当前位置:编程学习 > html/css >>
答案:<style type="text/css">
#qq{ width:100px; height:100px; border:1px solid #000000;}
.bb{ width:100px; height:100px; background-color:#666666;}
input{ background-color:#3300FF;}
</style>
</head>
<body>
<div id="qq"></div>
<div class="bb"></div>
<input type="text" />
</body>
#qq是id选择器 .bb是类选择器 input是标签选择器,看不懂的话就接着问我其他:样式属性写在{ }之间,每个属性以 ; 结束 选择符{属性1:属性值1; 属性2:属性值2;....} <style type="text/css">
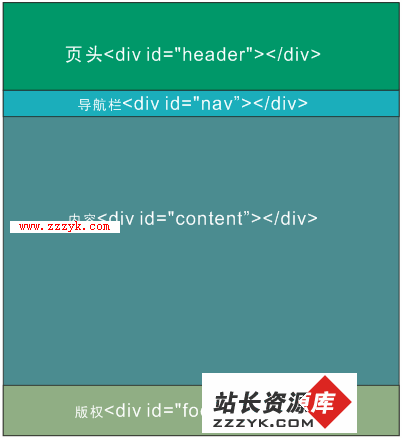
#div0
{ 样式 }
.div1
{ 样式 }
</style>
<div id="div0" class="div1">
<p style="font-size:14px">在标签中定义样式</p>
</div>
从上面看#表示id选择器,id选择器具有唯一性,仅能给一个标签使用
.表示类别选择器,可以被多个标签使用上一个:为什么我的css+div效果出不来!网页设计初学者代码(附样本图),请教高手帮忙修正!
下一个:我现在学c语言和div+css
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?