android GridView,Gallery,ListView 原创【安卓进化六】
一、今天总结了下几种常用的控件GridView,Gallery,ListView,希望对大家有帮助,基本是改的例子程序,先看效果图:
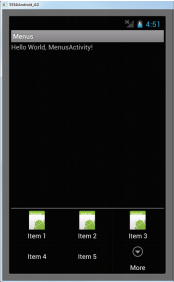
主页面效果: 点击GridView后出现的界面:

点击Gallery后出现的界面: 点击ListView后出现的界面:

二、先把xml文件的代码贴出来:
1、main.xml文件中的代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="大明原创"
android:gravity="center_horizontal"
android:layout_marginBottom="5dip"
android:layout_marginTop="5dip"/>
<Button
android:id="@+id/gridview_button"
android:layout_width="fill_parent"
android:layout_height="60dip"
android:text="GridView"/>
<Button
android:id="@+id/gallery_button"
android:layout_width="fill_parent"
android:layout_height="60dip"
android:text="Gallery"></Button>
<Button
android:id="@+id/listview_button"
android:layout_width="fill_parent"
android:layout_height="60dip"
android:text="ListView"></Button>
</LinearLayout>
2、gallery.xml中的代码:
<pre class="html" name="code"><?xml version="1.0" encoding="utf-8"?>
<Gallery xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
3、gridview.xml中的代码:
<
补充:移动开发 , Android ,