FIRWORKS4的动画功能实例解说
业内有一句传流很广的话:做网页用FIRWORKS,印刷出版用PHOTOSHOP。可以想象FIRWORKS的确非常适合INTERNET的开发者。而且Fireworks和Dreamweaver,Flash 有着完美的结合,她优秀的分割导出功能和对图象分切片质量调整的功能,她的动画功能和按钮,点击切换功能,给我们做网页的时候带来了很大的方便。 这篇小文将针对FIRWORKS中的动画功能,抛砖引玉作些探讨,期待你的参与。
一个优秀的网页设计,动画图形总是担负着画龙点睛的作用,可以给你的网页带来生气和动感,现在可是一个追求动感的时代哦。而在 Fireworks4 中,你可以创建处各种各样生动的 GIF 动画出来,包括旗帜广告,标志,和卡通等。在FIRWORKS4中还可以输出SWF和ILL文档,笔者以为FIRWORKS4在动画和TWEEN(内插渐变)方面的改进使我们简化了动画制作过程,下面我们就来领略一下FIRWORKS4动画功能。
当你在 Fireworks 制作动画的时候,可以打开和编辑现有的 GIF 动画,也可以创建新的 GIF 动画。FIRWORKS把每个静态的图像放在一个单独的时间帧上,然后顺序显示并输出为GIF动画,通过逐步逐步改变连续帧的内容,就可以制造出对象在画面上移动,逐渐变大或变小,旋转,改变颜色,淡入淡出,或者改变形状等效果。将上边提到这些以及其它一些技巧综合在一起运用,就可以制作出非常复杂的动画。
为了尽可能地简化动画的制作过程,你可以将那些在动画多个帧中都有出现的对象转换成符号。要制作动画对象的移动,变形,或特效的中间步骤,可以使用一种被称之为内插渐变 (tween) 的自动化功能,可以自动地绘制出中间步骤中的对象并将其分配到不同的帧去。
FIRWORKS4新增一个ANIMATE(动画)菜单,更加简化了动画的制作过程,在动画的导出方面,FIRWORKS4提供可以导出为 GIF 动画文件,可以导出为多个文件,也可以导出为一个 Flash SWF或者ILLUSTRATOR 文件。
下面我们通过一个实例来看看如何制作并导出 GIF 动画文件:
先说点简单的,有次在国外一FIRWORKS资源站看到一个小动画,构思简单但是很有意思,只一根竖线不停的闪烁,位置放在页面文字的后面,乍一看就感觉文本输入中......呵呵,好了,比如说这样的一个小动画,来用FIRWORKS来做着玩吧。
制作思路也很简单,就是用两个帧,交替显示即可。
1、建一2*16尺寸的新文件,这个尺寸我试过,和光标大小差不多。
2、找到帧面板,点击面板下方的NEW/DUPLICATE FRAME(新建/复制帧)图标,新建一空白帧。
3、随便选择一帧,用LINE TOOL(直线工具)按住SHIFT键画两条并排竖线即可填满画面。
4、找到帧面板,在每帧后面的数值7上双击即可改变延时,这里设为50较为真实。
5、点播发键即可预览。满意后输出。制作完成。
这个例子简单到我连范图都懒得做,先给大伙练练手吧。
接下来看这个例子:
首先我们得在FIRWORKS里创建动画应用对象,对于你要使用的对象,即可以绘制也可以导入。如果将对象转换成符号可以节省许多的时间。 如图,
 |
我们创建了一个方形和星形的组合。
2、下面我将对其进行动画操作,早在FIRWORKS3里我们得先将它定义为对象(CONVERT TO SYMBOL),然后再做TWEEN功能。而在FIRWORKS4诸多新功能中有一个很重要的新功能animate symbol,动画对象,可以直接对画面元素进行操作,并自动将其转化为ANIMATE SYMBOL,如果是多个对象,自动设置成组对象,这里就可以看出FIRWORKS4在动画这一块的改进步伐很大。此处我们同时POINTER TOOL选中两物体,直接应用动画对象功能(MODIFY/ANMATE/ANMATE SELECTION),对话框如下图,

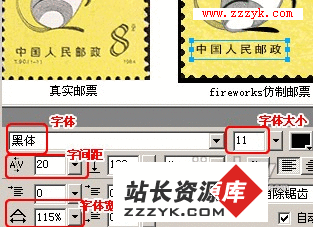
英汉对照解释下:
Frames: 设置动画桢数,此功能会有效增加动画字节数;
Move:设置动画移动距离;
Direction:设置动画移动方向,默认是水平从左向右;
scaling to:设置动画缩放比例,例如输入150,便从第一帧到最后一帧图象放大50%;
opacity:透明度设置,例似FLASH里的ALPHA功能。例如左边的框内输入20,右边的框内输入90,这将使动画产生透明度的渐变,从虚变实。
