Asp.Net MVC2 控件开发实例(1)
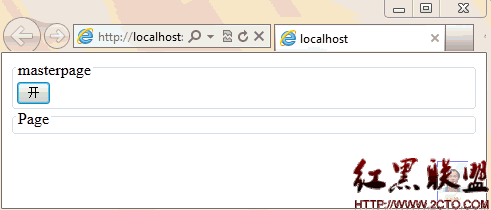
想开发一个控件,功能比较简单,实现这样一个多选功能:一个文本框,点击时弹出层,左侧展示绑定数据表的数据,右侧为选择后的结果,有左选和右选,取消、清除功能,如下图:
以HtmlHelper的形式调用:
<%=Html.MultiSelectFor(m => m.CodeMC, m => m.CodeDM, "dm_jwrylbb","dm<80",",",500,"标题", new { @style = "width:400px" })%>
选择后点击确定,选择项会用分隔符拼接存入文本框,关键信息(如显示项的ID)会存入隐藏域
其中参数按顺序为:文本框ID,隐藏域ID,数据表名称,绑定的数据表过滤条件,分隔符,弹出层高度,标题,htmlAttributes。
思路:在htmlhelper中构建文本框和隐藏域控件,文本框控件赋予onfocus事件,此事件post调用PartialViewResult:ShowView(...),此action绑定弹出层所需model,并返回控件view并填充到弹出层中。先来看helper:(篇幅关系不列出所有重载)
标准的htmlHelper:1 public static MvcHtmlString MultiSelectFor<TModel, TValue>(this HtmlHelper<TModel> helper, Expression<Func<TModel, TValue>> expressionMC, Expression<Func<TModel, TValue>> expressionDM,string tableName,string condition,string split,int height,string caption,object mcHtmlAttributes)
2 {
3 StringBuilder sb = new StringBuilder();
4 string mcString = ExpressionHelper.GetExpressionText(expressionMC);
5 string dmString = ExpressionHelper.GetExpressionText(expressionDM);
6
7 TagBuilder tag = new TagBuilder("input");
8 tag.Attributes.Add("type", "text");
9 tag.Attributes.Add("name", mcString);
10 tag.GenerateId(mcString);
11
12 object mcValue = ModelMetadata.FromLambdaExpression(expressionMC, helper.ViewData).Model;
13补充:Web开发 , ASP.Net ,
- 更多asp疑问解答:
- asp正则过滤重复字符串的代码
- 用asp过滤全部html但保留br类似的符号
- 会asp,但感觉asp要过点,想学php。但我一般做的都是小公司的站,用access数
- PHP的空间可以用ASP的源代码吗?
- 以前做asp程序,现在应该怎样发展?是学.net还是php
- 以前做asp程序,现在应该怎样发展?是学.net还是php
- 想做一个市级的人才网acess,sql数据库,语言asp,jsp,php分别用哪种好
- jsp,asp,php 区别
- 我想找一个有比较多漏洞的网站的源码,比如可以asp,php注入等都可以。供学习研究用。请提供下载地址。。
- 现在候找人做个网站,用ASP,还是PHP语言去做好
- asp,php ,jsp,.net 对于做网站前台的重要吗?
- asp和php的区别是什么?
- 我是新手SEO菜鸟 请问wp dw php asp cms myspl dede 这些软件应该如何区分呀?
- 网页制作相关的三种语言:ASP JSP PHP那个好点,简单点?
- 网页制作相关的三种语言:ASP JSP PHP那个好点,简单点?
CopyRight © 2022 站长资源库 编程知识问答 zzzyk.com All Rights Reserved
部分文章来自网络,