在Android上使用ZXing识别条码/二维码
越来越多的手机具备自动对焦的拍摄功能,这也意味着这些手机可以具备条码扫描的功能.......手机具备条码扫描的功能,可以优化购物流程,快速存储电子名片(二维码)等。
本文使用ZXing 1.6实现条码/二维码识别。ZXing是个很经典的条码/二维码识别的开源类库,long long ago,就有开发者在J2ME上使用ZXing了,不过要支持JSR-234规范(自动对焦)的手机才能发挥其威力,而目前已经有不少Android手机具备自动对焦的功能。
本文代码运行的结果如下,使用91手机助手截图时,无法截取Su易做图ceView的实时图像:



本文使用了ZXing1.6的core,即把zxing-1.6core下的src复制覆盖工程的src;另外还要使用到zxing-1.6android下的PlanarYUVLuminanceSource.java。
PS:zxing-1.6android 是BarcodeScanner的源码,本文程序相当于BarcodeScanner的精简版,只保留最基本的识别功能。
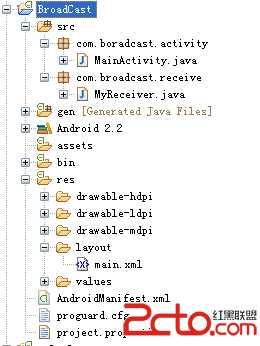
源码目录结果如下图,ChecksumException.java下面还有很多源文件,截图尚未列出:

main.xml源码如下,main.xml必须要用到FrameLayout才能重叠控件实现“范围框”的效果:
view plaincopy to clipboardprint?
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout android:id="@+id/FrameLayout01"
android:layout_width="fill_parent" android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<Su易做图ceView android:layout_height="fill_parent"
android:id="@+id/sfvCamera" android:layout_width="fill_parent"></Su易做图ceView>
<RelativeLayout android:id="@+id/RelativeLayout01"
android:layout_height="fill_parent" android:layout_width="fill_parent">
<ImageView android:id="@+id/ImageView01"
android:layout_height="100dip" android:layout_width="160dip"></ImageView>
<View android:layout_centerVertical="true"
android:layout_centerHorizontal="true" android:layout_width="300dip"
android:background="#55FF6666" android:id="@+id/centerView"
android:layout_height="180dip"></View>
<TextView android:layout_centerHorizontal="true"
android:layout_width="wrap_content" android:layout_below="@+id/centerView"
android:layout_height="wrap_content" android:text="Scanning..."
android:id="@+id/txtScanResult" android:textColor="#FF000000"></TextView>
</RelativeLayout>
</FrameLayout>
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout android:id="@+id/FrameLayout01"
android:layout_width="fill_parent" android:layout_height="fill_parent"
xmlns:android="http://schemas.android.com/apk/res/android">
<Su易做图ceView android:layout_height="fill_parent"
android:id="@+id/sfvCamera" android:layout_width="fill_parent"></Su易做图ceView>
<RelativeLayout android:id="@+id/RelativeLayout01"
android:layout_height="fill_parent" android:layout_width="fill_parent">
<ImageView android:id="@+id/ImageView01"
android:layout_height="100dip" android:layout_width="160dip"></ImageView>
<View android:layout_centerVertical="true"
android:layout_centerHorizontal="true" android:layout_width="300dip"
android:background="#55FF6666" android:id="@+id/centerView"
android:layout_height="180dip"></View>
<TextView android:layout_centerHorizontal="true"
android:layout_width="wrap_content" android:layout_below="@+id/centerView"
android:layout_height="wrap_content" android:text="Scanning..."
android:id="@+id/txtScanResult" android:textColor="#FF000000"></TextView>
</RelativeLayout>
</FrameLayout>
testCamera.java是主类,负责控制Camera和对图像做解码,源码如下:
view plaincopy to clipboardprint?
package com.testCamera;
import java.util.Timer;
import java.util.TimerTask;
import com.google.zxing.BinaryBitmap;
import com.google.zxing.MultiFormatReader;
import com.google.zxing.Result;
import com.google.zxing.Android.PlanarYUVLuminanceSource;
import com.google.zxing.common.HybridBinarizer;
import android.app.Activity;
import android.graphics.Bitmap;
import android.hardware.Camera;
import android.os.Bundle;
import android.view.Su易做图ceView;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
public class testCamera extends Activity {
/** Called when the activity is first created. */
private Su易做图ceView sfvCamera;
private SFHCamera sfhCamera;
private ImageView imgView;
private View centerView;
private TextView txtScanResult;
private Timer mTimer;
private MyTimerTask mTimerTask;
// 按照标准HVGA
final static int width = 480;
final static int height = 320;
int dstLeft, dstTop, dstWidth, dstHeight;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
补充:移动开发 , Android ,