android布局
Android布局
当你看到android手机上的展现出漂亮的页面的时候,你就会想这是怎么做出来。其实这也不难。在每一个页面绝对会有一个相对应的布局。下面我就给大家介绍下在android开发中用到的最多的3个布局—线性布局,表格布局,相对布局。
1:线性布局(LinearLayout)
其实布局都会有2种实现方式,一种是用布局管理器xml文件,另外一种则是用代码生成。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"à这里是要在string.xml文件定义的
/>
<Button android:id="@+id/testButton4"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/myRalativeLayoutButton3"/>
</LinearLayout>
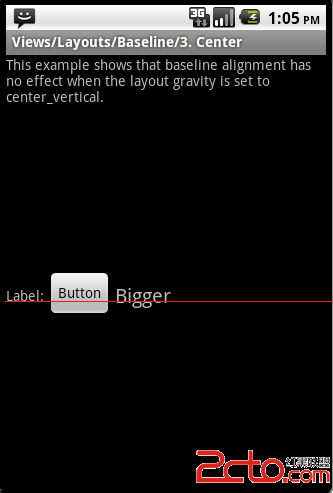
以上代码线性布局的垂直布局,控制线性布局的水平与垂直是用线性的一个orientation来控制的,这样就可以达到你想要展现方式。
第二种代码生成,其实在开发中会大量的采用上面的这样的方式,但是用代码生成的,也要掌握,因为当你展现出来的控件是不确定的,当某一个按键才展现的话,这样用代码生成的话,就方便很多。
publicclass myLinearLayout extends Activity{
privatebooleanflag=true;
protectedvoid onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
final LinearLayout layout=new LinearLayout(this);
LinearLayout.LayoutParams layoutParams=new LinearLayout.LayoutParams(ViewGroup.LayoutParams.FILL_PARENT,ViewGroup.LayoutParams.FILL_PARENT);
layout.setOrientation(LinearLayout.VERTICAL);
LinearLayout.LayoutParams textParams=new LinearLayout.LayoutParams(ViewGroup.LayoutParams.FILL_PARENT,ViewGroup.LayoutParams.WRAP_CONTENT);
TextView tv=new TextView(this);
tv.setLayoutParams(textParams);
tv.setText(R.string.myLinearLayoutText);
tv.setTextSize(20);
layout.addView(tv);
LinearLayout.LayoutParams buttonParams=new LinearLayout.LayoutParams(ViewGroup.LayoutParams.FILL_PARENT,ViewGroup.LayoutParams.WRAP_CONTENT);
Button button =new Button(this);
button.setLayoutParams(buttonParams);
button.setText(R.string.myLinearLayoutButton1);
layout.addView(button,buttonParams);
LinearLayout.LayoutParams radioGroupParams=new LinearLayout.LayoutParams(ViewGroup.LayoutParams.FILL_PARENT,ViewGroup.LayoutParams.WRAP_CONTENT);
final RadioGroup radioGroup=new RadioGroup(myLinearLayout.this);
radioGroup.setLayoutParams(radioGroupParams);
LinearLayout.LayoutParams radioButton1Parms=new LinearLayout.LayoutParams(ViewGroup.LayoutParams.FILL_PARENT,ViewGroup.LayoutParams.WRAP_CONTENT);
final RadioButton radioButton1=new RadioButton(myLinearLayout.this);
radioButton1.setId(1);
radioButton1.setLayoutParams(radioButton1Parms);
radioButton1.setText(R.string.maleText);
radioButton1.setChecked(true);
radioGroup.addView(radioButton1);
LinearLayout.LayoutParams radioButton2Params=new LinearLayout.LayoutParams(ViewGroup.LayoutParams.FILL_PARENT,ViewGroup.LayoutParams.WRAP_CONTENT);
final RadioButton radioButton2=new RadioButton(myLinearLayout.this);
radioButton2.setId(2);
radioButton2.setLayoutParams(radioButton2Params);
radioButton2.setText(R.string.famaleText);
radioGroup.addView(radioButton2);
layout.addView(radioGroup);
radioGroup.setVisibility(View.GONE);
super.setContentView(layout,layoutParams);
button.setOnClickListener(new View.OnClickListener(){
publicvoid onClick(View v) {
if(flag){
radioGroup.setVisibility(View.VISIBLE);
flag=false;
}else{
radioGroup.setVisibility(View.GONE);
flag=true;
}
radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener(){
publicvoid onCheckedChanged(RadioGroup group, int checkedId) {
if(checkedId==1){
radioButton2.setChecked(true);
}else{
&n
补充:移动开发 , Android ,