rotation:旋转设置,例如输入180, 将使动画产生180度的旋转;
CW&CCW:设置顺时针方向还是逆时针方向。
设置完后按确定,效果应如下图所示:
 |
点按图象窗口下方的播发按钮,你应该看到你刚才花了十几秒钟做的动画了。不要小看这一个简单的动画哦,再复杂的动画效果都是用这些象一个细胞一样简单的动画组合起来的,如果你愿意再花点时间,可以加点创意,稍作修茸,让我们再看FIRWORKS同样强大的动画后期处理功能:
动画的后继修正:
FIRWORKS4中对动画的控制全放在一个叫做OBJECT的对象面板中,只有当我们选中动画对象时才显示修改参数,FIRWORKS4中好多东西共用一个OBJECT面板,我们建议学习FIRWORKS应当随时关注OBJECT面板,毕竟对象的概念在FIRWORKS中太重要了。
FIRWORKS还提供了强大的帧管理能力用以调节和完善你的动画,Fireworks 动画就如同电影胶片一样将整个的动画时间按帧分配。
Frames (帧)面板就是你用来创建和组织帧的地方。几乎给了你所有的自由。在这里你可以设置动画的定时,将对象从一个帧移到另一个帧,添加、移动、拷贝和删除帧,洋葱皮显示,前后显示等。
在这里占用一点篇幅讲一下关于帧的常用操作以期你在以后的学习中更轻松和愉快。
1、在当前帧后边添加新的帧: 点击帧面板底部的 New/Duplicate Frame 按钮。
2、如何拷贝帧: 拖拽现有的帧到帧面板底部的 New/Duplicate Frame 按钮。
3、拷贝选取帧并放到动画序列中:
a、从帧面板的 Options 弹出菜单中选择 Duplicate Frame。 Duplicate Frames 对话框打开。
b 输入要复制的数目,选择复制帧插入的位置。 当对象需要重复出现在动画的其它部分时,复制帧的功能是十分有用的。
4、重新安排帧的顺序: 一个一个地拖动帧到列表上新的位置。
5、如何将对象移到不同的帧去:
1 选取对象。
2 在帧面板上,拖动帧右边的蓝色正方形到新的帧。
6、洋葱皮方式显示: 点选帧面板左下角Onion skinning图标,选择CUSTOM,可以自定义显示当前帧的前几帧和后几帧,并可设定透明度。
7、显示所有帧: 点选帧面板左下角Onion skinning图标,选择SHOW ALL FRAMES
好,我们接着上面的动画,来丰富一下它的结构,在帧面板中我们加入一空白帧,并重新画一个对象进去,画什么形状,随你喜欢了,只是做个探讨而已,这样呢就打破了刚才有序的变化,动画的感觉已经开始显现。所谓设计,在笔者理解就是计划外的一点变化,不知你以为如何?
给动画加个背景,会感觉更专业一点,这时我们需要使用图层来组织动画了,除了运动的对象以外,背景和静止的对象也是必不可少的,这些静止的对象是用来构成动画的各种景致和背景的。你可以把这些静止的对象放到图层上,这样就可以让这些静止对象跨帧共享,出现在每一帧上。 具体操作,先将背景或静态图象以及所需要每帧都出现的元素集中放在一图层中,选择该图层,在图层面板右上方三角形菜单中选择共享图层share this layer,此时该图层右方会出现一梯状标志。如图
 |
接下来我们利用FIRWORKS的TWEENING功能和遮罩做一个较高级的动画效果,只是想证明使用FIRWORKS完全可以做出胜任网页的动画。FOLLOW ME !
1、新建一300*80的白色背景图象
2、用RECTANGLE TOOL工具画一方框,应用STYLES面板中的默认第12个STYLE,作为背景,并使用INSERT\CONVERT TO SYMBOL命令转化为对象。如图
 |
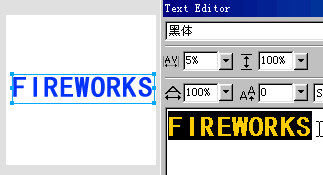
3、使用文字工具输入FW&ANIMATE字样,色彩选白色。如图
 |
4、使得文字保持在背景上层,按住SHIFT键同时选中,应用MODIFY/MASK/GROUP AS MASK(组遮罩)命令,应用遮罩,由于文字为白色,现在图象应是空白状。在图层面板选中作为遮罩的文字,选中后应有黄色方框出现,再找到OBJECT面板,此时OBJECT面板应表现为遮罩设置,勾选PATH OUTLINE(剪裁路径),则文字遮罩显现。如图

访问www.zzzyk.com 试试 CopyRight © 2022 站长资源库 编程知识问答 zzzyk.com All Rights Reserved
部分文章来自网络, |