Vaadin Web应用开发教程(8):UI组件-Label
从本篇开始介绍Vaadin提供的UI组件的基本用法,这些UI组件包括Label, Link, TextField, TextArea, PasswordField, RichTextArea, DateField, Button, CheckBox, Select, Table, Tree ,MenuBar, Embeded, Upload, Form, ProgressIndicator, Slider, LoginForm 以及自定义CustomComponent。 这些UI控件基本上都可以找到Java Swing或其它桌面系统对应的UI组件,功能上也类似。
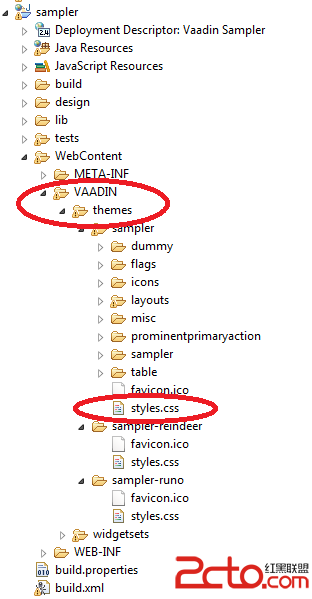
在Vaadin Web应用中影响UI组件外观的除了使用代码,还可以通过Theme中的CSS 来定义,这一点和一般的桌面系统稍有不同,不过如果使用Vaadin缺省的风格,你也可以暂时不要去关心如何使用CSS。如果你想修改某个UI组件的CSS风格,可以参考sampler ,styles.css 定义在某个的Theme下,如下图项目结构所示:

而Vaadin CSS 的CSS选择标识一般以v- 为前缀,比如Label 的CSS风格为 v-label ,TextField 使用点划线边框 使用 .v-textfield-dashing 等。具体可以参见Vaadin文档。
尽管Vaadin 提供的UI组件的用法和一般桌面UI的开发非常类似,你可以选择跳过这些教程,但建议你还是看一遍,了解一下Vaadin UI组件这使用方法上可能的不同。
Label一般用来显示一些不需要编辑的文本,可以格式化显示文字,这取决于Label的Content模式。最好的学习UI组件的方法是通过创建一个项目,写一些代码看看每个UI组件所能提供的功能和外观。Label缺省可以通过长文字的自动换行,这就要求Label的父容器定义了宽度,对应某些没有定义缺省宽度的Layout,如HorizontalLayout 需要多加注意。
Label的基本用法:
[java]
// A container that is 100% wide by default
VerticalLayout layout = new VerticalLayout();
Label label = new Label("Labeling can be dangerous");
layout.addComponent(label);
// A container that is 100% wide by default
VerticalLayout layout = new VerticalLayout();
Label label = new Label("Labeling can be dangerous");
layout.addComponent(label);
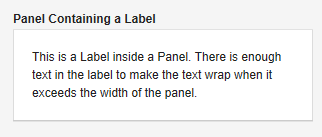
定义父容器的宽度,显示长文字时,Label自动换行:
[java]
// A container with a defined width. The default content layout
// of Panel is VerticalLayout, which has 100% default width.
Panel panel = new Panel("Panel Containing a Label");
panel.setWidth("300px");
panel.addComponent(
new Label("This is a Label inside a Panel. There is " +
"enough text in the label to make the text " +
"wrap when it exceeds the width of the panel."));
// A container with a defined width. The default content layout
// of Panel is VerticalLayout, which has 100% default width.
Panel panel = new Panel("Panel Containing a Label");
panel.setWidth("300px");
panel.addComponent(
new Label("This is a Label inside a Panel. There is " +
"enough text in the label to make the text " +
"wrap when it exceeds the width of the panel."));
结果如下所示:

Label的缺省宽度为100%,此时Label会自动换行,如果将Label的宽度设为undefined ,Label不会自动换行,如果过长,一般会被截断。
Content 模式 ,Label显示文字的结果还取决于Label的Content模式,Label的缺省模式为纯文字,可以显示任何字符,包括XML标记符 。Label支持的Content模式有如下几种:
CONTENT_DEFAULT: 缺省模式,同CONTENT_TEXT.
CONTENT_PREFORMATTED: Label 显示预定义格式的文本,一般使用固定宽度的打字机字体显示,可以显示换行符,制表符等。
CONTENT_RAW: 可以显示原始的HTML 字符串。 显示的字符串没有必要为合法的XM。一般用来显示对格式没有严格要求的原始的HTML字符串。
CONTENT_TEXT: 纯文本显示,可以显示任何字符,包括<,>,& 等特殊的XML,HTML实体。这些字符显示时会自动使用引号进行转义以正确显示。
CONTENT_XHTML: 显示XHTML字符串,
CONTENT_XML: 所显示的字符串为规范的XML文档。
下面示例使用上述几种模式来显示文字:
[java]
GridLayout labelgrid = new GridLayout (2,1);
labelgrid.addComponent (new Label ("CONTENT_DEFAULT"));
labelgrid.addComponent (
new Label ("This is a label in default mode: <plain text>",
Label.CONTENT_DEFAULT));
labelgrid.addComponent (new Label ("CONTENT_PREFORMATTED"));
labelgrid.addComponent (
new Label ("This is a preformatted label.\n"+
"The newline character \\n breaks the line.",
Label.CONTENT_PREFORMATTED));
labelgrid.addComponent (new Label ("CONTENT_RAW"));
labelgrid.addComponent (
new Label ("This is a label in raw mode.<br>It can contain, "+
"for example, unbalanced markup.",
Label.CONTENT_RAW));
labelgrid.addComponent (new Label ("CONTENT_TEXT"));
labelgrid.addComponent (
new Label ("This is a label in (plain) text mode",
Label.CONTENT_TEXT));
labelgrid.addComponent (new Label ("CONTENT_XHTML"));
labelgrid.addComponent (
new Label ("<i>This</i> is an <b>XHTML</b> formatted label",
Label.CONTENT_XHTML));
labelgrid.addComponent (new Label ("CONTENT_XML"));
labelgrid.addComponent (
new Label ("This is an <myelement>XML</myelement> "+
"formatted label",
Label.CONTENT_XML)); main.addComponent(labelgrid);
GridLayout labelgrid = new GridLayout (2,1);
labelgrid.addComponent (new Label ("CONTENT_DEFAULT"));
labelgrid.addComponent (
new Label ("This is a label in default mode: <plain text>",
Label.CONTENT_DEFAULT));
labelgrid.addComponent (new Label ("CONTENT_PREFORMATTED"));
labelgrid.addComponent (
new Label ("This is a preformatted label.\n"+
"The newline character \\n breaks the line.",
Label.CONTENT_PREFORMATTED));
labelgrid.addComponent (new Label ("CONTENT_RAW"));
labelgrid.addComp
补充:Web开发 , 其他 ,