移动应用视觉美学:谈三款高收入的应用产品
“状态不好”这类话,无论自己讲给自己,还是他人讲给你听,其实都会产生一系列极其负面的自我暗示效应。一旦身处这样的效应链当中,想抽身便不那么简单了。看似没头没脑的开场白,不过似乎在过去的一周里,自己就是纠结于这样的思维当中。终于到了周末,顺便多请了三天的假期,在家休整一下,放下那些会让我“状态不好”的东西,做自己喜欢做的事,看自己喜欢看的书,说自己喜欢说的话。不多说,进入今天的译文。今次偏向视觉方面,送给所有可爱的视觉小动物。
当前,智能手机的占有率仍在以前所未有的速度飙升,移动应用市场也在造就着下一代的“科技百万富翁”。苹果的App Store当中的应用数量已经超过68万个,并且正在以平均每天375个的速度继续增长着。市场的巨大是毋庸置疑的,到处都有很棒的机会。不过一个显而易见的问题在于:成功的移动应用是由什么造就的?
这个问题的答案通常包括创新的概念、才华横溢的设计、坚实而高效的开发等等。其中,“视觉美学”这个要素通常可以对应用产品的成功以及品牌的塑造起到巨大的推动作用。在本文中,我们将以App Store当中三款拥有高收入的应用为例,来看看他们在视觉设计方面都有哪些独到之处。
捣蛋猪(Bad Piggies)
Rovio的这款游戏在进入市场之前就已经注定要取得成功了。作为“愤怒的小鸟”的前传,同时仰仗着各种媒体的大肆宣传,捣蛋猪一登场便迅速的飞起来了。
从一些传闻还有个人的观察来看,这些小猪甚至比小鸟们更受欢迎。我(英文原文作者)的外甥一直纠缠着要我解释为什么那些坏小鸟总是想杀掉这些可爱的小猪。
Rovio对这些自然了如指掌。实际上,仔细看看这款游戏,你会发现自己难以在它身上找到太多与“愤怒的小鸟”之间的关联。
图标:
启动画面:
在这些对品牌有着重要识别作用的图标和图片身上,你几乎看不出这款游戏与愤怒的小鸟之间的关联。这很明显的体现出了Rivio对单独建立Bad Piggies游戏及玩具品牌的意图与信心。
进入游戏,到处是“猪元素”,尤其是logo里的两个字母“i”,上面的“点”都被换成了猪鼻子,很搞笑,很讨人欢喜,就这样让用户在不知不觉中对“猪”的品牌形象产生了深刻的印象。
游戏界面中满眼都是绿色,在视觉上与愤鸟那标志性的红色形成了巨大的差异。对于视觉设计师们来说,这也是基于同一种色相,通过明度和彩度的变化在图像中打造层次和景深的良好范例。
细节当中的视觉处理方式同样为用户带来了印象深刻的良好体验。小猪的视线会随着你的手指而改变方向,还有在滚下斜坡时开心的表情、欢庆胜利时的方式等等。
从Bad Piggies当中学到的给你的品牌留些喘息的空间;通过独特而良好的体验塑造品牌形象。(推荐阅读:iOS用户体验的差异化与策略)通过明度和彩度的变化在图像中打造层次和景深。在游戏中,角色的个性非常重要。细节当中的处理方式可以帮你塑造出非常讨人喜欢的形象。Rovio是这方面的一个典范,从愤怒的小鸟,到捣蛋猪,到Amazing Alex,每个角色形象都是相当独特、容易识别的。对于以角色为中心的游戏应用,要将角色形象优先放在各种图形素材当中,包括应用图标、启动画面等。这对于形象的建立及品牌的塑造起着重要的作用。
DMD Panorama
DMD Panorama是一款非常流行的相机应用,它能帮你通过iPhone或iPad轻松拍摄全景照片。这款应用是由黎巴嫩的一家名叫Dermandar的公司打造的,目前已经被下载超过400万次了。我们一起来仔细看看。
