asp.net-(含:模拟登陆,照片列表)

asp.net-模拟登陆
今天我们继续上一次文章当中的内容: ASP.NET(get和post比较)讲解一下模拟登陆的情况.新建两个页面.
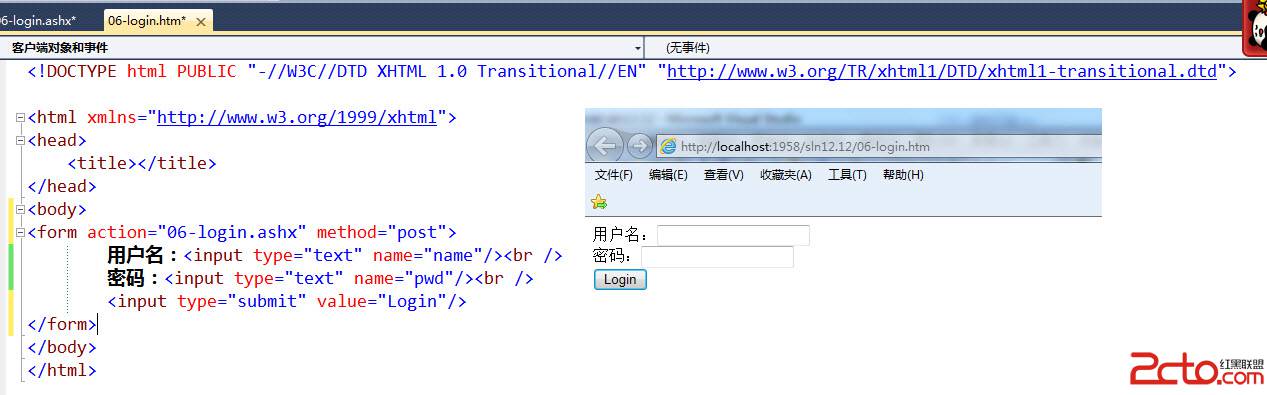
一、画好用户登录界面
同时换下请求的地址。
获取用户信息及判断代码插入位置:
View Code
1 <%@ WebHandler Language="C#" Class="_06_login" %>
2
3 using System;
4 using System.Web;
5
6 public class _06_login : IHttpHandler {
7
8 public void ProcessRequest (HttpContext context) {
9 context.Response.ContentType = "text/plain";
10 //在服务其上获取用户输入的用户名和密码判断是否正确。
11 string name=context.Request.Form["name"];
12 string pwd=context.Request.Form["pwd"];
13
14 if (name=="admin"&&pwd=="admin")
15 {
16 context.Response.Write("登录成功");
17 }
18 else
19 {
20 context.Response.Write("登录失败");
21 }
22 }
23
24 public bool IsReusable {
25 get {
26 return false;
27 }
28 }
29
30 }

二、登录演示
如果用户登录失败了,用户想重新登录,为什么要把判断写到服务器上面呢?JS判断没法判断数据库去,所以只能放到服务器上面。
还想在用户登录失败之后,返回登录页面怎么做呢?
第一种解决办法拼html。
登录失败显示登录界面代码插入位置:
View Code
1 <%@ WebHandler Language="C#" Class="_06_login" %>
2
3 using System;
4 using System.Web;
5 using System.Text;
6
7 public class _06_login : IHttpHandler {
8
9 public void ProcessRequest (HttpContext context) {
10 context.Response.ContentType = "text/html";
11 //拼html
12 StringBuilder sb = new StringBuilder();
13 sb.Append("<html>");
14 sb.Append("<body>");
15 //action就是提交给自己
16 sb.Append("<form action='06-login.ashx' method='post'>");
17 //双引号改成单引号
18 sb.Append("用户名:<input type='text' name='name' /><br/>");
19 sb.Append("密码:<input type='text' name='pwd'/><br/>");
20 sb.Append("<input type='submit' value='login'/>");
21 sb.Append("</form>");
22 sb.Append("</body>");
23 sb.Append("</html>");
24
25 //在服务其上获取用户输入的用户名和密码判断是否正确。
26 string name=context.Request.Form["name"];
27 string pwd=context.Request.Form["pwd"];
28
29 if (name=="admin"&&pwd=="admin")
30 {
31 context.Response.Write("登录成功");
32 }
33 else
34 {
35 context.Response.Write("登录失败");
36 }
37 //输出登录
38 context.Response.Write(sb.ToString());
39 }
40
41 public bool IsReusable {
42 get {
43 return false;
44 }
45 }
46
47 }
补充:Web开发 , ASP.Net ,