当前位置:编程学习 > html/css >>
答案:补充色补充色方案
在色彩圆环上沿直径相对应的两种颜色构成一对互补色,下图中小箭头所指的黄色和蓝色就互为互补色。
下图是三组互补色,每组中含有两对互补色。
在了解了互补色是怎么回事之后,我们再来看双重互补色。在色彩圆环上选择一组互补色,然后分别在这两个互补色的旁边选择两个相似色就可以得到一个由四种颜色组成的双重互补色。
例如在下图中,绿色和红色为互补色,绿色旁边的深绿色和蓝绿色以及红色旁边的橙红色以及深红色就构成了一组双重互补色。
与双重互补色相类似的还有分割互补色,也就取是一组互补色中的某一种颜色的相似色得到三种颜色构成一组分割互补色。例如下图中的蓝色和橙黄色是一组互补色,加上橙黄色旁边的橙红色就构成了一个分割互补色方案。
互补色方案的配置虽然略显繁琐,但是在现在的网站设计中非常流行,因为互补色适合于制作活泼时尚的效果,让你的网站魅力四射。
来看一个使用互补色的实例。
互补色配方案实例:
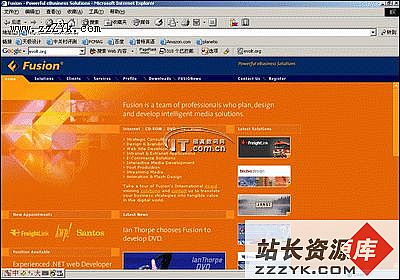
这个网站使用了蓝色(导航栏)和橙黄色(内容背景)这样一对互补色作为配色方案。
由于互补色所具有天生的动感,因此定位在时尚、青春、活力、动感、新科技、新见解或者类似主题的网站可以采用这种配色方案。 互补色配方案还有一个妙用。前面介绍单色方案时曾提到,单色方案比较适合比较严肃、庄重或者清新淡雅的网站。但是如果你觉得这样的配色方案显得“稳重有余,活力不足”,那么你不妨在网页的适当地方(比如标题栏、导航栏)中使用互补色,这样可以在不破坏整体稳重清新的效果的同时,为页面添加几分动感。
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?