看波士顿环球报是如何借助HTML5实现响应式设计的
译者注:在HTML5真正变革各平台的开发模式前,定需要取得某些根本性的突破。今年的的一大突破就是“响应式设计”的发展。从根本来说,响应式设计需让内容适应任何屏幕尺寸。今年响应式设计最引人注目的案例要数Boston Globe推出BostonGlobe.com。这篇文章转述了ReadWriteWeb与BostonGlobe的开发团队Fliament之间谈话内容,其中详细介绍了开发中遇到的一些问题。希望这篇文章能够给开发者们带来一些心得和体会。
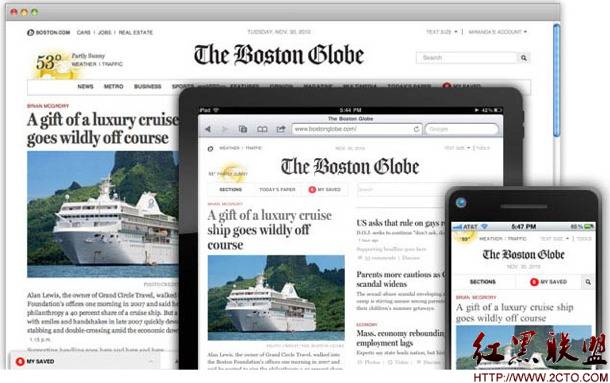
周一,波士顿环球报发布了面向手机的付费网站—BosonGlobe.com。不要把它和官方免费旗舰站点Boston.com混淆在一起。这本身并没有那么有趣。然而,HTML5开发社区对BostonGlobe.com大加赞赏,称赞网站的内容根据屏幕的大小进行调整是种创新,这种创新叫做响应式设计。
响应式设计允许Globe的内容根据屏幕的可用尺寸进行重新调整,在与移动设备、屏幕尺寸和移动设备上的内容显示的这场较量中,这是个胜利。下面是和Globe响应式设计的创始人进行的一次深度讨论。
Filament团队向HTML5跨出了一大步
波士顿环球报得到了Fliament团队的服务支持,Fliament团队隶属于波士顿的一家设计发展公司,这家公司致力于开发辅助功能。下面是ReadWriteMobile和三个Fliament团队的设计师和合伙人之间的谈话全文,这三个人在开发响应式设计中做出了巨大贡献。Mat Marquis在Globe的开发中是主力,ToddParker和ScottJehl是他的搭档。EthanMarcotte,响应式设计之父,这个时候不便发表评论。
通过下面的视频来看看BostonGlobe.com的响应式设计师如何实现的吧。(注:视频播放不了,猜想是网站进行了IP限制。)
这个项目是如何启动的
ToddParker:我想我们应该是在11月正式开始实施这个项目的。界面模板的准备,和设计师打交道一直持续到4月底,然后我们做了一些整体的准备工作一直到夏末,之后项目就进入正式实施的阶段。
技术挑战
我认为,这项技术目前只在博客、文件夹等类似的应用中出现过。都是一些零散的碎片,没有一个完整的体系。我想会有一个用户大胆地说,这个功能对他们来说很重要。因为这项技术比一般的web开发要花费更多的时间和测试,而一般的web开发只需要把几部分拼在一起就OK了。
因此,说到技术难点,我认为应该是媒体查询。很多东西都要涉及到媒体的查询,但是目前下载到的IE版本对此不提供支持。因此,我们首先要做的就是写一段代码实现媒体查询。虽然还有其他的方式能够实现同样的功能,但是对于我们的需求来说实在是太慢了,因此我们创建了响应JS,这是我们实施这个项目必须要解决的第一步,我们在这上面花费了很多时间。
另外一个大的挑战就是,我们正在解决的响应图片问题。到目前为止,我们做的所有工作都采取移动优先的方式。如果你访问Globe的站点,就会发现文章的配图都有1000像素宽,他们非常大并且色彩丰富,像易做图一样。而我们在HTML中需要引用较小的图片,这里我们用到一个小技巧,如果你使用平板或者桌面机,并且支持下载响应模式的话,就可以访问高分辨率的图片;如果你使用手机,访问到的就是低分辨率的图片,如果你使用浏览器或者平板,访问到的就是高分辨率的图片。因此,给对应的设备发送相应的图片是我们需要解决的另一个技术难点,在CMS环境中实现这个功能确实花了我们不少功夫。
广告带来的挑战
Marquis:我认为真正的挑战之一就是不知道会遇到什么样的挑战,这些挑战可能是过去没有遇到过的问题。因此,这需要新的解决方案,但是现在没有答案。这会是一项艰巨的任务。
Parker:我认为,在权威地解决这些问题上我们做得还不错。目前仍比较棘手的问题是广告。使用JavaScript实现广告功能,会给页面增加非常多的问题。把这些内容放到沙盒中,并且不把整个页面弄得一团糟的确是一个非常棘手的问题。

Marquis:现在我们有了更好的解决方案。一般原则是,从用户的角度来看越突出,我们就越成功。我们没有留太多空白,也没有占据整个页面的广告,我们只有两个框式广告和两个悬框广告,这些处理起来都非常简单。我们可以把这些放到沙盒中,以免这些广告破坏网页上的其他内容。