图标:
图标在外观上与多数的相机应用类似,可以说,并没有对其自身品牌或特色功能起到很突出的介绍与描述作用(例如Rovio那样在图标正中放一只捣蛋猪),但它的细节做的确实非常漂亮非常到位,与其他多数同类图标相比,可以更好的吸引用户的目光。
确实,对于照片或视频摄制类的应用来说,约定俗成的做法就是设计一个高分辨率的栩栩如生的相机形象作为应用图标,这至少是一种比较安全的设计思路。通常,图标中的相机形象都是人们所熟悉的,甚至是一些比较粗笨或复古的,其目的都是吸引用户的注意力,尽量多的体现产品功能特征。
DMD Panorama并没有将太多用于品牌识别的视觉元素融入到应用当中,用户唯一能见到的就是在启动画面当中的一闪而过的公司名称。在这之后,他们留给用户的就只有专注而投入的产品功能体验了。
而且与其他同类应用相比,DMD Panorama给人的感觉确实是极其简洁的。主界面当中只有少量必要的操作与相关信息。
界面底部只有三个按钮,包括“相册”、“摄制”以及最主要的用于启动摄制功能的“开始”按钮。
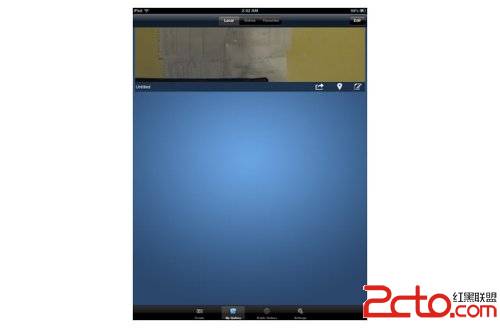
相册界面当中也只是一些必要的导航及操作项:
值得一提的是,底部标签栏和顶部的按钮当中主要采用的仍是iOS原生的图标。DMD Panorama的设计师们并没打算重新发明轮子。这些用户所熟悉的、早已建立起相关行为预期的图标正是他们所需要的。(推荐阅读:先了解规则,再寻求创新 - 关于iOS应用界面自定义)
每张照片底部都有一个蓝色的工具栏,里面包括照片标题,还有用于分享、添加位置信息、编辑标题的操作。
相册界面的背景图案,在明暗渐变以及纹理等方面的处理也很细致到位,看上去就像是真正的相册那样。
从DMD Panorama当中学到的打造精致漂亮的、符合产品类型及定位的图标。(推荐阅读:将产品再移动应用市场中推向成功的十点建议)不要重新发明轮子,使用用户熟悉的图标及交互模式,不要为了“定制化”而定制化。体验高于品牌。不要让品牌方面的信息干扰功能及内容。
Maps+
苹果自家地图的事就不多说了,搞到Tim Cook也亲自出来道歉。很多地图应用借机跳了出来,希望在用户寻找苹果地图的替代品的时候能够脱颖而出。
Maps+算是免费地图应用当中的佼佼者了,它基于Google地图,同时融入了很多自家的特色。
图标:
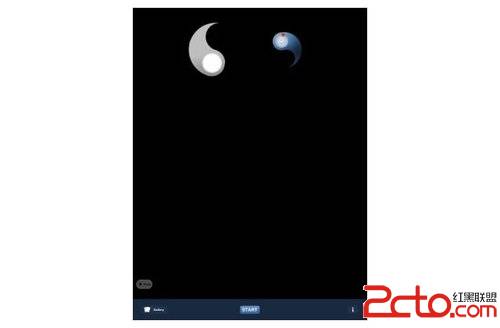
说实话,当我尝试Maps+的时候,并非在寻找地图应用,只是它的排名很靠前,而且图标相当漂亮出彩,让我一眼就看到了。图标当中的形象是大家所熟悉的指南针,很准确的表达出了自身功能类型,而且比较独到的是,Maps+的设计师将指南针造型与代表地标位置的水滴形状完美的结合了起来。另外,红色的背景虽然很抢眼,但在这个图标当中却又显得很和谐。非常棒的图标设计,在我看来。
Maps+也是“最小化设计”的实践者(推荐阅读:最小化可用性设计)。没有过分的品牌宣传,没有夸张的启动画面,用户直接被引领到主界面,这里只有地图以及右下角的小按钮。
点击这个按钮,会弹出一个菜单,里面包括了Maps+提供的各种功能及设置。
在这个菜单中,用户可以创建提醒、查找路线、标注位置、基于地理位置发推、对应用进行设置等等。每个选项后面的标准“i”按钮当中包含了关于该选项的说明信息,即使选项自身的图标及标题其实已经可以准确清晰的描述自身的含义了。
补充:web前端 , HTML/CSS ,