精通CSS.DIV网页样式与布局(二)—— 段落
我们在上一个文章中详细的阐述了CSS是如何控制文字的显示效果的,接下来,为了需要,我们继续来完善CSS对段落的控制的显示效果。
我们看看段落的水平对齐方式:
看一段代码:
[html]
<html>
<head>
<title>水平对齐</title>
<style>
<!--
p{ font-size:12px; }
p.left{ text-align:left; } /* 左对齐 */
p.right{ text-align:right; } /* 右对齐 */
p.center{ text-align:center; } /* 居中对齐 */
p.justify{ text-align:justify; } /* 两端对齐 */
-->
</style>
</head>
<body>
<p class="left">
这个段落采用左对齐的方式,text-align:left,因此文字都采用左对齐。<br>
床前明月光,疑是地上霜。<br>举头望明月,低头思故乡。<br>李白
</p>
<p class="right">
这个段落采用右对齐的方式,text-align:right,因此文字都采用右对齐。<br>
床前明月光,疑是地上霜。<br>举头望明月,低头思故乡。<br>李白
</p>
<p class="center">
这个段落采用居中对齐的方式,text-align:center,因此文字都采用居中对齐。<br>
床前明月光,疑是地上霜。<br>举头望明月,低头思故乡。<br>李白
</p>
<p class="justify">
这个段落采用左对齐的方式,text-align:justify,因此文字都采用左对齐。床前明月光,疑是地上霜。举头望明月,低头思故乡。<br>李白
</p>
</body>
</html>
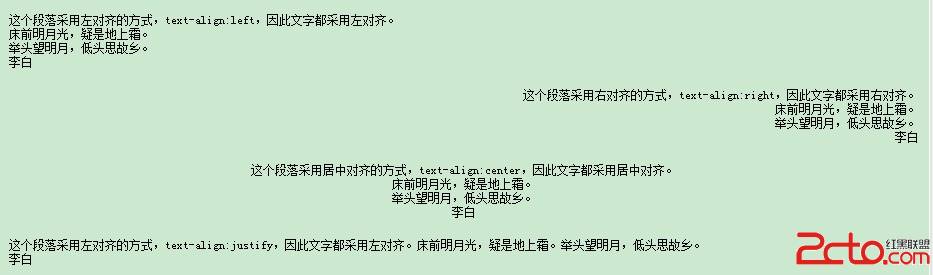
代码里边使用了text-align来达到水平对齐。我们看看显示效果:

我们再看看垂直的方式:代码如下:
[html]
<html>
<head>
<title>垂直对齐</title>
<style>
<!--
td.top{ vertical-align:top; } /* 顶端对齐 */
td.bottom{ vertical-align:bottom; } /* 底端对齐 */
td.middle{ vertical-align:middle; } /* 中间对齐 */
-->
</style>
</head>
<body>
<table cellpadding="2" cellspacing="0" border="1">
<tr>
<td><img src="02.jpg" border="0"></td>
<td class="top">垂直对齐方式,top</td>
</tr>
<tr>
<td><img src="02.jpg" border="0"></td>
<td class="bottom">垂直对齐方式,bottom</td>
</tr>
<tr>
<td><img src="02.jpg" border="0"></td>
<td class="middle">垂直对齐方式,middle</td>
</tr>
</table>
</body>
</html>
我们使用图片仅仅是将表格拆开。我们看效果:

那么我们这里是使用了:vertical来达到这个目的。
我们继续来看一下首字放大的效果:
我们从代码出发:
[html]
<html>
<head>
<title>首字放大</title>
<style>
<!--
body{
background-color:black; /* 背景色 */
}
p{
font-size:15px; /* 文字大小 */
color:white; /* 文字颜色 */
}
p span{
font-size:60px; /* 首字大小 */
float:left; /* 首字下沉 */
padding-right:5px; /* 与右边的间隔 */
font-weight:bold; /* 粗体字 */
font-family:黑体; /* 黑体字 */
color:yellow; /* 字体颜色 */
}
</style>
</head>
<body>
<p><span>中</span>秋节是远古天象崇拜——敬月习俗的遗痕。据《周礼·春官》记载,周代已有“中秋夜迎寒”、“中秋献良裘”、“秋分夕月(拜月)”的活动;汉代,又在中秋或立秋之日敬老、养老,赐以雄粗饼。晋时亦有中秋赏月之举,不过不太普遍;直到唐代将中秋与储娥奔月、吴刚伐桂、玉兔捣药、杨贵妃变月神、唐明皇游月宫等神话故事结合起,使之充满浪漫色彩,玩月之风方才大兴。</p>
<p>北宋,正式定八月十五为中秋节,并出现“小饼如嚼月,中有酥和饴”的节令食品。孟元老《东京梦华录》说:“中秋夜,贵家结饰台榭,民间争占酒楼玩月”;而且“弦重鼎沸,近内延居民,深夜逢闻笙芋之声,宛如云外。间里儿童,连宵婚戏;夜市骈阗,至于通晓。”吴自牧《梦梁录》说:“此际金凤荐爽,玉露生凉,丹桂香飘,银蟾光满。王孙公子,富家巨室,莫不登危楼,临轩玩月,或开广榭,玳筵罗列,琴瑟铿锵,酌酒高歌,以卜竟夕之欢。</p>
</body>
</html>
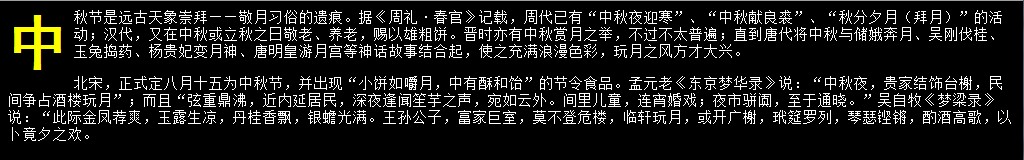
也准备到中秋了,所以这个例子不错。我们看看效果:
我们这里body里边设置了背景色;然后p标签里边设置了文字大小与颜色;span里边设置了首字的大小、下沉、……。效果非常的吸引人。
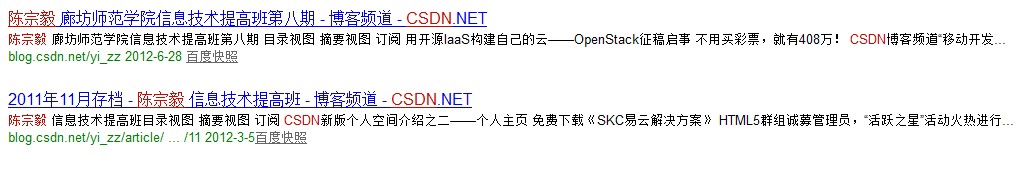
我们来模拟一下百度搜索:
我们在百度输入框输入:陈宗毅 csdn
就能出来这些。

然后我们来模拟一下,效果图如下:

代码这么来写:
[html]
<html>
<head>
<title>段落实例:Baidu搜索</title>
<style>
<!--
p{
margin:0px;
font-family:Arial; /* 定义所有字体 */
}
p.title{
padding-bottom:0px;
font-size:16px;
}
p.content{
padding-top:3px; &
补充:web前端 , HTML/CSS ,