android 给自己的app编写 用户引导(UserGuider)
有些第三方应用(如QQ,微信等),安装后第一次使用都有个用户引导,提示用户怎么用及版本升级后新功能介绍。用 Hierarchy Viewer 工具看用户引导 是用哪些layout组成的。常见的QQ,微信 用的 Gallery,百度输入法用的是 FrameLayout。
下面就以 Gallery 实现用户引导为例。
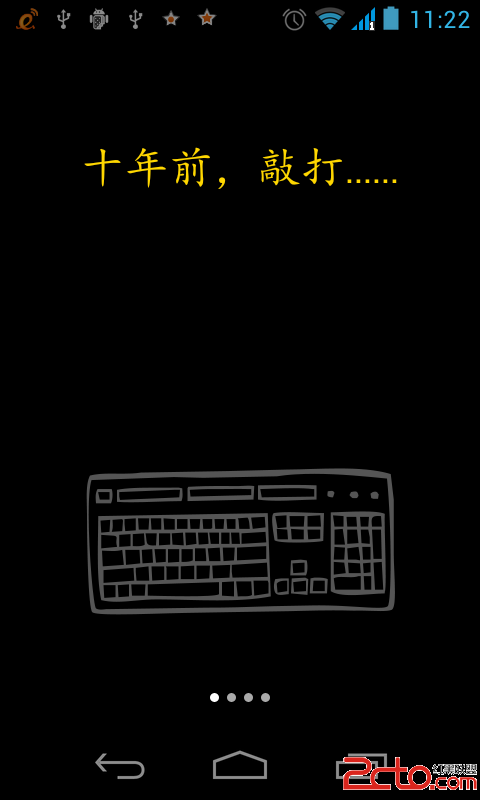
先来图吧,有图有易做图!


这个熟悉吧,仿微信当前最新版的欢迎页。安装后第一次启动这个用户引导,本例用读写SharedPrefences判断是否第一次进(代码片段):
[java]
<span xmlns="http://www.w3.org/1999/xhtml" style=""> boolean firstLogin = PreferenceManager.getDefaultSharedPreferences(this).getBoolean("first", true);
if (firstLogin) {
startActivity(new Intent("com.xyz.logo.LogoActivity"));
}</span>
完成用户引导后把键值 first 写 false:
[java]
<span xmlns="http://www.w3.org/1999/xhtml" style=""> SharedPreferences sp = PreferenceManager
.getDefaultSharedPreferences(mContext);
Editor edit = sp.edit();
edit.putBoolean("first", false);
edit.commit();</span>
下面来贴关键代码,如有不对的地方欢迎同学指正。
用户引导布局:
[java]
<span xmlns="http://www.w3.org/1999/xhtml" style=""><?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/main_layout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/black" >
<com.xyz.logo.XyzGallery
android:id="@+id/what_news_gallery"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true"
android:focusable="true"
android:spacing="0.0dip"
android:unselectedAlpha="1.2" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_gravity="center"
android:background="@null" >
<com.xyz.logo.PageControlView
android:id="@+id/what_news_page_control"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_marginBottom="17.5dip"
android:background="@null"
android:gravity="bottom|center" />
</LinearLayout>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/mm_door"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/black"
android:orientation="horizontal"
android:visibility="gone" >
<ImageView
android:id="@+id/mm_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:adjustViewBounds="true"
android:scaleType="fitEnd"
android:src="@drawable/whatsnew_08_01" />
<ImageView
android:id="@+id/mm_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:adjustViewBounds="true"
android:scaleType="fitEnd"
android:src="@drawable/whatsnew_08_02" />
</RelativeLayout>
</FrameLayout></span>
首先继承个Gallery的类如XyzGallery:
[java]
<span xmlns="http://www.w3.org/1999/xhtml" style="">package com.xyz.logo;
import android.content.Context;
import android.util.AttributeSet;
import android.view.KeyEvent;
import android.view.MotionEvent;
import android.widget.Gallery;
public class XyzGallery extends Gallery {
public XyzGallery(Context context) {
super(context);
// TODO Auto-generated constructor stub&nbs
补充:移动开发 , Android ,