Parker:广告带来的挑战除了广告的技术方面的问题,还需要保证广告按照我们的方案能够运行得很好,这的确非常棘手。而另外一个问题就是广告出售的方式并没有按照我们的方案来实施。他们把空白部分出售给广告商。我们覆盖了如此大的范围,根本没有办法区分他们。对于一个7英寸的Android平板来说,这样合适么?对于Kindle来说合适么?因此,我们只添加一个广告,在页面中使用CSS,使它看上去显得别具一格。你看,这就是单一广告的模式
设备识别和适应屏幕的尺寸带来的问题
Marquis:到目前为止,我们根据屏幕的尺寸来确定显示什么样内容和提供怎样功能。所以,不存在这样的情况,“OK,如果用户使用的是安卓客户端,他们获取到的是XYZ,如果用户使用iPad,他们获取到其他的内容。”如果用户使用的是触控的设备,特定的功能和意愿需要额外添加Javascript来实现。因此,我们只给特定的用户提供特定的功能。我们不会说iPad用户使用的是这种布局,而是某个尺寸的设备会使用什么样的布局。
Parker:我们从没做过用户代理检测,这是个大忌。因此,网站完全是开放式的。我们专注于性能和兼容性,我们检测设备,以便按照其需求动态加载内容。这就是为什么每个设备下载的内容都会有非常简洁的体验。可能这个平板能够支持触摸事件,而另外的一个就不行。由于分辨率的不同,它们获取到的布局就会不同。
Marquis:显然,我们的计划并不包括在所有情况下,任何人都能够使用游戏机打开它,但是,最近有人这样做的时候,它的确表现地非常出色。
Parker:我认为最大的优势就是我们采取的是一个不可知的办法,而不是关注特定用户的需求。我们的方法完全关注兼容性,这样一来,我们使用jQuery的时候,拿到测试设备的时候(我们不间断地拿到这些设备),在这些我们从没见过的设备上进行测试的时候,Globe看上去非常棒,我们不需要担心兼容性的问题。随着设备源源不断地面世,这会是一个兼容的方法,并且能够在旧的设备上使用,因为我们在做渐进式增强。不久之后,在你的Newtons和旧版的Palms,或者类似的设备,都能够阅读Globe。
为什么这个功能现在才实现?
Parker:我想,也许一年半之前应该实现的,这只是把一些技术碎片拼在一起的问题。
Marquis:我认为,之前,某些方面是应该能够实现的。我是说,HTML5为目标功能提供更多可用接口,比如说,检查设备是否提供触屏支持,从技术上来说,这是通过HTML5来实现的,虽然并不是利用HTML5标记来实现的。然而,毫无疑问,HTML5为我们实现特定的下载提供了支持。说到标记本身,HTML5通过另外的语义,为我们提供了很多功能。利用HTML4,这些功能也能够实现,只不过标记并没有那么丰富的语义。
Parker:对于我们来说,我们一直关注通用访问的问题。我们大部分精力都花在这上面,算下来已经有10年了,尤其是我。我想,大多数人只是在把这些技术碎片拼起来的时候慢了一步,现在我们拥有了核心工具,我们需要让这些工具可用。比如说,一年前我们写了一本书,关于渐进式增强。那就是我们创建Globe的基础。以一种简洁、不显眼的方式在CSS和JavaScript上增加简洁语义的HTML语言。现在我们做了更多区分,不如说我们提供更多的兼容性以使用户得到更好的体验。说穿了,我们所做的这些全都取决于用户的屏幕尺寸,下一步,我们将把目标转向布局。
Marquis:我想,我最喜欢举的例子就是我们打算做的填字游戏,看上去就像是网站上的一个小部件一样,我们开始使用由服务器端产生的有丰富语义的标记。因此,不管你的设备的兼容性如何,你都能获取到这个字谜游戏,就像在一张平整的报纸上填答案一样,没有什么区别。今后,如果用户的浏览器支持本地存储,就是浏览器能够存储数据的问题,我们就能添加一个按钮,让用户保存未完成的游戏,下次打开的时候接着玩。

响应设计下一步是什么?
Paker:我们给企业做了很多应用设计,或者类似的内容。在我看来,做更实用的东西会是一个挑战。环球报证明,在内容布局上,可以做出一些很酷的东西来。但是,如果你有一个应用程序,它有丰富的可视化GUI,或者你正在使用类似商务应用的表格数据。我认为这是我们下一件要证明的事情。我有信心能做到的,这只是投入时间去做的问题。我们确实在为一些这个领域的客户,做一些类似的项目。所以,这是一个有趣的时刻。
其他挑战
Marquis:第三方服务是我们遇到的最大挑战之一。仅仅是在提供广告和其它功能上,我们不得不和他们周旋,找到他们默认提供的标记和脚本。
Paker:在设计过程中,需要考虑的一件事就是,目标设备的广泛程度。从智能手机到宽屏桌面电脑,从1200像素到更大的像素。所以,在设计这些网页时,我们思考把这些设计结合在一起会得到什么样的产品。
Globe和Upstatement之间
补充:web前端 , HTML 5 ,