Windows Phone笔记(6)使用地图服务
现在的智能手机中地图应用已经成为基础功能之外的最重要的功能之一了,在很多应用中经常会使用到地图。在我们前面的Windows Phone笔记中讲到了位置服务,可以通过GPS对手机当前所在位置进行定位,返回当前位置的经纬度,但是如果只是用文本表示出来的话,很不直观,也不容易理解;如果能够通过地图把自己的位置显示出来那就一目了然了,这在Windows Phone开发中这很容易做到。
1.注册Bing Maps API密匙
在Windows Phone开发中,我们可以通过使用Windows Phone中的Map控件,使用微软提供的Bing Maps服务,在程序中使用Bing Maps服务需要获取一个地图应用API的Key,这要求你注册一个Windows Live的账号,这是免费的,而且步骤非常简单(这里是获取Key的地址),使用Windows Live账号登陆后:
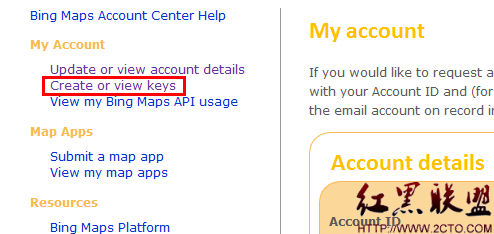
点击“Create or View Keys":

填写好相应的表单后就会得到一个属于你自己的Key了。

在后面的程序中你将会使用到它。
2.Map的缩放和显示模式
下面我们通过是一个简单的示例来了解Map控件是如何进行缩放以及设置它的显示模式:道路模式和航测模式。这是前台页面MainPage.xaml的代码:
1 <!--ContentPanel - 在此处放置其他内容-->
2 <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
3 <StackPanel>
4 <my:Map Name="map1" Height="450" CredentialsProvider="你注册的Key值">
5 </my:Map>
6 <StackPanel>
7 <Grid>
8 <Button Content="航测模式" HorizontalAlignment="Left" Width="160" Name="btnAerial" Click="btnAerial_Click"></Button>
9 <Button Content="道路模式" HorizontalAlignment="Right" Width="160" Name="btnRoad" Click="btnRoad_Click"></Button>
10 </Grid>
11 </StackPanel>
12 <StackPanel>
13 <Grid>
14 <Button Content="放大" HorizontalAlignment="Left" Width="160" Name="btnZoomIn" Click="btnZoomIn_Click"></Button>
15 <Button Content="缩小" HorizontalAlignment="Right" Width="160" Name="btnZoomOut" Click="btnZoomOut_Click"></Button>
16 </Grid>
17 </StackPanel>
18 </StackPanel>
19 </Grid>
这里给出后台程序MainPage.xaml.cs的处理代码:
1 /// <summary>
2 /// 放大
3 /// </summary>
4 /// <param name="sender"></param>
5 /// <param name="e"></param>
6 private void btnZoomIn_Click(object sender, RoutedEventArgs e)
7 {
8 double zoom;
9 zoom = map1.ZoomLevel;
10 map1.ZoomLevel = ++zoom;
11 }
12
13 /// <summary>
14 /// 缩小
15 /// </summary>
16 /// <param name="sender"></param>
17 /// <param name="e"></param>
18 private void btnZoomOut_Click(object sender, RoutedEventArgs e)
19 {
20 double zoom;
21 zoom = map1.ZoomLevel;
22 map1.ZoomLevel = --zoom;
23 }
24
25 /// <summary>
26 /// 道路模式
27 /// </summary>
28 /// <param name="sender"></param>
29 /// <param name="e"></param>
30 private void btnRoad_Click(object sender, RoutedEventArgs e)
31 {
32 map1.Mode = new RoadMode();
33 }
34
35 /// <summary>
36 /// 航测模式
37 /// </summary>
38 /// <param name="sender"></param>
39 /// <param name="e"></param>
40 private void btnAerial_Click(object sender, RoutedEventArgs e)
41 {
42 map1.Mode = new AerialMode(true);//参数为true的构造函数表示显示地理信息
43 }
可以看到,Map控件已经把很多常用的功能封装得非常好了
补充:移动开发 , Windows Phone ,