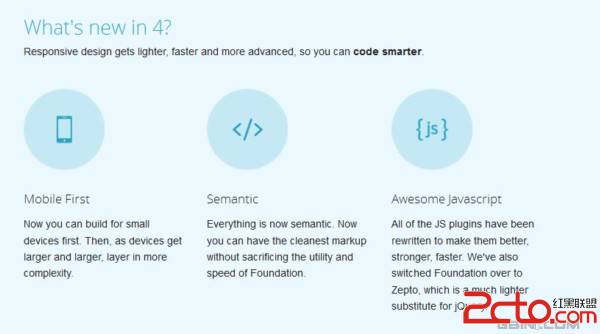
使用前端框架Foundation 4简化响应式设计开发
Foundation是一套使用广泛的前端开发套件,可以帮助你快速的网站。最近ZURB发布了一个新版本的Foundation 4前端框架,能够有效的帮助你快速的开发响应式的网站。
和另外一个套知名的前端框架BootStrap类似,Foundation同样也提供了一套HTML/CSS的模板,可以帮助你快速的搭建网站基础,包括:布局,组件,字体,表单元素和其它常用的页面元素。
使用Foundation有三种途径,包括:
直接下载压缩版本的CSS,自定义使用自己需要的部分
自定义编译来生成你需要的元素
使用SASS版本的Foundation来自定义代码
Foundation4 最强大的地方在于有效地整合了SASS,你可以使用SASS中的Mixins概念来简化开发。使得组件的使用更加的简单和便捷。
注意新的移动实现方式并不支持media queries,所以有可能影响IE8上的体验。如果你需要支持IE8,这里有一个修改版本的Foundation 4,支持IE8。
因为Foundation4和过去的Foundation3的设计大相径庭,所以ZURB计划继续支持Foundation3一段时间。
如果你对于新版本的Foundation有任何疑问的话,请查看官方文档,或者查看Github中的相关代码,要知道Foundation是Github中最棒的20个明星级别项目之一。相信选择它不会让你失望!
via 极客标签
来源:使用前端框架Foundation 4来帮助简化响应式设计开发
日期:2013-3-12 来源:GBin1.com
补充:web前端 , HTML/CSS ,