成(二维码)
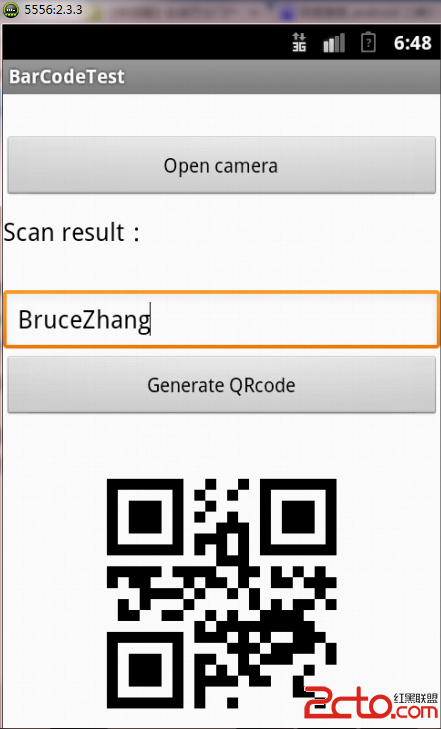
二维码现在随处可见,使用Android代码根据输入的字符串生成二维码其实也很简单,其中需要引用一个Google开源的包--ZXing。下面这个例子里包含条形码和QR码的生成和解析,下面讲解二维码的生成。首先,给出实现的截图:生成二维码的步骤如下:1.首先用户在编辑框中输入需要生成的字符串内容2.点击下方的按钮3.按钮下方的ImageView控件显示生成的二维码下面给出实现的具体代码:1.界面的布局[html]<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="fill_parent"android:layout_height="fill_parent"android:background="@android:color/white"android:orientation="vertical" ><Buttonandroid:id="@+id/btn_scan_barcode"android:layout_width="fill_parent"android:layout_height="wrap_content"android:layout_marginTop="30dp"android:text="Open camera" /><LinearLayout www.zzzyk.comandroid:orientation="horizontal"android:layout_marginTop="10dp"android:layout_width="fill_parent"android:layout_height="wrap_content"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:textColor="@android:color/black"android:textSize="18sp"android:text="Scan result:" /><TextViewandroid:id="@+id/tv_scan_result"android:layout_width="fill_parent"android:textSize="18sp"android:textColor="@android:color/black"android:layout_height="wrap_content" /></LinearLayout><EditTextandroid:id="@+id/et_qr_string"android:layout_width="fill_parent"android:layout_height="wrap_content"android:layout_marginTop="30dp"android:hint="Input the text"/><Buttonandroid:id="@+id/btn_add_qrcode"android:layout_width="fill_parent"android:layout_height="wrap_content"android:text="Generate QRcode" /><ImageViewandroid:id="@+id/iv_qr_image"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="10dp"android:layout_gravity="center"/></LinearLayout>2.生成二维码的代码[java]package com.zxing.encoding;import java.util.Hashtable;import android.graphics.Bitmap;import com.google.zxing.BarcodeFormat;import com.google.zxing.EncodeHintType;import com.google.zxing.MultiFormatWriter;import com.google.zxing.WriterException;import com.google.zxing.common.BitMatrix;/*** @author Ryan Tang**/public final class EncodingHandler {private static final int BLACK = 0xff000000;public static Bitmap createQRCode(String str,int widthAndHeight) throws WriterException {Hashtable<EncodeHintType, String> hints = new Hashtable<EncodeHintType, String>();hints.put(EncodeHintType.CHARACTER_SET, "utf-8");BitMatrix matrix = new MultiFormatWriter().encode(str,BarcodeFormat.QR_CODE, widthAndHeight, widthAndHeight);int width = matrix.getWidth();int height = matrix.getHeight();int[] pixels = new int[width * height];for (int y = 0; y < height; y++) {for (int x = 0; x < width; x++) {if (matrix.get(x, y)) {pixels[y * width + x] = BLACK;}}}Bitmap bitmap = Bitmap.createBitmap(width, height,Bitmap.Config.ARGB_8888);bitmap.setPixels(pixels, 0, width, 0, 0, width, height);return bitmap;}}3.Activity上的操作实现[java]package com.ericssonlabs;import com.google.zxing.WriterException;import com.zxing.activity.CaptureActivity;import com.zxing.encoding.EncodingHandler;&nbs补充:移动开发 , Android ,上一个:Android中的事件处理机制
下一个:Android应用开发多语言文件夹