Vaadin Web应用开发教程(7):UI组件概述
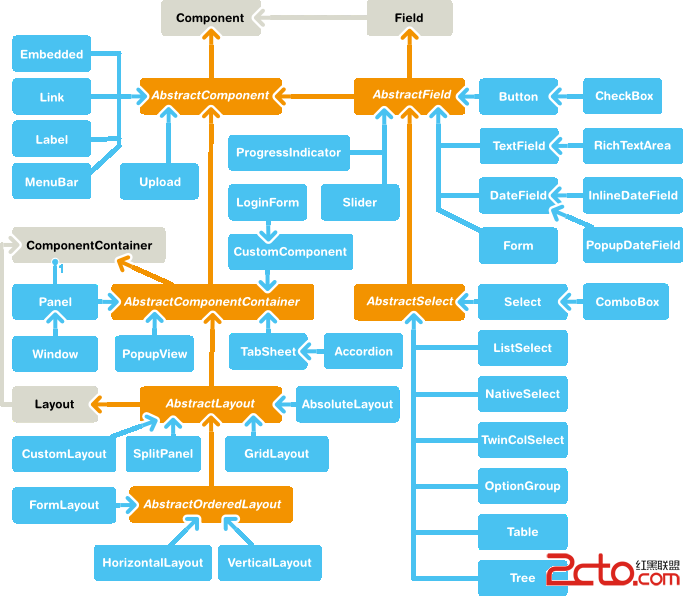
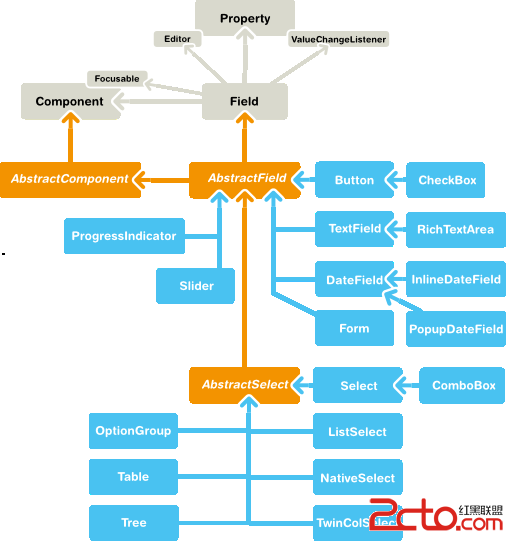
和Swing一样,Vaadin 也提供了大量的UI组件(控件)给程序员用于定义用户界面。下图为Vaadin 中UI组件的类图。

所用UI 组件都实现Component接口,AbstractComponent为所有UI 组件的根类,它有两个直接子类: AbstractField(实现Field接口),它提供了对数据绑定的支持。另外一个子类为AbstractComponentContainter,为所有容器类(Container)和布局类(Layout)的父类。对于一些不需要支持数据绑定的类,如Label,Link 等直接由AbstractComponent派生。
布局(Layout)类用于管理其包含的其它UI组件的位置及大小。常见的布局有GridLayout,VerticalLayout等和Swing提供的非常类似。 此外Vaadin提供了一个CustomLayout 组件,支持使用XHTML模板来描述用户界面。
由上图可以看到Windows类引用到ComponentContainer,ComponentContainer实现了Layout接口。因此Window对象可以包含UI组件树来显示用户界面。
Vaadin库内置了大量UI组件,此外很多UI组件可以以插件的形式添加到项目中,或者使用自定义的UI组件。
Vaadin UI组件通过定义一些所用UI组件都支持的接口和抽象类实现UI组件通用的逻辑。以及这些UI组件的状态在Client/Server之间如何serialized/deserialized.
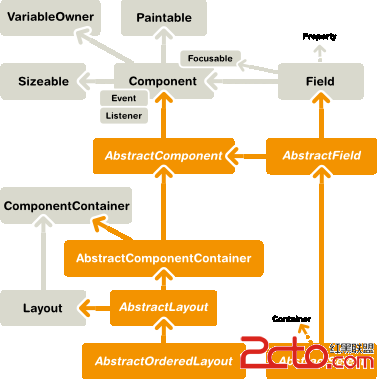
下图为Component的相关接口及抽象类之间的类关系图:

所有Component都实现Paintable接口,这个接口用来把UI组件serializing (“绘制”)到 客户端。 而接口VariableOwner 则为方向deserializing UI组件的状态到服务器端。
使用UI组件定义用户界面,所涉及到的UI组件构成一个树结构。可以通过getParent() 取得某个UI组件的父组件。 将一个UI组件添加到某个容器时将触发UI组件的attach() 方法,反之,移除某个UI组件时则触发detach() 方法。通常在UI的attach() 方法中获取UI组件所需资源,例如:
[java]
public class AttachExample extends CustomComponent {
public AttachExample() {
}
@Override
public void attach() {
super.attach(); // Must call.
// Now we know who ultimately owns us.
ClassResource r = new ClassResource("smiley.jpg",
getApplication());
Embedded image = new Embedded("Image:", r);
setCompositionRoot(image);
}
}
public class AttachExample extends CustomComponent {
public AttachExample() {
}
@Override
public void attach() {
super.attach(); // Must call.
// Now we know who ultimately owns us.
ClassResource r = new ClassResource("smiley.jpg",
getApplication());
Embedded image = new Embedded("Image:", r);
setCompositionRoot(image);
}
}
AbstractComponent 为所有Component的基类,它的getTag 方法可以取得该component 用于序列化的唯一标识符。
Field 组件 和某个值关联,用户可以修改这个值,比如Text组件的文字。下图为Field组件的类关系图:

Field组件实现了Field接口以支持数据绑定。 可以使用getValue, setValue 修改或获取Field组件组件关联的值。Field组件具有下面属性:
description 所有Field组件都有说明域。
required 当为真时,必填标识(一般为*)会显示在对于的UI组件的左边,上方(取决于对应的布局类)。如过Field组件必需有值而未提供时,此时requiredError 不空时将显示错误标识。
requiredError 必填Field组件为空显示个用户的错误提示。www.zzzyk.com
Field接口继承Property.ValueChangeListener 允许应用监控UI组件值的变化。
此外所用Component具有的属性还有Caption(标题),Tooltip(提示),Enabled,Icon,Locale,ReadOnly等,在后面将有介绍。
作者:mapdigit
补充:Web开发 , 其他 ,