css 垂直居中的实现方法
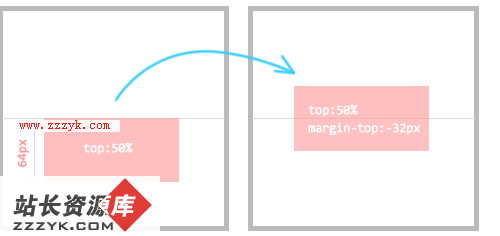
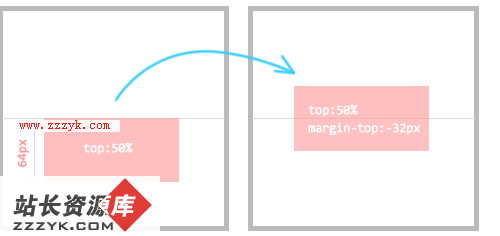
利用绝对定位,让元素的顶部与居中线对齐,再让元素上移 50% 的高度。这个应该不难理解。原理可以用下图来做一个可视化说明:

| 代码如下 |
复制代码 |
* 代码实现:
* 设定宽度和高度,父节点为 position:relative; CSS是这样写的:
*/
.selector {
position:absolute;top:50%;。
margin-top:-元素自身高度的一半;
}
|
实例
| 代码如下 |
复制代码 |
|
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="utf-8" />
<title>垂直居中</title>
<style>
*{margin:0;padding:0;}
body{font-family:consolas;padding:20px;}
img, p{border:1px dotted #bbb;padding:5px;}
p{margin-bottom:10px;}
a{text-decoration:none;}
.wrap{
width:500px;height:300px;border:3px solid #ddd;margin:0 auto;padding:20px;display:table;
*position:relative;
}
.hack{
display:table-cell;vertical-align:middle;
*position:absolute;*top:50%;
}
.cnt{
*position:relative;*top:-50%;
}
</style>
</head>
<body>
<div class="wrap">
<div class="hack">
<div class="cnt">
<img src="/20110425930115.png" alt="google" />
<p>这里面是内容啊,www.zzzyk.com
</p>
<p>
<a href="http//:www.zzzyk.com" title="返回:垂直居中的几种实现方法">返回:垂直居中的几种实现方法 »</a>
</p></div>
</div>
</div>
</body>
</html>
|
补充:Css教程,经典案例