android 图片横向滚动效果 原创【安卓进化五】
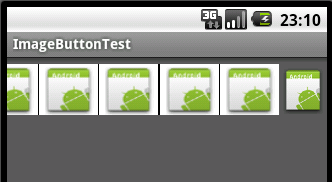
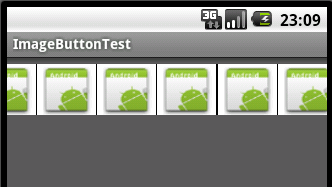
近日有个同事要做一个效果:图片横向排列,而且可以横向滚动,而且能点击图片触发事件,用gallery也可以实现这个效果,现在我用ImageButton来实现,在xml文件中用HorizontalScrollView包起来这个布局文件就可以了。现把代码分享给大家;先贴图让大家看一眼效果:
整个队列在左边: 整个队列在中间: 整个队列在右边:



一、main.xml布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<HorizontalScrollView android:id="@+id/HorizontalScrollView01"
android:fadingEdgeLength="0.0dip" android:background="#5B5B5B"
android:layout_width="fill_parent" android:scrollbars="none"
android:layout_height="fill_parent">
<LinearLayout android:layout_width="wrap_content"
android:id="@+id/易做图_items" android:paddingBottom="7.0dip"
android:orientation="horizontal" android:layout_height="wrap_content"
android:paddingTop="7.0dip">
<ImageView android:layout_height="51.0dip"
android:layout_width="wrap_content" android:src="@drawable/icon" />
<LinearLayout android:layout_width="wrap_content"
android:background="#ffffff" android:layout_height="51.0dip">
<ImageButton android:background="@drawable/icon"
android:layout_width="59.0dip" android:layout_height="51.0dip"
android:scaleType="centerInside" android:id="@+id/back_main">
</ImageButton>
<LinearLayout android:paddingLeft="12.0dip"
android:layout_height="51.0dip" android:layout_width="1sp"
android:background="#000000">
</LinearLayout>
<ImageButton android:id="@+id/new_doc"
android:layout_width="59.0dip" android:layout_height="51.0dip"
android:scaleType="centerInside" android:background="@drawable/icon">
</ImageButton>
<LinearLayout android:layout_height="51.0dip"
android:layout_width="1sp" android:background="#000000">
</LinearLayout>
<ImageButton android:id="@+id/filter_doc"
android:layout_width="59.0dip" android:layout_height="51.0dip"
android:scaleType="centerInside" android:background="@drawable/icon">
</ImageButton>
<LinearLayout android:layout_height="51.0dip"
android:layout_width="1sp" android:background="#000000">
</LinearLayout>
<ImageButton android:id="@+id/multiselect_doc"
android:layout_width="59.0dip" android:layout_height="51.0dip"
android:scaleType="centerInside" android:background="@drawable/icon">
</ImageButton>
<LinearLayout android:layout_height="51.0dip"
android:layout_width="1sp" android:background="#000000">
</LinearLayout>
<ImageButton android:id="@+id/delete_doc"
android:layout_width="59.0dip" android:layout_height="51.0dip"
android:scaleType="centerInside" android:background="@drawable/icon">
</ImageButton>
<LinearLayout android:layout_height="51.0dip"
android:layout_width="1sp" android:background="#000000">
</LinearLayout>
<ImageButton android:id="@+id/property_doc" android:visibility="gone"&n
补充:移动开发 , Android ,