当前位置:编程学习 > html/css >>
答案:你可以把img放在A标签里然后使用 a:hover img{}
另外就是用js了,不过这样你还何苦再用伪类了
对于1楼 我去查了一下,我的回答不好,补充一下
如果a:hover中无内容或者和a:link内容相同则是不会触发hover效果的
,所以可以在a:hover img{}前加上一句a:hover {zoom:1},这样就行了其他:如果你才是网页的浏览器是ie6的话
img:hover{},a:hover img{}都不能实现,因为ie6对hover的
支持a标签,别的的都不支持,a:hover这种只可以,写css的时候就得注意了 上一个:http://www.pudn.com/downloads25/sourcecode/graph/detail81111.html;您好,我非常难想要链接里的程序;
下一个:html中单选项表单提交问题
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
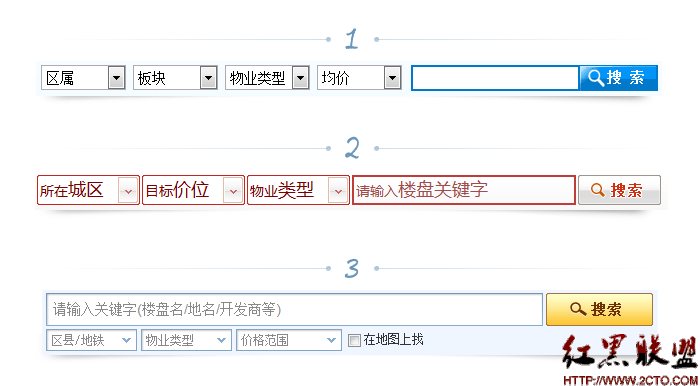
- 请教网页设计高手,如下图的这种css代码怎么写?